Rumah >hujung hadapan web >tutorial js >Bagaimana untuk mendapatkan jenis pembolehubah javascript
Bagaimana untuk mendapatkan jenis pembolehubah javascript
- 青灯夜游asal
- 2021-10-28 17:47:048520semak imbas
Kaedah untuk mendapatkan jenis pembolehubah JavaScript: 1. Gunakan operator jenis, sintaks "pembolehubah jenis" 2. Gunakan kaedah "$.type()" jQuery 3. Dapatkan jenis melalui pembina.

Persekitaran pengendalian tutorial ini: sistem windows7, versi javascript1.8.5&&jquery1.10.0, komputer Dell G3.
Dalam JavaScript, cara mendapatkan nama jenis pembolehubah dengan tepat ialah soalan yang sering ditanya
Tetapi selalunya mustahil untuk mendapatkan nama pembolehubah yang tepat, atau kaedah dalam jQuery. mesti digunakan. Di sini I Tiga kaedah untuk mendapatkan jenis pembolehubah melalui typeof, jQuery.type dan constructor akan diperkenalkan secara terperinci.
Saya harap ia dapat membantu anda.
Pada pandangan pertama apabila Saya melihat soalan itu, terdapat beberapa Pelajar mungkin memikirkan operator jenis
Gunakan jenis untuk mendapatkan jenis asas
Dalam bahasa JavaScript, ia. diberikan untuk menggunakan operator typeof untuk mendapatkan jenis asas Nama jenis (Perhatikan bahawa ia bukan jenis asas)
Ini semua adalah penggunaan typeof
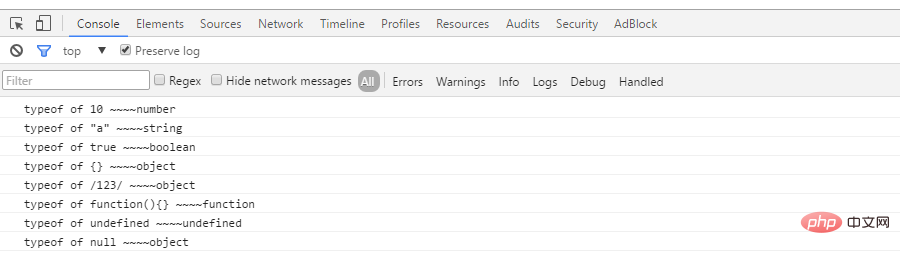
01-typeof.htm.
console.log('typeof of 10 ~~~~' +typeof 10);
console.log('typeof of "a" ~~~~' +typeof 'a');
console.log('typeof of true ~~~~' +typeof true);
console.log('typeof of {} ~~~~' +typeof {});
console.log('typeof of /123/ ~~~~' +typeof /123/);
console.log('typeof of function(){} ~~~~' +typeof function(){});
console.log('typeof of undefined ~~~~' +typeof undefined);
console.log('typeof of null ~~~~' +typeof null);Inilah hasilnya

Menurut hasil cetakan di atas, ringkaskan perkara berikut untuk diberi perhatian
jenis (jenis rujukan) kecuali fungsi, semuanya adalah 'objek', Contohnya, jenis /123/
jenis null ialah 'objek'
jenis undefined ialah 'undefined' Biasanya, jika anda menggunakan dua tanda sama, null == undefined adalah benar
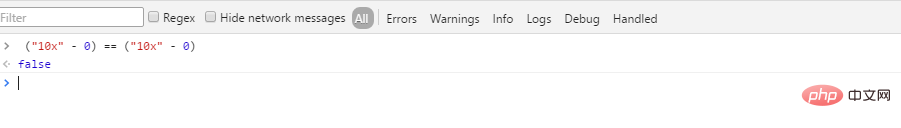
ialah penggunaan biasa untuk menukar kepada nombor ". 10"-0. Jika penukaran tidak berjaya, NaN dikembalikan. Disebabkan oleh ciri NaN: NaN != NaN, Oleh itu, cara biasa untuk menilai sama ada penukaran berjaya atau tidak ialah: (Ini juga yang saya ditemui dengan merujuk kepada kod sumber jQuery Membaca kod sumber jQuery 100 kali bukanlah keterlaluan)
("10x" - 0) == ("10x" - 0); // 结果为假!
Gunakan kaedah $.type() dalam jQuery
Sekarang lihat bagaimana jQuery melakukannya
// 先申明一个对象,目的是用来做映射
var class2type = {};
// 申明一个core_toString() 的方法,得到最原始的toString() 方法,因为在很多对象中,toStrintg() 已经被重写
var core_toString() = class2type.toString;// 这里为 toStrintg() 后的结果和类型名做一个映射,申明一个core_toString() 后的结果,而值就是类型名
jQuery.each("Boolean Number String Function Array Date RegExp Object Error".split(" "), function(i, name) {
class2type[ "[object " + name + "]" ] = name.toLowerCase();
});Oleh kerana hasil panggilan kaedah prototype.toString() adalah sebagai berikut
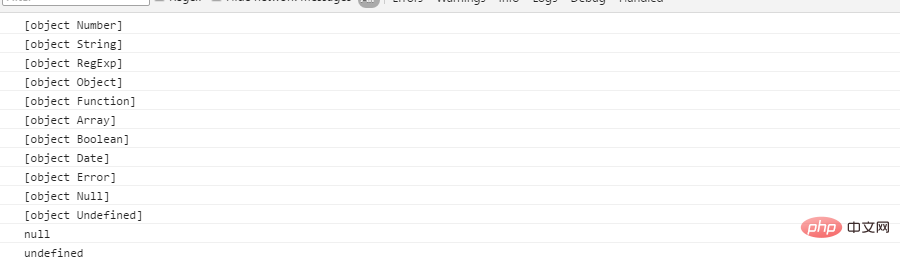
var core_toString = {}.toString;
console.log( core_toString.call(1) );
console.log( core_toString.call("11") );
console.log( core_toString.call(/123/) );
console.log( core_toString.call({}) );
console.log( core_toString.call(function(){}) );
console.log( core_toString.call([]) );
console.log( core_toString.call(true) );
console.log( core_toString.call(new Date()) );
console.log( core_toString.call(new Error() ));
console.log( core_toString.call(null) );
console.log( core_toString.call(undefined) );
console.log( String(null) );
console.log( String(undefined) );
Hasil cetakan di atas bertepatan dengan
class2type[ "[object " + name + "]" ] = name.toLowerCase();
!
Ini ialah kaedah teras jQuery.type
type: function( obj ) {
if ( obj == null ) {
return String( obj );
}
// Support: Safari <= 5.1 (functionish RegExp)
return typeof obj === "object" || typeof obj === "function" ?
class2type[ core_toString.call(obj) ] || "object" :
typeof obj;
},Perhatikan, mengapa null atau undefined dibincangkan secara berasingan, kerana dalam sesetengah versi penyemak imbas
console.log(core_toString.call(null)); console.log(core_toString.call(undefined));Ini akan melaporkan ralat!
Jika ia adalah jenis objek, satu lagi: Dalam sesetengah penyemak imbas versi yang lebih rendah, typeof /123/ akan mengembalikan "fungsi " dan bukannya "objek", jadi di sini anda perlu menentukan sama ada ia adalah a function. Anda mesti faham bahawa typeof obj === function di sini tidak dibincangkan untuk fungsi, kerana fungsi itu sendiri boleh mendapatkan jenis melalui typeof
typeof obj === "object" || typeof obj === "function" ?
class2type[ core_toString.call(obj) ]boleh digunakan secara langsung Mengembalikan hasil pasangan nilai kunci. dalam class2type. Jika tidak, ia mesti merupakan jenis asas. taip
class2type[ core_toString.call(obj) ] || "object" : // 这是防止一些未知情况的,如果未取到,就返回object
// Ambil perhatian bahawa [objek Objek] akan dicetak di sini Melalui kaedah di atas, jenis tersuai yang tepat tidak boleh diperolehiIni juga merupakan kecacatan besar!
Seterusnya, kami mendapat jenis yang tepat melalui pembinafunction Person(){
this.name = 'pawn';
}
var p = Person.toString();Sebelum memahami kaedah ini, anda perlu memahami dua mataDapatkan jenis melalui pembina
atribut prototaip prototaip
Kami tahu bahawa mana-mana objek atau fungsi mewarisi secara langsung atau tidak langsung Daripada Objek atau Fungsi, (sebenarnya, Fungsi akhirnya mewarisi daripada Objek, yang tergolong dalam pengetahuan rantai prototaip). Kemudian, mana-mana objek mempunyai objek prototaip __proto__ (objek ini hanya terdedah dalam chrome dan firefox, tetapi juga wujud dalam pelayar lain Objek prototaip ini ialah atribut prototaip pembina objek ini (ini mungkin agak mengelirukan). Memandangkan mana-mana fungsi mempunyai prototaip atribut prototaip, dan atribut prototaip ini mempunyai pembina atribut lalai, yang merupakan rujukan kepada fungsi ini, lihat kod berikutSaya dapati bahawa kedua-dua perkara ini sebenarnya adalah perkara yang samaNamun, dalam beberapa kes, anda perlu menulis seperti ini
function Person(){
this.name = 'pawn';
}
console.log(Person.prototype.constructor === Person); Melakukannya akan menimpa prototaip asal kaedah , maka konstruktor tidak wujud Ini adalah objek yang mesti diisytiharkan secara eksplisit
Melakukannya akan menimpa prototaip asal kaedah , maka konstruktor tidak wujud Ini adalah objek yang mesti diisytiharkan secara eksplisit
function Person(){
this.name = 'pawn';
}
Person.protype = {
XX: ... ,
xx: ... ,
...
}Mengenai. Cara objek jQuery dikapsulkan juga patut dipelajari
Person.protype = {
construction: Person,
XX: ... ,
xx: ... ,
...
} jQuery.fn = jQuery.prototype = {
constructor: jQuery,
init: function( selector, context, rootjQuery ) {
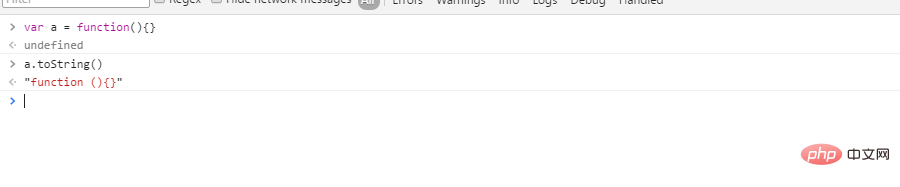
var match, elem;Function.prototype.toString()Perhatikan bahawa ini sudah Bukannya saya biasa dengan [objek Objek], tetapi ia telah ditulis semula.
也就是,如果调用一个函数的toString() 方法.那么就会打印这个函数的函数体.

好了,经过上面两个步骤,你明白我要做什么了吗?
如何通过构造函数来获得变量的类型?
判断是否是基本类型
var getType = function(obj){
if(obj == null){
return String(obj);
}
if(typeof obj === 'object' || typeof obj === 'fucntion'){
...
}else{
// 如果不是引用类型,那么就是基本类型
return typeof obj
}
}如果是对象或者函数类型
function Person(){
this.name = 'pawn';
}
var p = new Person();
console.log(p.constructor);
现在要做的事 : 如何将Person 提取出来呢?
毋庸置疑,字符串切割那一套肯定可以办到,但是太 low 啦!
这里,我使用正则将Person提取出来
var regex = /function\s(.+?)\(/
function Person(){
this.name = 'pawn';
}
var p = new Person();
var c = p.constructor
var regex = /function\s(.+?)\(/;
console.log('|' + regex.exec(c)[1] + '|');
使用name
其实,除了上面的正则,每个函数还有一个name属性,返回函数名,但是ie8 是不支持的.
因此上面的代码可以写为:
var getType = function(obj){
if(obj == null){
return String(obj);
}
if(typeof obj === 'object' || typeof obj === 'function'){
var constructor = obj.constructor;
if(constructor && constructor.name){
return constructor.name;
}
var regex = /function\s(.+?)\(/;
return regex.exec(c)[1];
}else{
// 如果不是引用类型,那么就是基本;类型
return typeof obj;
}
};但是上面的代码太丑啦,将其简化
简化
var getType = function(obj){
if(obj == null){
return String(obj);
}
if(typeof obj === 'object' || typeof obj === 'function'){
return obj.constructor && obj.constructor.name.toLowerCase() ||
/function\s(.+?)\(/.exec(obj.constructor)[1].toLowerCase();
}else{
// 如果不是引用类型,那么就是基本类型
return typeof obj;
}
};还是比较麻烦,继续简化
var getType = function(obj){
if(obj == null){
return String(obj);
}
return typeof obj === 'object' || typeof obj === 'function' ?
obj.constructor && obj.constructor.name && obj.constructor.name.toLowerCase() ||
/function\s(.+?)\(/.exec(obj.constructor)[1].toLowerCase():
typeof obj;
};好了,已经全部弄完了,写个代码测试一下:
function Person(){
this.name = 'pawn';
}
var p = new Person();
console.log(getType(p));
console.log(getType(1));
console.log(getType("a"));
console.log(getType(false));
console.log(getType(/123/));
console.log(getType({}));
console.log(getType(function(){}));
console.log(getType(new Date()));
console.log(getType(new Error()));
console.log(getType( null));
console.log(getType( undefined));
【推荐学习:javascript高级教程】
Atas ialah kandungan terperinci Bagaimana untuk mendapatkan jenis pembolehubah javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mengeluarkan tatasusunan dua dimensi dengan 4 baris dan 3 lajur dalam JavaScript
- Apakah yang diwakili oleh tiga titik dalam JavaScript?
- Di manakah subskrip tatasusunan javascript bermula?
- Bagaimana untuk melaksanakan penukaran heksadesimal dalam JavaScript
- Bagaimana untuk menentukan sama ada terdapat parameter dalam objek dalam javascript

