Rumah >tajuk utama >Berita besar! Microsoft akhirnya membawa Kod VS ke penyemak imbas!
Berita besar! Microsoft akhirnya membawa Kod VS ke penyemak imbas!
- 藏色散人ke hadapan
- 2021-10-28 10:01:282929semak imbas
Pengarang asal: Chris Dias
Terjemahan: Cikgu Han Terjemahan Google
Kembali pada 2019, apabila nama domain peringkat atas .dev dibuka , kami bergegas Berdaftar vscode.dev. Seperti kebanyakan orang yang membeli domain .dev, kami tidak tahu apa yang akan kami lakukan dengan domain itu. Apa-apa pun, mari kita manfaatkannya!
Bawa Kod VS ke dalam penyemak imbas
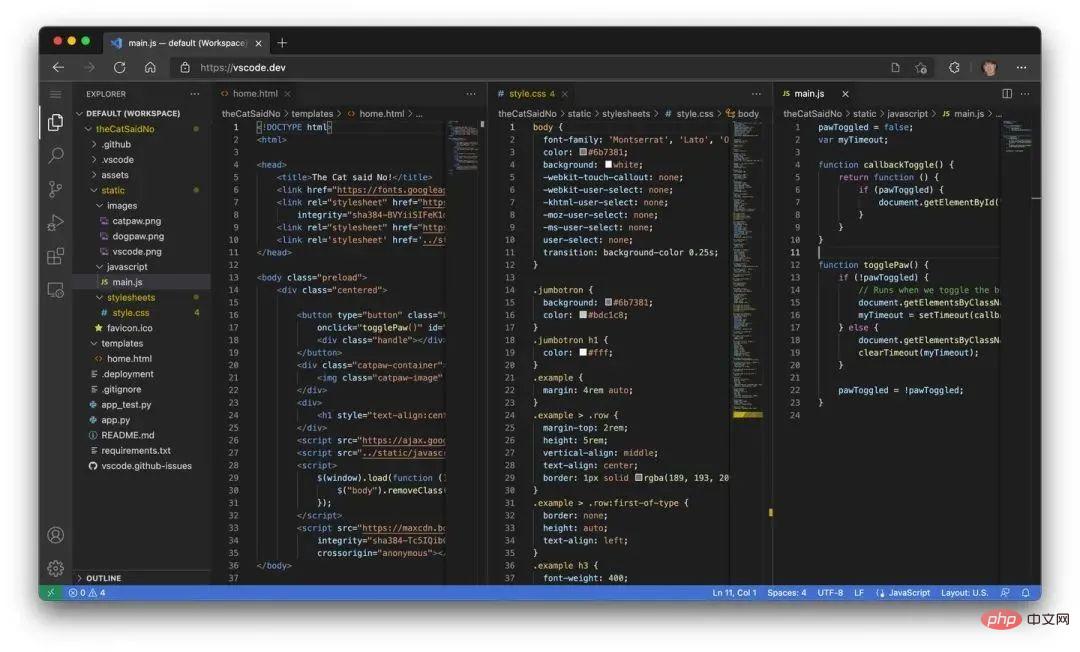
Sehingga hari ini, apabila anda pergi ke https://vscode.dev, anda akan melihat Lightweight VS dalam penyemak imbas sepenuhnya Kod berjalan dalam . Buka folder pada mesin tempatan anda dan mulakan pengekodan.
Tiada pemasangan diperlukan. Selembut sutera.

Dengan vscode.dev akhirnya kami merealisasikan visi asal kami untuk membina alat pembangunan yang boleh berjalan tanpa pelayan sepenuhnya dalam penyemak imbas.
Jadi, apakah yang boleh kita lakukan dengan Kod VS untuk Web?
Gunakan alatan awan untuk pembangunan setempat

Menyokong API akses sistem fail (kini Edge dan Chrome ) pelayar moden membenarkan halaman web mengakses sistem fail tempatan (dengan kebenaran anda). Gerbang mesin tempatan mudah ini dengan cepat membuka beberapa senario menarik untuk menggunakan Kod VS untuk Web sebagai alat pembangunan tempatan pemasangan sifar, seperti:
Melihat dan menyunting fail tempatan . Catat nota (dan pratonton!) dengan cepat dalam Markdown. Walaupun anda menggunakan mesin terhad yang anda tidak boleh memasang Kod VS penuh, anda masih boleh menggunakan vscode.dev untuk melihat dan mengedit fail setempat.
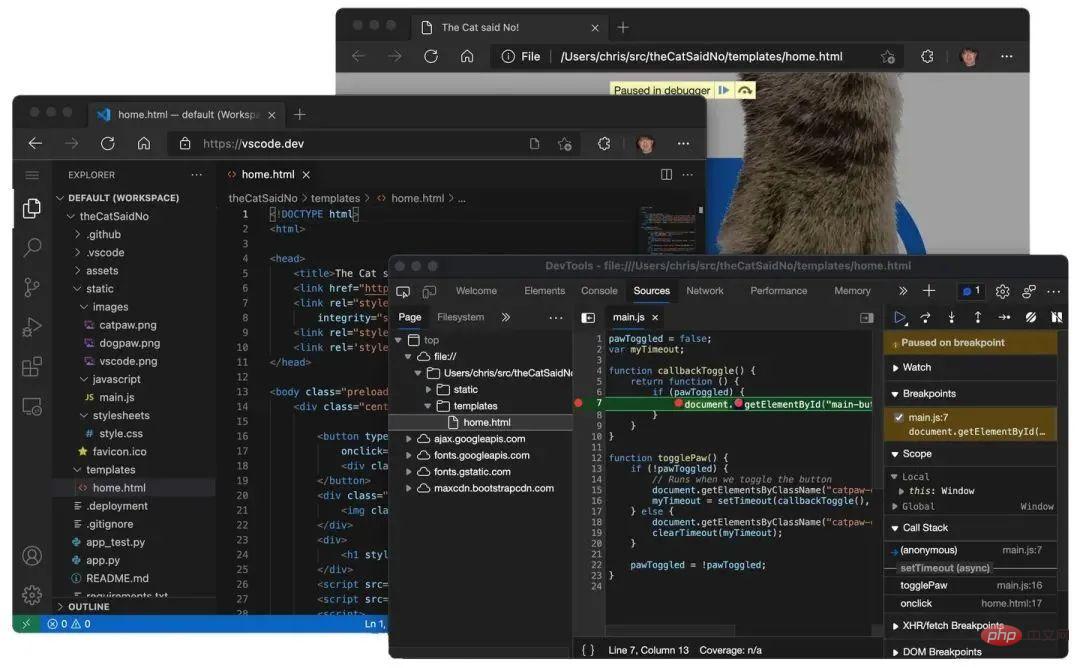
Bina aplikasi HTML, JavaScript dan CSS sisi klien menggunakan gabungan alatan penyemak imbas untuk nyahpepijat.
Edit kod pada mesin berkuasa rendah seperti Chromebook, kerana anda tidak boleh (atau "dengan mudah") memasang Kod VS pada Chromebook.
Dibangunkan pada iPad. Anda boleh memuat naik/memuat turun fail (malah menyimpannya dalam awan menggunakan apl Fail), serta membuka repositori dari jauh menggunakan sambungan repositori GitHub terbina dalam.
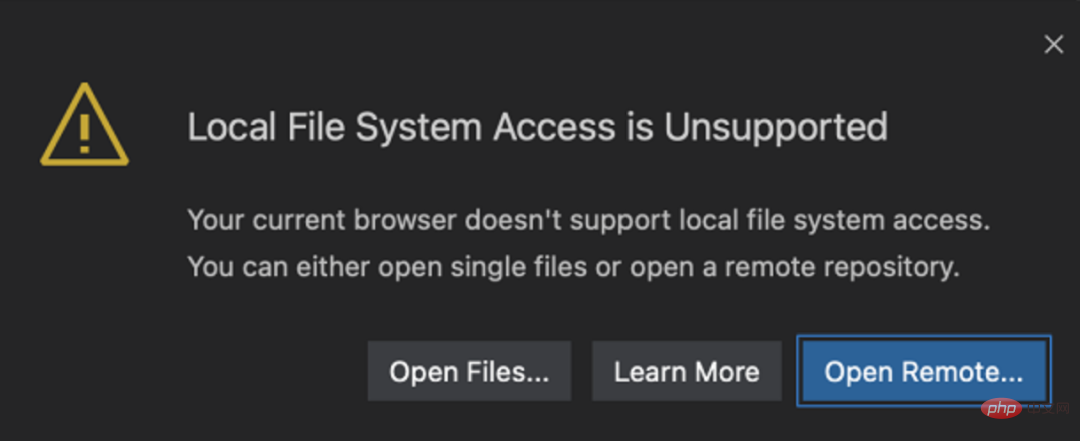
Selain itu, jika penyemak imbas anda tidak menyokong API sistem fail asli, anda masih boleh membuka fail individu dengan memuat naik dan memuat turunnya melalui penyemak imbas.

Pengalaman ringan
Oleh kerana Kod VS untuk Web dijalankan sepenuhnya dalam penyemak imbas, ia adalah sama seperti aplikasi desktop anda Beberapa pengalaman secara semula jadi lebih terhad daripada apa yang boleh anda lakukan dalam program. Sebagai contoh, terminal dan penyahpepijat tidak tersedia. Ini masuk akal, kerana anda tidak boleh menyusun, menjalankan dan menyahpepijat aplikasi Rust atau Go dalam kotak pasir penyemak imbas (walaupun teknologi baru muncul seperti Pyodide dan bekas web mungkin mengubahnya suatu hari nanti).
Lebih halus ialah pengalaman pengeditan kod, navigasi dan penyemakan imbas yang, pada desktop, biasanya dikuasakan oleh perkhidmatan bahasa dan penyusun yang memerlukan sistem fail, masa jalan dan persekitaran pengiraan. Dalam penyemak imbas, pengalaman ini dikuasakan oleh perkhidmatan bahasa yang dijalankan sepenuhnya dalam penyemak imbas (tiada sistem fail, tiada masa jalan), yang menyediakan tokenisasi kod sumber dan pewarnaan sintaks, penyiapan dan banyak operasi fail tunggal.
Jadi apabila dalam penyemak imbas, pengalaman biasanya jatuh ke dalam kategori berikut:
Baik: Untuk kebanyakan bahasa pengaturcaraan, vscode.dev menyediakan anda dengan sintaks kod Mewarna , penyiapan berasaskan teks dan pewarna pasangan kurungan. Menggunakan pepohon sintaks Tree-sitter, kami dapat memberikan pengalaman tambahan seperti garis besar/pergi ke simbol dan carian simbol untuk bahasa popular seperti C/C, C#, Java, PHP, Rust dan Go.
Lebih baik: Pengalaman TypeScript, JavaScript dan Python semuanya dikuasakan oleh perkhidmatan bahasa yang dijalankan secara asli dalam penyemak imbas. Menggunakan bahasa pengaturcaraan ini, anda mendapat pengalaman "baik" dengan pelengkapan fail tunggal yang kaya, penserlahan semantik, ralat sintaks dan banyak lagi.
Terbaik: Untuk kebanyakan bahasa "webby" seperti JSON, HTML, CSS dan LESS, pengalaman pengekodan dalam vscode.dev hampir sama dengan desktop (termasuk pratonton Markdown! ).
Sambungan
Kebanyakan sambungan penyesuaian UI (seperti tema, peta kekunci dan coretan kod) tersedia dalam vscode.dev, malah anda boleh menggunakan Tetapan Sync Dayakan perayauan antara penyemak imbas, desktop dan Ruang Kod GitHub.
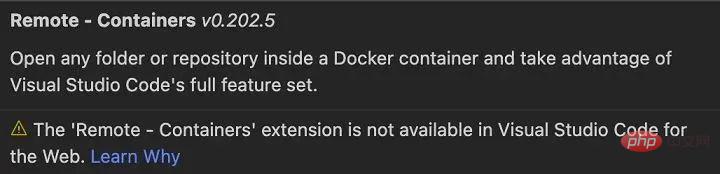
Sambungan yang menggunakan kod Node.js daripada modul sistem pengendalian, atau menjalankan boleh laku, masih akan dipaparkan dalam hasil carian sambungan, tetapi akan ditandakan secara eksplisit sebagai tidak tersedia.

Maksudnya, semakin banyak sambungan telah dikemas kini untuk berfungsi dalam penyemak imbas, dengan lebih banyak lagi ditambah setiap hari.
Nota: Jika anda seorang pengarang sambungan dan ingin menggunakan sambungan anda dalam penyemak imbas, lihat Panduan Pengarangan Sambungan Web kami. https://code.visualstudio.com/api/extension-guides/web-extensions
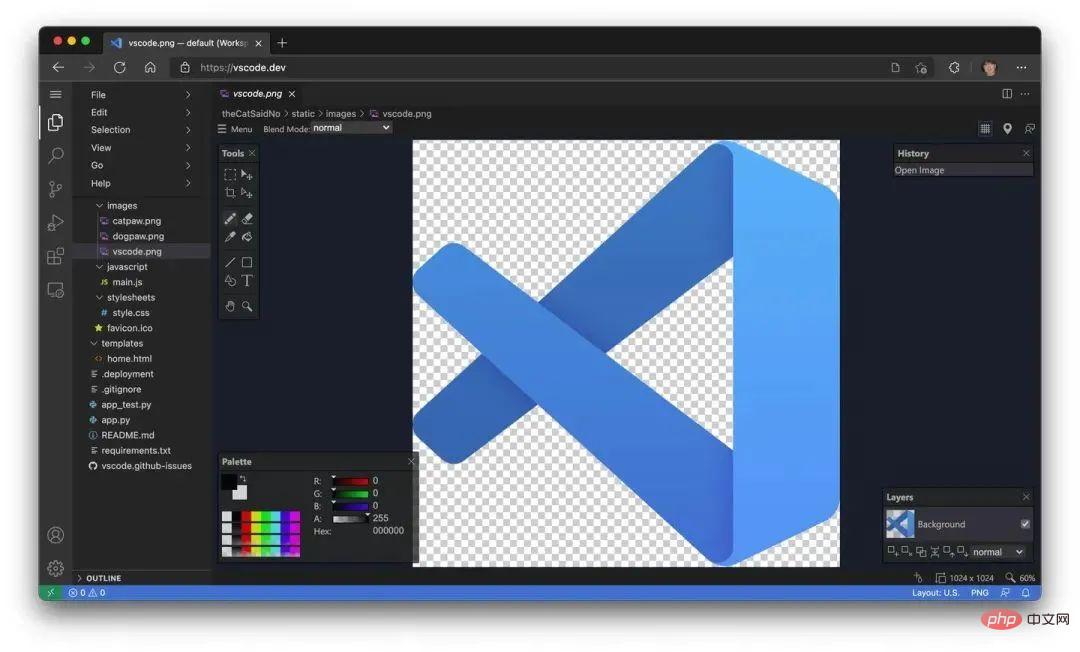
Contohnya, sambungan Luna Paint - Editor Imej membolehkan anda mengedit imej raster terus dalam Kod VS. Sambungan ini membawa alat reka bentuk yang kaya kepada Kod VS (seperti lapisan dan alat pengadun), dan sudah tentu anda boleh menyimpan imej ke cakera setempat anda.

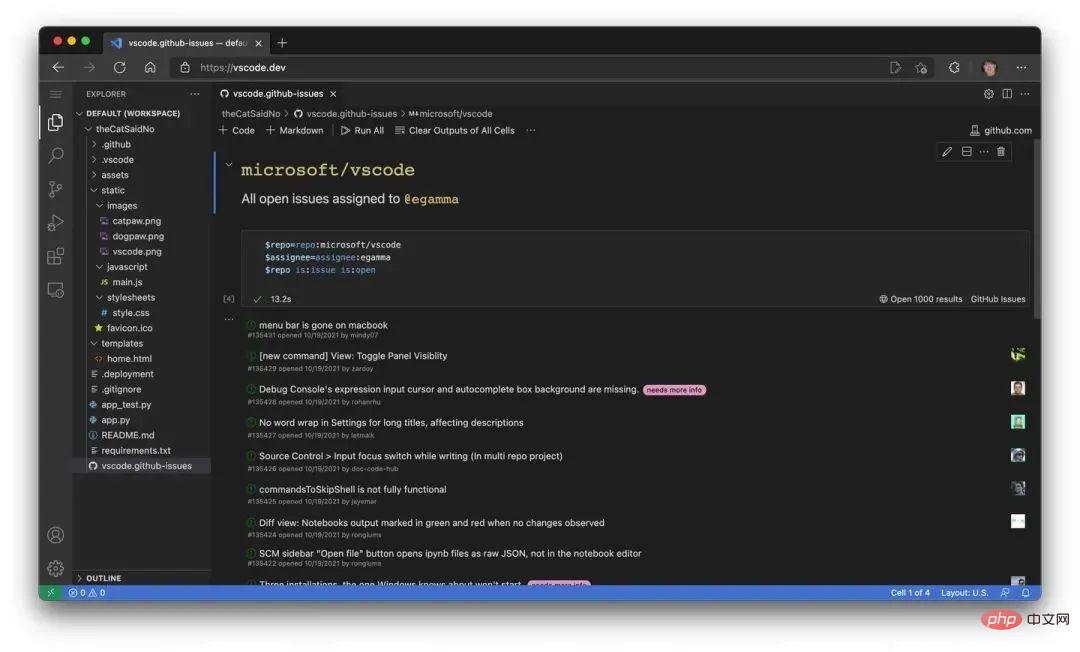
Dalam GitHub Issue Notebooks membawakan pengalaman Notebook bagi Isu GitHub. Dengan itu, anda boleh mencampurkan pertanyaan, hasil, dan juga Markdown yang menerangkan tujuan pertanyaan ke dalam editor tunggal.

GitHub
Banyak sambungan untuk VS Code adalah berdasarkan GitHub. Sebagai contoh, sambungan CodeTour membolehkan anda membuat panduan berpandu bagi pangkalan kod anda, manakala sambungan WikiLens menukar Kod VS dan repositori anda menjadi alat pengambilan nota yang berkuasa (dengan pautan dua arah). Untuk memudahkan akses kepada kod dalam GitHub, Kod VS untuk Web mempunyai sambungan Repositori GitHub, Ruang Kod dan Permintaan Tarik terbina dalam. Anda boleh membuat pengeditan pantas, menyemak PR dan meneruskan pengklonan tempatan. Jika anda mahukan pengalaman bahasa yang lebih berkuasa atau perlu membina, menjalankan dan menguji perubahan sebelum penggabungan komit, anda boleh menggunakan GitHub Codespace untuk pengalaman pembangunan yang lebih kukuh,

Wow, bunyinya sangat mirip github.dev, bukan? Kenapa dua? ? ! !
Soalan yang bagus!
github.dev ialah contoh tersuai versi Web Kod VS yang disepadukan secara mendalam ke dalam GitHub. Log masuk adalah automatik, dan format URL adalah seperti berikut /organisasi/repo corak github.com, membolehkan anda menukar .com kepada .dev untuk mengedit kod.
Selain repositori pada GitHub, Kod VS untuk Web juga menyokong Azure Repos (sebahagian daripada Azure DevOps). Untuk menggunakan kedua-duanya, Kod VS untuk Web menyokong dua laluan, vscode.dev/github dan vscode.dev/azurerepos, anda tidak perlu mengingati perkara ini, cuma prepend " vscode.dev", itu sahaja!
Sebagai contoh, tukar https://github.com/microsoft/vscode kepada:
https://vscode.dev/github.com/Microsoft/vscode
Untuk Azure Repos, lakukan perkara yang sama. Tukar https://dev.azure.com/… kepada:
https://vscode.dev/dev.azure.com/…
Hari ini, sokongan untuk Azure Repos berada dalam mod pratonton untuk membaca repositori, tetapi kami sedang berusaha untuk menyediakan fungsi baca/tulis penuh tidak lama lagi .
Jika anda tidak menggunakan GitHub atau Azure DevOps, sokongan untuk perkhidmatan pengehosan repositori lain tersedia melalui sambungan, sama seperti pada desktop. Seperti yang dinyatakan di atas, sambungan ini perlu disokong untuk berfungsi sepenuhnya dalam penyemak imbas.
Mari kita bercakap tentang URL sekali lagi
Sama seperti pada desktop, anda boleh melanjutkannya melalui ekosistem yang kaya yang menyokong hampir setiap bahagian belakang, bahasa dan perkhidmatan. untuk menyesuaikan Kod VS untuk Web. Tidak seperti pada desktop, mudah untuk kami menyediakan pengalaman tersuai dengan URL vscode.dev (seperti vscode.dev/github dan vscode.dev/azurerepos) melalui sambungan prapasang yang unik.
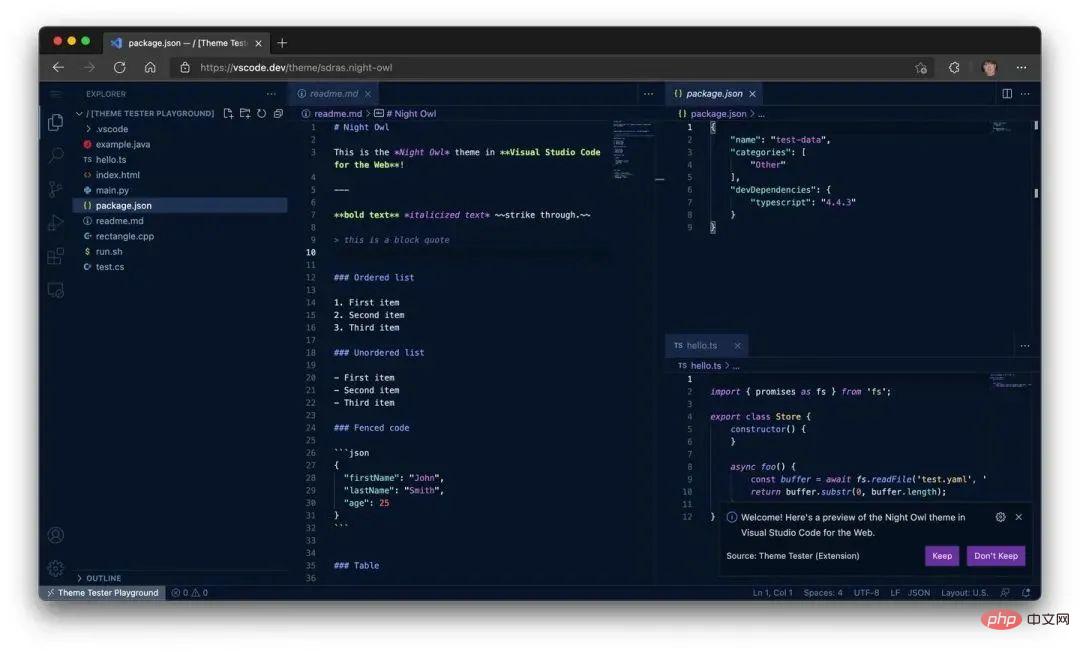
Contohnya, cuba semak imbas ke vscode.dev/theme/sdras.

Di sini anda boleh merasai secara langsung tema warna burung hantu malam @sarah_edo. Tiada pemasangan diperlukan! Jika anda seorang pengarang tema, anda juga boleh membuat lencana dalam README untuk membolehkan pengguna mencuba tema anda terus dari Marketplace (ketahui lebih lanjut dalam Kod VS untuk Panduan Pengguna Web: https://code.visualstudio.com/ docs /editor/vscode-web#_themes).
Seperti yang anda lihat, vscode.dev ialah cara yang berkesan untuk kami menyampaikan pengalaman baharu yang ringan. Contoh lain, sesi tetamu Kongsi Langsung, juga akan tersedia dalam penyemak imbas melalui https://vscode.dev/liveshareURL. Id session akan dihantar ke sambungan, menjadikan pengalaman menyertai menjadi selembut sutera.

Apakah jalan ke hadapan ?
Membawa Kod VS ke pelayar adalah merealisasikan visi asal untuk produk. Ini juga satu permulaan yang baru.
Sesiapa sahaja yang mempunyai penyemak imbas dan sambungan internet boleh menggunakan editor kami. Ini adalah asas untuk masa depan di mana kita boleh mengedit apa sahaja dari mana-mana sahaja.
Nantikan lebih banyak lagi!
Artikel ini diterbitkan semula daripada: "Microsoft China MSDN", teks asal: https://tinyurl.com/ykkjuvyk, hak cipta adalah milik pengarang asal.
Artikel berkaitan
Lihat lagi- Berhati-hati untuk mengelakkan tujuh salah faham pengaturcaraan ini!
- Satu lagi sumber terbuka telah jatuh: laman web rasmi layUI akan berada di luar talian dan akan bersara dengan sedihnya!
- CMS sumber terbuka yang terkenal: Dreamweaver CMS akan mengucapkan selamat tinggal kepada percuma, dan era sumber terbuka semakin berkurangan!
- Adakah PHP bahasa pengaturcaraan yang paling teruk?

