Rumah >rangka kerja php >ThinkPHP >Kongsi dan cadangkan editor teks kaya TP yang berguna-CKEditor
Kongsi dan cadangkan editor teks kaya TP yang berguna-CKEditor
- 青灯夜游ke hadapan
- 2021-10-25 19:16:362936semak imbas
Artikel ini mengesyorkan kepada anda editor teks kaya Thinkphp-CKEditor yang mudah digunakan Di sini saya akan memperkenalkan kepada anda cara menggunakan CKEditor saya harap ia akan membantu anda.

Saya telah melakukan pembangunan back-end Thinkphp baru-baru ini Saya menggunakan editor teks kaya layui Kelebihan layui ialah ia mudah dan mudah digunakan kelemahannya juga agak jelas, iaitu Editor mempunyai sedikit fungsi Saya secara tidak sengaja mendapati bahawa projek orang lain menggunakan editor teks kaya CKEditor, dan saya rasa ia masih kaya! Mari belajar cara menggunakan CKEditor bersama-sama. [Cadangan tutorial berkaitan: rangka kerja thinkphp]
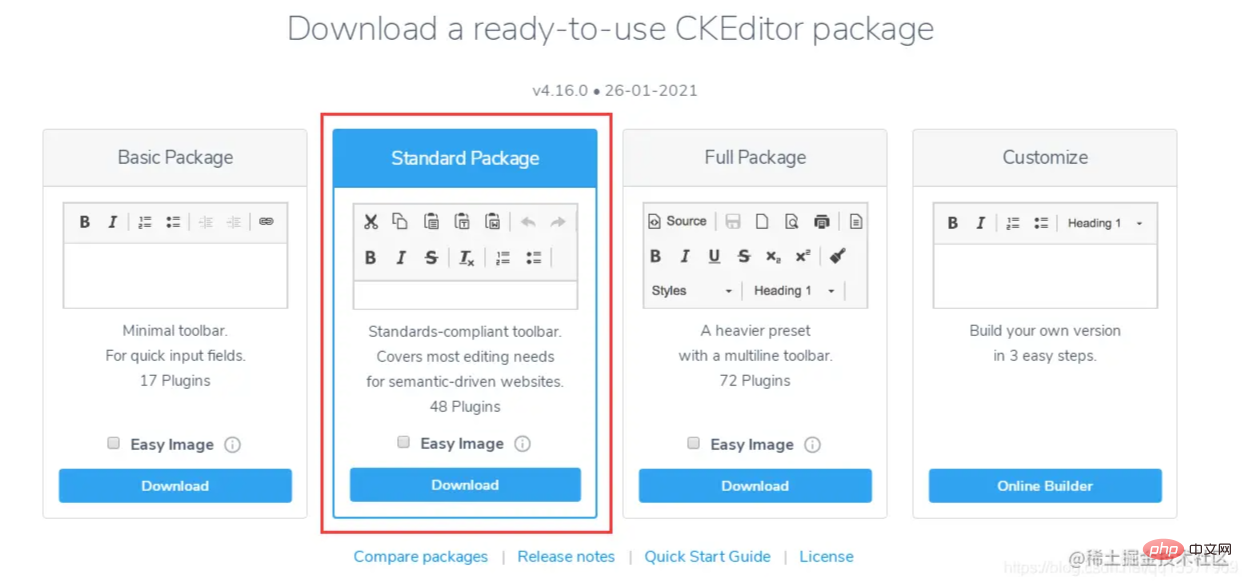
Alamat muat turun Ckeditor4 (tutorial ini memilih versi CKEditor 4.16):
https :/ /ckeditor.com/ckeditor-4/download/
1. Perkenalkan fail teras ckeditor ckeditor.js
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
2. Masukkan kawalan HTML tempat editor digunakan
<textarea id="content" name="content" cols="30" rows="2"></textarea>
3. Gantikan kawalan yang sepadan dengan kod editor
<script type="text/javascript">
var editor;
window.onload = function()
{
editor = CKEDITOR.replace( 'content', {
filebrowserImageUploadUrl : '{:url("@admin/article/uploadPic")}',//上传图片的后端URL地址
image_previewText : ' '///去掉图片上传预览区域显示的文字
});
};
</script>4 Dayakan fungsi muat naik (fungsi muat naik disembunyikan, jadi ia perlu didayakan)
Dalam ckeditor/plugins/image/dialogs/image.js In fail, cari: id: "Muat naik", tersembunyi:!0, tukar !0 kepada palsu
5 , kaedah memuat naik fail dalam thinkphp backend
Selepas versi 4.10, dokumen rasmi menghendaki bahawa selepas imej berjaya dimuat naik, format json akan dikembalikan contohnya:
Muat naik berjaya Pulangan:
{
"uploaded": 1,
"fileName": "demo.jpg",
"url": "/files/demo.jpg"
}
{
"uploaded": 1,
"fileName": "test.jpg",
"url": "/files/test.jpg",
"error": {
"message": "A file with the same name already exists. The uploaded file was renamed to \"test.jpg\"."
}
}Muat naik gagalPulangan:
{
"uploaded": 0,
"error": {
"message": "The file is too big."
}
}Kod imej muat naik belakang:
/**
* @name='上传图片'
*/
public function uploadPic()
{
//注明:ckeditor是使用ajax上传图片,而不是用表单提交,因此不能使用request()->file()接收图片,只能用$_FILES
$name = $_FILES['upload']['name'];
$size = $_FILES['upload']['size'];
if($size > 1024*2*1000){
$arr= array(
"uploaded" => 0,
"error" => "上传的图片大小不能超过2M"
);
exit(json_encode($arr));
}
$extension = pathInfo($name,PATHINFO_EXTENSION);
$types = array("jpg","bmp","gif","png");
if(in_array($extension,$types)){
//以日期为文件夹名,如public/uploads/20210327/
$dateFolder = date("Ymd",time());
$path = ROOT_PATH . 'public/uploads/'.$dateFolder.DS;
if(!file_exists($path)){
mkdir($path,0777,true);
}
$img_name = str_replace('.','',uniqid("",TRUE)).".".$extension; //图片名称
$save_path = $path.$img_name; //保存路径
$img_path = '/uploads/'.$dateFolder.DS.$img_name; //图片路径
move_uploaded_file($_FILES['upload']['tmp_name'],$save_path);
$arr= array(
"uploaded" => 1,
"fileName" => $img_name,
"url" => $img_path
);
}else{
$arr= array(
"uploaded" => 0,
"error" => "图片格式不正确(只能上传.jpg/.gif/.bmp/.png类型的文件)"
);
}
return json_encode($arr);
}6 Dapatkan kandungan dalam ckeditor daripada js
<script type="text/javascript">
var editor;
$(function() {
editor = CKEDITOR.replace('content');
})
editor.document.getBody().getText();//取得纯文本
editor.document.getBody().getHtml();//取得html文本
</script>7 🎜>1. Anda perlu memuat turun tiga pemalam (kedua-duanya amat diperlukan), alamat muat turun:
https://ckeditor.com/cke4/addon/colorbutton
https ://ckeditor.com/cke4/addon/floatpanel https://ckeditor.com/cke4/addon/panelbutton3 Muatkan pemalamKaedah 1: Dalam fail ckeditor/config.js, tambahkan konfigurasi pemalam, seperti berikut:2 Buka zip pemalam yang dimuat turun ke dalam direktori ckeditorplugins
Kaedah 2: Apabila memulakan editor dalam js, tambahkan konfigurasi pemalam
CKEDITOR.editorConfig = function( config ) {
...省略前面的代码
//加载插件
config.extraPlugins = 'colorbutton,panelbutton,floatpanel';
}8 Konfigurasi bar alat tersuai <script type="text/javascript">
var editor;
window.onload = function()
{
editor = CKEDITOR.replace( 'content', {
filebrowserImageUploadUrl : '{:url("@admin/article/uploadPic")}',//上传图片的后端URL地址
image_previewText : ' ',///去掉图片上传预览区域显示的文字
extraPlugins: 'colorbutton',//使用颜色插件
});
};
</script>Tetapkan dalam ckeditor/config. .js file
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila Lawati:
Video PengaturcaraanCKEDITOR.editorConfig = function( config ) {
//工具栏设置
config.toolbar = 'MyToolbar';
config.toolbar_Full = [
{ name: 'document', items : [ 'Source','-','Save','NewPage','DocProps','Preview','Print','-','Templates' ] },
{ name: 'clipboard', items : [ 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Undo','Redo' ] },
{ name: 'editing', items : [ 'Find','Replace','-','SelectAll','-','SpellChecker', 'Scayt' ] },
{ name: 'forms', items : [ 'Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton',
'HiddenField' ] },
'/',
{ name: 'basicstyles', items : [ 'Bold','Italic','Underline','Strike','Subscript','Superscript','-','RemoveFormat' ] },
{ name: 'paragraph', items : [ 'NumberedList','BulletedList','-','Outdent','Indent','-','Blockquote','CreateDiv',
'-','JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock','-','BidiLtr','BidiRtl' ] },
{ name: 'links', items : [ 'Link','Unlink','Anchor' ] },
{ name: 'insert', items : [ 'Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak','Iframe' ] },
'/',
{ name: 'styles', items : [ 'Styles','Format','Font','FontSize' ] },
{ name: 'colors', items : [ 'TextColor','BGColor' ] },
{ name: 'tools', items : [ 'Maximize', 'ShowBlocks','-','About' ] }
];
config.toolbar_Basic = [
['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink','-','About']
];
//自定义
config.toolbar_MyToolbar =[
//加粗 斜体, 下划线 穿过线 下标字 上标字
['Bold','Italic','Underline','Strike','Subscript','Superscript'],
// 数字列表 实体列表 减小缩进 增大缩进
['NumberedList','BulletedList','-','Outdent','Indent'],
// 左对齐 居中对齐 右对齐 两端对齐
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
//超链接 取消超链接 锚点
['Link','Unlink','Anchor'],
//图片 flash 表格 水平线 表情 特殊字符 分页符
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
'/',
// 样式 格式 字体 字体大小
['Styles','Format','Font','FontSize'],
//文本颜色 背景颜色
['TextColor','BGColor'],
//全屏 显示区块 源码
['Maximize', 'ShowBlocks','-','Source']
],
config.format_tags = 'p;h1;h2;h3;h4;h5;h6;pre';
config.removeButtons = 'Underline,Subscript,Superscript';
config.removeDialogTabs = 'image:advanced;link:advanced';
//加载插件
config.extraPlugins = 'colorbutton,panelbutton,floatpanel';
};! ! Atas ialah kandungan terperinci Kongsi dan cadangkan editor teks kaya TP yang berguna-CKEditor. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Kongsi pakej sambungan ThinkPHP SwaggerV3
- Perbincangan ringkas tentang cara ThinkPHP phpqrcode menjana kod QR
- Apakah perbezaan antara cari dan pilih dalam thinkphp?
- Sebuah artikel menerangkan secara terperinci cara thinkphp6 menyelesaikan masalah merentas domain melalui perisian tengah global
- Ajar anda langkah demi langkah cara melaksanakan penomboran ajax thinkphp tanpa muat semula
- Analisis isu penggunaan cache komposit Thinkphp5