Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah jenis skop umum dalam JavaScript? Adakah terdapat skop blok dalam js?
Apakah jenis skop umum dalam JavaScript? Adakah terdapat skop blok dalam js?
- 青灯夜游asal
- 2021-10-20 14:26:394111semak imbas
Dalam JavaScript, biasanya terdapat tiga jenis skop, termasuk skop blok. Tiga jenis skop ialah: 1. Skop global, iaitu skop pembolehubah global yang diisytiharkan di luar semua fungsi; 2. Skop tempatan, iaitu skop pembolehubah tempatan yang diisytiharkan dalam fungsi 3. Skop peringkat blok Domain ialah kawasan antara permulaan penyataan pengisytiharan pembolehubah peringkat blok dan penghujung blok.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Skop pembolehubah merujuk kepada julat boleh dibaca dan boleh ditulis yang sah bagi pembolehubah dalam kod skrip, iaitu kawasan dalam kod skrip tempat pembolehubah itu boleh digunakan. Sebelum ECMAScript6, skop pembolehubah dibahagikan terutamanya kepada skop global dan skop tempatan (juga dipanggil skop fungsi); Dalam ECMAScript6 dan selepasnya, skop pembolehubah dibahagikan kepada skop global Terdapat tiga jenis: tempatan skop dan skop peringkat blok.
Pembolehubah dalam skop yang sepadan dipanggil pembolehubah global, pembolehubah tempatan dan pembolehubah peringkat blok masing-masing.
- Pembolehubah global diisytiharkan di luar semua fungsi; >
- Pembolehubah peringkat blok ialah pembolehubah yang diisytiharkan dalam blok dan hanya sah dalam blok.
- Skop pembolehubah berkait rapat dengan kaedah pengisytiharan. Pembolehubah yang diisytiharkan menggunakan var mempunyai skop global dan skop fungsi, dan tiada skop peringkat blok yang diisytiharkan menggunakan let dan const mempunyai skop global, skop tempatan dan skop peringkat blok.
- Nota: Pembolehubah global dalam erti kata yang ketat tergolong dalam sifat objek tetingkap, tetapi pembolehubah yang diisytiharkan oleh let dan const bukan milik objek tetingkap, jadi ia bukan pembolehubah global dalam erti kata yang ketat kita hanya merujuk kepada mereka Dari perspektif skop, mereka adalah pembolehubah global. Memandangkan var menyokong promosi pembolehubah, skop global pembolehubah var adalah sah untuk kod skrip keseluruhan halaman manakala let dan const tidak menyokong promosi pembolehubah, jadi skop global pembolehubah let dan const merujuk kepada kod skrip daripada Seluruh kawasan antara permulaan pernyataan pengisytiharan dan penghujung kod skrip keseluruhan halaman, dan kawasan sebelum pernyataan pengisytiharan adalah tidak sah.
Kod skrip di atas masing-masing mengisytiharkan 4 pembolehubah global, 3 pembolehubah tempatan dan 1 peringkat blok. Di luar fungsi scopeTest, pembolehubah v1, v2, v3 dan v4 ialah pembolehubah global dalam badan fungsi scopeTest, lv dan v2 ialah pembolehubah global dalam blok penghakiman, lv ialah pembolehubah peringkat blok.
Kami melihat bahawa pembolehubah tempatan v1 dan v2 mempunyai nama yang sama dengan pembolehubah global v1 dan v2 Dalam badan fungsi scopeTest, pembolehubah tempatan v1 dan v2 adalah sah, jadi hasil keluaran kedua-dua pembolehubah ini dalam fungsi. body ialah "bbb" " dan "ccc"; di luar badan fungsi, pembolehubah global v1 dan v2 adalah sah, jadi di luar badan fungsi, hasil output kedua-dua pembolehubah ini ialah "JavaScript" dan "JScript" masing-masing.
Selain itu, pembolehubah peringkat blok lv dan pembolehubah tempatan lv mempunyai nama yang sama Dalam blok penghakiman if, pembolehubah peringkat blok lv adalah sah, jadi hasil output dalam blok ialah "123 ", manakala di luar blok, pembolehubah tempatan lv Sah, hasil keluaran pembolehubah lv ialah "aaa".
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>变量作用域示例</title>
<script>
var v1 = "JavaScript"; //全局变量
let v2 = "JScript"; //全局变量
let v3 = "Script"; //全局变量
scopeTest(); //调用函数
function scopeTest(){
var lv = "aaa"; //局部变量
var v1 = "bbb"; //局部变量
let v2 = "ccc"; //局部变量
if(true){
let lv = "123"; //块级变量
console.log("块内输出的lv = " + lv); //123
}
console.log("函数体内输出的lv = " + lv); //aaa
console.log("函数体内输出的v1 = " + v1); //bbb
console.log("函数体内输出的v2 = " + v2); //ccc
console.log("函数体内输出的v3 = " + v3); //Script
//v4为全局变量,赋值在后面,因而值为undefined
console.log("函数体内输出的v4 = " + v4);
}
var v4 = "VBScript"; //全局变量
console.log("函数体外输出的lv = " + lv); //① 报ReferenceError错误
console.log("函数体外输出的v1 = " + v1); //JavaScript
console.log("函数体外输出的v2 = " + v2); //JScript
console.log("函数体外输出的v3 = " + v3); //Script
console.log("函数体外输出的v3 = " + v4); //VBScript
</script>
</head>
<body>
</body>
</html>Selain itu, pembolehubah global v3 dan v4 tidak ditimpa dalam badan fungsi, jadi nilai pembolehubah global adalah output, jadi hasil keluaran v3 dalam badan fungsi dan di luar badan ialah "Skrip ", manakala pembolehubah v4 Tugasan adalah selepas panggilan fungsi, jadi hasil output v4 dalam badan fungsi adalah "tidak ditentukan", manakala output di luar badan fungsi adalah selepas pengisytiharan, jadi hasilnya adalah "VBScript". lv ialah pembolehubah tempatan, jadi mengaksesnya di luar fungsi akan melaporkan ralat "ReferenceError". Selepas kod di atas dijalankan dalam penyemak imbas Chrome, buka konsol penyemak imbas dan anda boleh melihat output yang ditunjukkan dalam Rajah 1.
Rajah 1: Output konsol sebelum komen kod di ①
Seperti yang ditunjukkan dalam Rajah 1, ralat rujukan lv tidak ditentukan yang dilaporkan dalam baris 26 kod (iaitu, kod yang diulas pada ① dalam Contoh 1) adalah kerana pembolehubah lv ialah pembolehubah tempatan dan tidak sah selepas meninggalkan fungsi . Komen baris kod ini dan kemudian jalankannya Pada masa ini, buka konsol penyemak imbas dan anda boleh melihat hasil yang ditunjukkan dalam Rajah 2.

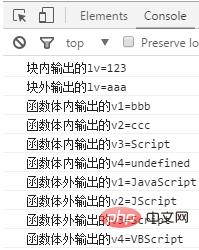
Rajah 2: Output konsol selepas ① komen kod
Seperti yang boleh dilihat daripada Rajah 2, pembolehubah peringkat blok menimpa pembolehubah tempatan dalam blok dan pembolehubah tempatan adalah Pembolehubah global ditimpa dalam badan fungsi, dan pembolehubah global yang tidak ditimpa adalah sah di dalam dan di luar badan fungsi. Berfikir: Mengapakah hasil keluaran pembolehubah v4 dalam badan fungsi "tidak ditentukan" tanpa melaporkan ralat?
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Apakah jenis skop umum dalam JavaScript? Adakah terdapat skop blok dalam js?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

