Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk membuat huruf tebal dalam javascript
Bagaimana untuk membuat huruf tebal dalam javascript
- 藏色散人asal
- 2021-10-14 15:40:419730semak imbas
Cara melaksanakan bolding dalam JavaScript: 1. Gunakan tag p untuk mencipta baris teks 2. Dapatkan objek input dengan menyatakan id; Laksanakan bolding teks dengan melaksanakan fungsi addbold Itu sahaja.

Persekitaran pengendalian artikel ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Bagaimana hendak menjadikan JavaScript tebal?
js kawalan teks tebal:
Buat fail html baharu dan namakannya sebagai ujian .html, digunakan untuk menerangkan cara mengawal huruf tebal dalam js.

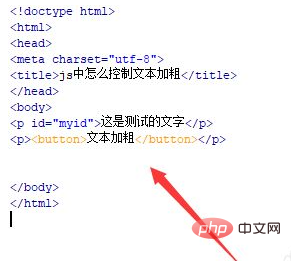
Dalam fail test.html, gunakan teg p untuk mencipta baris teks dengan teks "Ini ialah teks ujian".

Dalam fail test.html, tetapkan id tag p kepada myid, yang digunakan terutamanya untuk mendapatkan objek input melalui id ini di bawah.

Dalam fail test.html, gunakan teg butang untuk mencipta butang dengan nama butang "Text Bold".

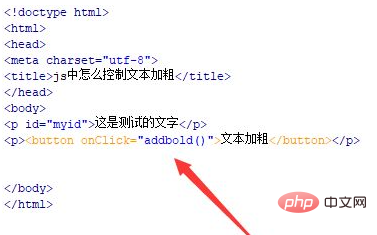
Dalam fail test.html, ikat acara onclick pada butang butang Apabila butang diklik, laksanakan fungsi addbold().

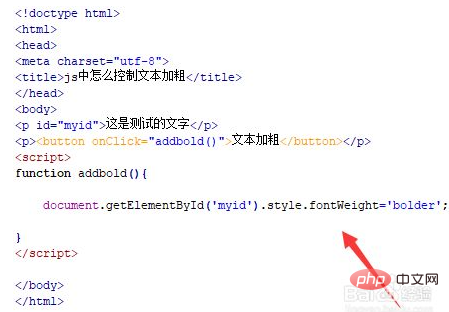
Dalam teg js, cipta fungsi addbold() Dalam fungsi, gunakan kaedah getElementById() untuk mendapatkan objek tag p melalui id (myid) dan tetapkan. gayanya. Nilai atribut fontWeight lebih tebal, dengan itu menjadikan teks tebal.

Buka fail test.html dalam penyemak imbas, klik butang untuk melihat kesannya.

Kajian yang disyorkan: "Tutorial Asas JavaScript"
Atas ialah kandungan terperinci Bagaimana untuk membuat huruf tebal dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

