Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengimport JavaScript ke dalam html
Bagaimana untuk mengimport JavaScript ke dalam html
- 青灯夜游asal
- 2021-10-14 13:54:4813654semak imbas
Terdapat dua cara untuk mengimport JavaScript ke dalam HTML: 1. Gunakan "<script>js code</script>" untuk membenamkan kod JavaScript dalam halaman HTML 2. Dalam HTML, gunakan src daripada tag skrip Properties diimport ke dalam fail skrip JavaScript luaran.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Cara mengimport JavaScript ke dalam dokumen HTML
1. Benamkan kod JavaScript dalam dokumen HTML
Membenamkan skrip JavaScript dalam halaman HTML memerlukan penggunaan teg
Langkah 1, buat dokumen HTML baharu dan simpan sebagai test.html.
Langkah 2, masukkan teg
Langkah 3, tetapkan atribut type="text/javascript" untuk teg <script> </script>
Jenis skrip lalai bagi teg
Langkah 4, masukkan kod JavaScript dalam teg
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>第一个JavaScript程序</title>
<script type="text/javascript">
document.write("<h1>PHP中文网:https://www.php.cn/</h1>");
</script>
</head>
<body></body>
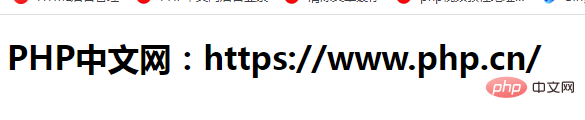
</html>Langkah 5, simpan dokumen halaman web dan pratontonnya dalam penyemak imbas dalam rajah. Dalam skrip JavaScript, dokumen mewakili objek dokumen halaman web; document.write() mewakili panggilan kaedah write() objek Document untuk menulis rentetan HTML "<h1>PHP中文网:https://www.php.cn/</h1>" dalam kod sumber halaman web semasa.

2. Memperkenalkan fail skrip kod JavaScript luaran ke dalam dokumen HTML
Atur cara JavaScript bukan sahaja boleh diletakkan terus dalam dokumen HTML, Ia juga boleh diletakkan dalam fail skrip JavaScript. Fail skrip JavaScript ialah fail teks dengan sambungan .js yang boleh diedit menggunakan mana-mana editor teks.
Editor teks yang biasa digunakan termasuk Notepad dalam sistem Windows, Vim, Sublime Text, Notepad, dsb. dalam sistem Linux. Untuk pemula, disyorkan untuk menggunakan editor teks untuk menulis kod JavaScript terlebih dahulu, yang akan membantu kami mengingati sintaks JavaScript, kata kunci, fungsi, dsb. Apabila sampai ke peringkat pembangunan sebenar, anda boleh memilih beberapa editor kod yang lebih profesional, seperti Kod Visual Studio (dirujuk sebagai "Kod VS"), WebStorm (berbayar), Atom, dll., yang boleh meningkatkan kecekapan pembangunan.
Langkah-langkah untuk mencipta fail JavaScript baharu adalah seperti berikut.
Langkah 1, buat fail teks baharu dan simpan sebagai test.js. Ambil perhatian bahawa sambungan ialah .js, yang menunjukkan bahawa fail teks ialah fail jenis JavaScript.
Langkah 2, buka fail test.js dan tulis kod JavaScript berikut di dalamnya.
alert("PHP中文网:https://www.php.cn/");Langkah 3, simpan fail JavaScript. Adalah disyorkan untuk meletakkan fail JavaScript dan fail halaman web dalam direktori yang sama. Dalam kod di atas, alert() mewakili kaedah objek Window Memanggil kaedah ini akan muncul kotak dialog gesaan yang memaparkan rentetan parameter "Hai, JavaScript!".
Fail JavaScript tidak boleh dijalankan secara bebas dan perlu diimport ke dalam halaman web dan dilaksanakan melalui penyemak imbas. Fail JavaScript boleh diimport menggunakan teg
Langkah 4, buat dokumen HTML baharu dan simpan sebagai test.html.
Langkah 5, masukkan teg
<script type="text/javascript" src="test.js"></script>
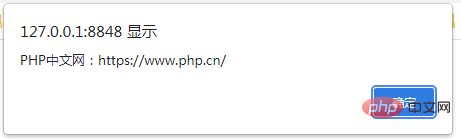
Langkah 6. Simpan dokumen web dan pratonton dalam pelayar Kesan paparan adalah seperti yang ditunjukkan dalam rajah. Nota: Apabila menggunakan teg <script> untuk memasukkan fail JavaScript luaran, jenis fail lalai ialah Javascript. Oleh itu, tidak kira sama ada fail yang dimuatkan mempunyai sambungan .js atau tidak, penyemak imbas akan menghuraikannya sebagai skrip JavaScript. </script>

Teg
[Pembelajaran yang disyorkan: Tutorial JavaScript Lanjutan]
Atas ialah kandungan terperinci Bagaimana untuk mengimport JavaScript ke dalam html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah perbezaan antara bahasa c dan javascript
- Bagaimana untuk menukar data json kepada tatasusunan dalam javascript
- Cara menggunakan kaedah javascript substr().
- Bagaimana untuk memadam nod induk unsur semasa dalam javascript
- Bagaimana untuk menentukan sama ada nilai yang ditentukan ialah nombor dalam javascript

