Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah perbezaan antara var dan let dalam javascript
Apakah perbezaan antara var dan let dalam javascript
- 青灯夜游asal
- 2021-10-13 17:25:2429348semak imbas
Perbezaan: 1. var mempunyai promosi berubah-ubah, tetapi biarkan tidak; . biarkan Pembolehubah global yang dibuat tidak menetapkan atribut yang sepadan untuk tetingkap 5. mari akan menjana skop peringkat blok, tetapi var tidak.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Jika anda ingin memahami perbezaan antara var (ES5) dan let (ES6), anda mesti terlebih dahulu memahami promosi pembolehubah JS di bawah ES5
1. Promosi boleh ubah (suara)
Apabila penyemak imbas membuka memori tindanan untuk pelaksanaan kod, kod tidak dilaksanakan serta-merta dari atas ke bawah, tetapi terus melakukan sesuatu: Ekstrak semua rentetan dalam skop semasa Kata kunci var/fungsi diisytiharkan dan ditakrifkan terlebih dahulu => Mekanisme promosi berubah-ubah
- Dengan var, ia hanya diisytiharkan terlebih dahulu (deklarasi)
var a;hanya diisytiharkan tanpa tugasan, nilai lalainya ialahundefined
Contohnya:
console.log(a); var a = 13;
Output: undefined
Bersamaan dengan:
var a; // 只声明没有赋值,默认为undefined console.log(a); a = 13;
- Bukan sahaja pengisytiharan dengan fungsi , dan ia juga mentakrifkan (ditakrifkan), lebih tepatnya, ia mengaitkan pembolehubah dengan nilai tertentu.
2. Perbezaan antara let dan var
1 let dan const tidak mempunyai mekanisme promosi berubah-ubah.
Antara enam cara untuk mencipta pembolehubah: var/function mempunyai promosi berubah-ubah, tetapi let/const/class/import tidak mempunyai mekanisme ini
2. <code><span style="font-size: 18px;">var</span>var membenarkan pengisytiharan pendua, manakala <span style="font-size: 18px;">let</span><span style="font-size: 18px;">let</span> tidak membenarkan pengisytiharan pendua
- Dalam skop yang sama (atau konteks pelaksanaan)
var/functionJika anda mengisytiharkan pembolehubah menggunakan kata kunci - dan mengisytiharkannya berulang kali, tidak akan ada impak (pengisytiharan Selepas kali pertama, anda tidak akan mengisytiharkannya lagi jika anda menemuinya lagi)
let/constletTetapi menggunakan tidak akan berfungsi Pelayar akan menyemak sama ada pembolehubah ini sudah wujud dalam skop semasa ia sudah wujud , maka ralat akan dilaporkan jika ia dinyatakan semula berdasarkan
Sebelum penyemak imbas membuka memori tindanan untuk pelaksanaan kod atas ke bawah, terdapat bukan sahaja operasi promosi berubah-ubah, tetapi juga Banyak operasi lain => "Penghuraian leksikal" atau "pengesanan leksikal": ia adalah untuk mengesan sama ada kod yang akan dilaksanakan akan mempunyai "SyntaxError". Jika ralat berlaku, kod itu tidak akan dilaksanakan lagi (baris pertama tidak akan dilaksanakan). pembolehubah wujud dalam memori tindanan semasa, ia adalah ralat sintaks untuk kita gunakan
console.log(1) // => 这行代码就已经不会执行了 let a = 12 console.log(a) let a = 13 // => 此行出错:SyntaxError: Identifier 'a' has already been declared console.log(a)dan tunggu ia diulang sebelum mengisytiharkan pembolehubah ini. cth:
let/const
console.log(a) var a = 12 let a = 13 // => SyntaxError: Identifier 'a' has already been declared console.log(a)
console.log(a) let a = 13 var a = 12 // => SyntaxError: Identifier 'a' has already been declared console.log(a)
3 let can menyelesaikan masalah zon mati sementara yang berlaku semasa jenis pengesanan (biar lebih ketat daripada var)
console.log(a) // => ReferenceError: a is not definedTiada ralat dilaporkan
typeof a
console.log(typeof a) // => 'undefined' 这是浏览器的bug,本应报错,因为没有a(暂时性死区):
let
console.log(typeof a) // => ReferenceError: Cannot access 'a' before initialization let aditakrifkan , jadi penyelesaiannya adalah sementara Masalah zon mati seksual.
a
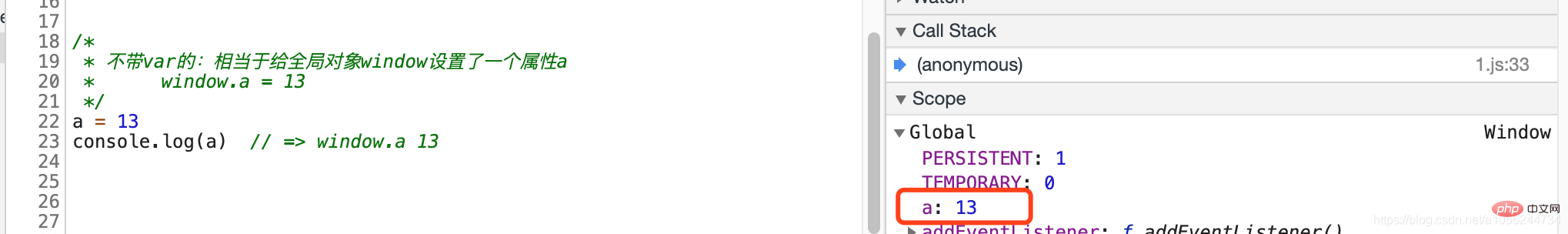
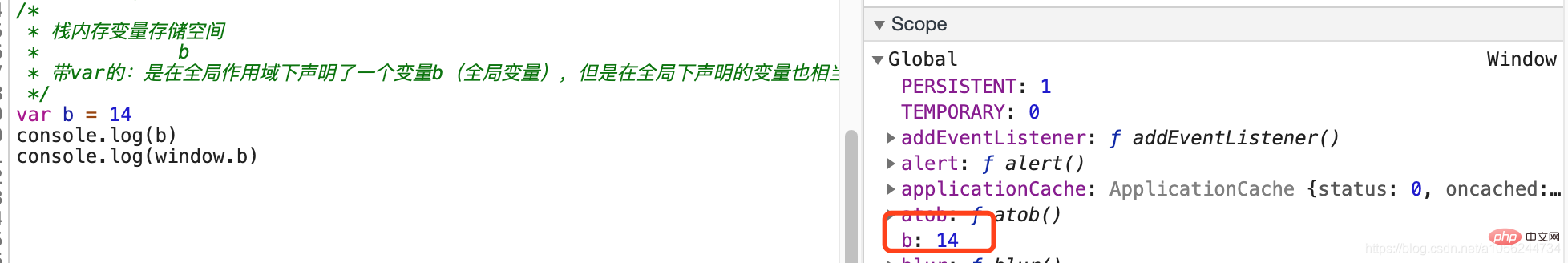
4 Pembolehubah global yang dibuat oleh let tidak menetapkan atribut yang sepadan untuk tetingkap Pertama lihat apabila mencipta pembolehubah global dengan atau. without var Perbezaan antara
/* * Apakah perbezaan antara var dan let dalam javascript的:相当于给全局对象window设置了一个属性a * window.a = 13 */ a = 13 console.log(a) // => window.a 13 /* * 栈内存变量存储空间 * b * Apakah perbezaan antara var dan let dalam javascript:是在全局作用域下声明了一个变量b(全局变量), * 但是在全局下声明的变量也相当于给全局对象window增加了一个对应的 * 属性b(只有全局作用域具备这个特点) */ var b = 14 console.log(b) console.log(window.b)

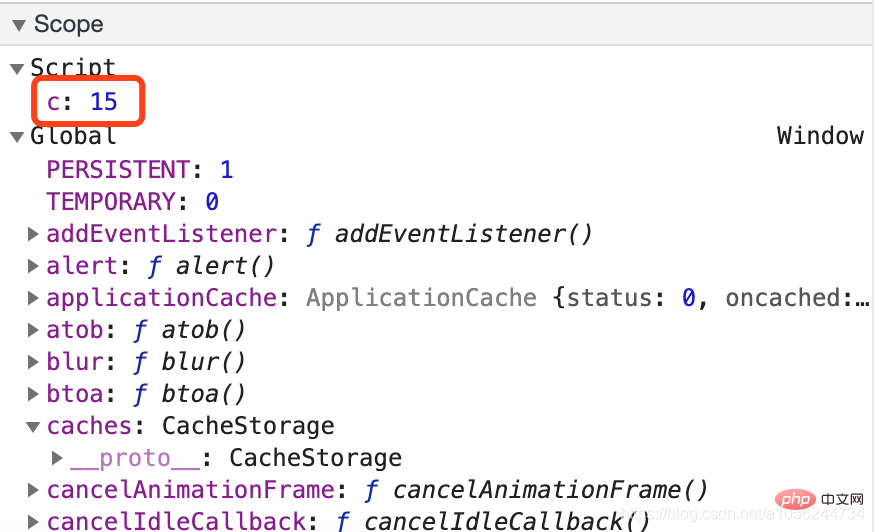
Apabila dibuat menggunakan let: 
/* * 栈内存变量存储空间 * c * 带let的:仅仅在全局作用域下声明了一个变量b(全局变量), * 并未给全局对象window增加对应的属性c */ let c = 15 console.log(c) // => 15 console.log(window.c) // => undefined

5. let akan menjana skop peringkat blok Bolehkah kod berikut menukar warna latar belakang badan kepada warna yang sepadan dengan butang apabila butang diklik? Jika tidak, bagaimana untuk memperbaikinya ( Tencent)
Jawapannya sudah tentu tidak, kerana pembolehubah yang ditakrifkan oleh var, i dalam gelung for adalah global, pembolehubah dinaikkan pangkat, dan selepas tiga gelung , i=3, kerana setiap klik Setara dengan mengklik yang terakhir.<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0">
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
overflow: hidden;
}
button {
padding: 5px 10px;
cursor: pointer;
}
</style>
</head>
<body>
<!---->
<button value="red">红</button>
<button value="green">绿</button>
<button value="blue">蓝</button>
<script>
var body = document.querySelector('body'),
buttons = document.querySelectorAll('button'),
arr = ['red', 'green', 'blue']
for (var i = 0; i < buttons.length; i++) {
buttons[i].onclick = function () {
body.style.background = arr[i]
}
}
</script>
</body>
</html>[Pembelajaran yang disyorkan:
Tutorial JavaScript LanjutanAtas ialah kandungan terperinci Apakah perbezaan antara var dan let dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

