Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menetapkan berbilang baris untuk memaparkan elipsis dalam css
Bagaimana untuk menetapkan berbilang baris untuk memaparkan elipsis dalam css
- 青灯夜游asal
- 2021-10-12 17:27:2024294semak imbas
Kaedah tetapan: 1. Gunakan "overflow:hidden;" untuk menyembunyikan bahagian yang berlebihan 2. Gunakan "-webkit-line-clamp:number of lines;" 3. Gunakan "text-overflow:ellipsis;" memaparkan elips untuk mewakili lebihan tersembunyi.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
css tetapan berbilang baris di luar elipsis
Idea pelaksanaan:
1. pernyataan tidak Memaparkan kandungan yang melebihi saiz objek bermakna menyembunyikan bahagian yang berlebihan; >
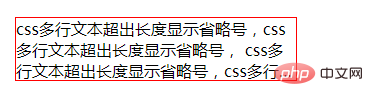
3 , gunakan pernyataan "text-overflow:ellipsis;" untuk menyembunyikan teks luar julat dengan elipsis "..." Kod pelaksanaan:Rendering:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
*{margin: 0px;padding: 0px;}
.box{
width: 280px;
height: 62px;
margin: 50px auto;
border: 1px solid red;
overflow: hidden;
-webkit-line-clamp: 3;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<div class="box">
css多行文本超出长度显示省略号,css多行文本超出长度显示省略号,
css多行文本超出长度显示省略号,css多行文本超出长度显示省略号
</div>
</body>
</html> Nota:
Nota:
- digunakan untuk mengehadkan bilangan baris teks yang dipaparkan dalam elemen blok Ini adalah sifat WebKit yang tidak disokong yang tidak muncul dalam spesifikasi draf CSS 🎜>
-
Paparkan objek sebagai model kotak fleksibel;
-webkit-line-clamp(Belajar perkongsian video: - tutorial video css
)
display: -webkit-box
Atas ialah kandungan terperinci Bagaimana untuk menetapkan berbilang baris untuk memaparkan elipsis dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

