Rumah >hujung hadapan web >View.js >Cara vue.js melaksanakan fungsi tetingkap timbul
Cara vue.js melaksanakan fungsi tetingkap timbul
- 王林asal
- 2021-10-09 16:38:493920semak imbas
Kaedah Vue.js untuk melaksanakan fungsi tetingkap timbul: [document.addEventListener('mouseup',(e)=>{var _con = document.getElementById('children-view')if(_c .. .].

Persekitaran pengendalian artikel ini: sistem windows10, vue.js 2.9, komputer thinkpad t480
Idea pelaksanaan :
Selepas mengklik, klik pada lokasi lain untuk melompat ke laluan Selepas laluan melompat, gunakan atribut yang dikira untuk memantau $route untuk memaparkan dan menyembunyikan kaedah js
digunakan untuk melaksanakan kod:
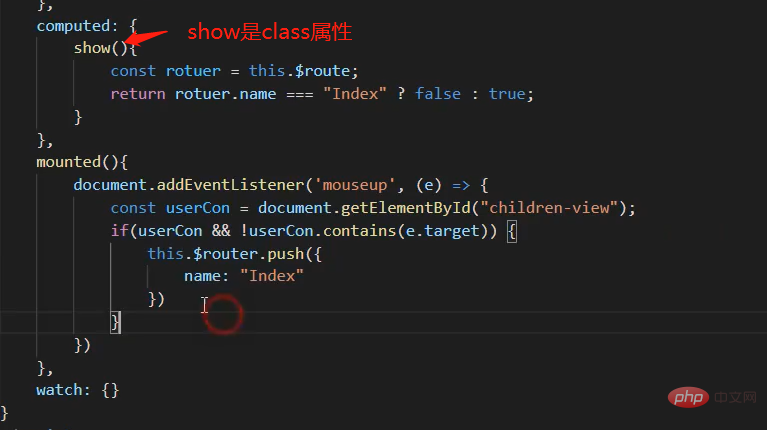
document.addEventListener('mouseup',(e)=>{
var _con = document.getElementById('children-view')
if(_con && !_con.contains(e.target){
this.$route.push({
name:"Index"
})
}
})
Pembelajaran yang disyorkan: latihan php
Atas ialah kandungan terperinci Cara vue.js melaksanakan fungsi tetingkap timbul. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

