Rumah >applet WeChat >Pembangunan program mini >Analisis mendalam tentang cara menggunakan templat program mini
Analisis mendalam tentang cara menggunakan templat program mini
- 青灯夜游ke hadapan
- 2021-10-09 10:39:085560semak imbas
Artikel ini akan memberi anda pemahaman terperinci tentang penggunaan templat program mini Saya harap ia akan membantu anda!

WXML menyediakan templat, di mana coretan kod boleh ditakrifkan dan kemudian dipanggil di tempat yang berbeza. [Cadangan pembelajaran berkaitan: Tutorial pembangunan program mini]
Kata Pengantar
Anda akan mendapat
Cara menggunakan templat program mini
Pengendalian data dan acara templat program mini
Beberapa langkah berjaga-jaga dan pengoptimuman templat program mini
Penggunaan asas templat
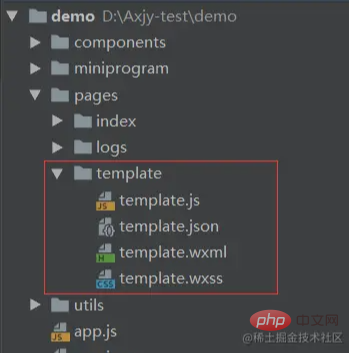
Buat fail templat
Buat folder templat dalam halaman Anda boleh menggunakan alat pembangunan program mini [Halaman Baharu] untuk mencipta fail dengan pantas

Nota: Apabila memanggil templat, hanya fail wxml dan wxss berfungsi dan fail JS dalam templat tidak berfungsi. Logik dalam templat mesti diproses dalam fail yang dipanggil oleh .
Buat fail boleh direka bentuk mengikut projek anda sendiri, ia tidak tetap
Tentukan templat
Tentukan coretan kod dalam <.>, gunakan Atribut nama berfungsi sebagai nama templat. <template></template>
<template name="msgItem">
<view>
<text class="info">这是一个msg模板</text>
</view>
</template>Gunakan templatUntuk menggunakan templat dalam wxml, terdapat dua langkah 1), pengisytiharan, teg import utama 2), Gunakan, kuncinya ialah atribut <!-- index.wxml --> <!-- 声明需要使用的模板文件 --> <import src ="../template/template.wxml"/> <!--使用--> <template is="msgItem"/>
Nama di sini konsisten dengan nama templatWxss templatJika templat mempunyai wxss sendiri, seperti fail
kami, anda perlu mengimportnya dalam fail yang memanggil templat (seperti contoh template.wxss), jika tidak, ia tidak akan berkuat kuasa index.wxss
/**index.wxss**/ @import "../template/template.wxss";
Ringkasan:wxss diimport ke wxss
pemindahan data templat【 wxml yang dipanggil] menghantar nilai kepada templat melalui- wxml diimport ke wxml
- js tidak sah
data<!-- index.wxml --> <template is="msgItem" data="{{...item}}"/>item ditakrifkan dalam panggilan js<!-- index.js --> Page({ data: { item: { title: '模板', msg: 'this is a template', } } })dan digunakan terus dalam templat<!-- template.wxml --> <template name="msgItem"> <view> <text class="info"> {{title}}: {{msg}} </text> </view> </template>Jika berbilang parameter diluluskan, pisahkan dengan komaPemprosesan acara dalam fail templatTemplat menggunakan [ Panggil acara dalam fail js templat.
<template is="msgItem" data="{{data1, data2}}"/>yang ditakrifkan dalam
- anda sendiri tidak akan berkuat kuasa
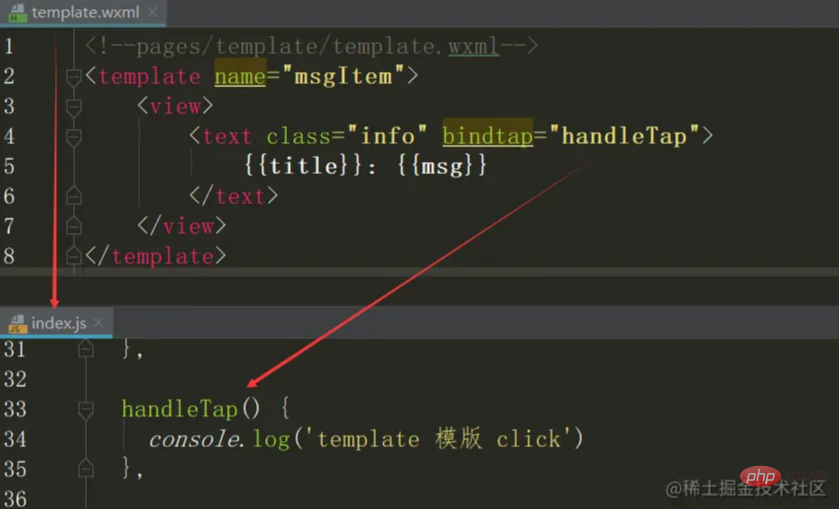
template.js
<!--template.wxml--> <template name="msgItem"> <view> <text class="info" bindtap="handleTap"> {{title}}: {{msg}} </text> </view> </template><!-- index.js --> handleTap() { console.log('template 模版 click') },Acara templat OptimumkanJika ia adalah kaedah yang biasa untuk templat, kaedah itu mesti ditulis dalam setiap fail yang dipanggil Akan ada banyak kod berulang Kami boleh memperbaikinya seperti berikut. (Walaupun templat
tidak boleh menggunakan js sendiri secara langsung, kami boleh menulis kaedah secara seragam dalam fail
templatedan kemudian memperkenalkannya ke dalam fail js yang menggunakan templat.)template.jsTentukan kaedah secara seragam dalam mana-mana fail js
<!-- template.js --> const template = { handleTap() { console.log('template 模版 click') } } export default template;Hanya importnya di mana anda perlu menggunakannya// index.js import template from '../template/template'; Page({ handleTap:template.handleTap })Perihal pemindahan data dalam fail jsDalam
, anda boleh terus mendapatkan keseluruhan data
template.jsfailindex.jsPersamaan dan perbezaan antara templat dan Komponen
Persamaan
semuanya untuk mencapai penggunaan semula kod
- tidak boleh dibentangkan secara bersendirian, ia mesti dipaparkan dilampirkan pada halaman
Perbezaan
templat templat: ringan, terutamanya untuk paparan, tanpa fail konfigurasi (.json) dan fail logik perniagaan (.js), jadi rujukan berubah-ubah dan logik perniagaan masuk templat templat Acara perlu ditakrifkan dalam fail [templat rujukan js halaman];
Komponen komponen : mempunyai logik perniagaan sendiri, terdiri daripada 4 fail, serupa dengan halaman, tetapi dengan fail js Dan fail json berbeza daripada halaman.
Pilih
- Jika ia hanya untuk paparan, menggunakan templat sudah memadai; ia melibatkan Terdapat banyak interaksi logik perniagaan, jadi sebaiknya gunakan komponen komponen; ia hanya akan mengimport definisi dalam templat fail sasaran dan fail sasaran tidak akan diimport.
- Rujukan: Templat Program Mini WeChat
https://developers.weixin.qq.com/miniprogram/dev /reference /wxml/template.html
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Analisis mendalam tentang cara menggunakan templat program mini. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk melaksanakan fungsi log masuk WeChat program mini pada uniapp (ringkasan proses)
- Adakah program mini WeChat HTML5?
- Mari kita bincangkan tentang cara menggunakan program kecil untuk menjana poster (disyorkan pemalam)
- Bagaimana untuk menjadikan sokongan applet WeChat tidak segerak menanti?
- Bagaimana untuk menggunakan program mini untuk mengintegrasikan Huanxin IM? (Contoh kod dilampirkan)