Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menukar lebar imej dengan javascript
Bagaimana untuk menukar lebar imej dengan javascript
- 青灯夜游asal
- 2021-10-08 17:37:362726semak imbas
Kaedah: 1. Gunakan pernyataan "document.getElementById('id value')" untuk mendapatkan objek gambar; 2. Gunakan "picture object.setAttribute("width", "width value")" atau "objek gambar Pernyataan .style.width="value" menukar lebar imej.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Cara menukar lebar imej menggunakan JavaScript
<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" id="img" style="max-width:90%" style="max-width:90%"/ alt="Bagaimana untuk menukar lebar imej dengan javascript" >
1. Dapatkan objek imej berdasarkan nilai id
var img=document.getElementById('img');
2 Gunakan setAttribute("width", "值") atau atribut lebar objek gaya untuk menukar lebar imej
img.setAttribute("width", "宽度值");
// 或
img.style.width = "宽度值";Kod pelaksanaan penuh: <.>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" id="img" style="max-width:90%" style="max-width:90%" / alt="Bagaimana untuk menukar lebar imej dengan javascript" ><br /><br />
<button onclick="myFunction()">改变图片宽度</button>
<script type="text/javascript">
function myFunction() {
var img = document.getElementById('img');
// img.setAttribute("width", "300");
img.style.width = "300px";
}
</script>
</body>
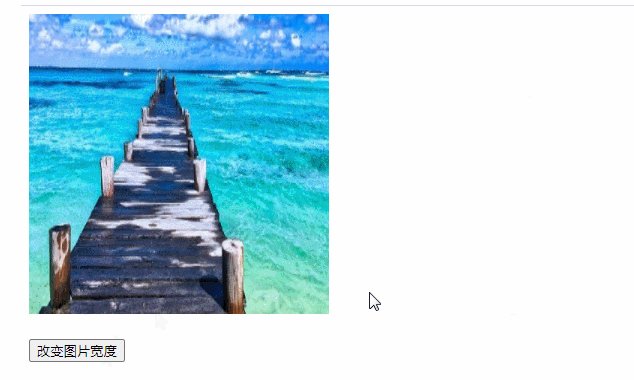
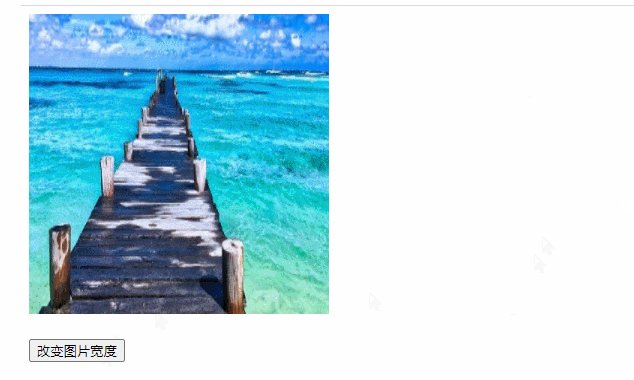
</html> Rendering:

tutorial lanjutan javascript]
Atas ialah kandungan terperinci Bagaimana untuk menukar lebar imej dengan javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

