Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Adakah terdapat sebarang arahan untuk vuejs?
Adakah terdapat sebarang arahan untuk vuejs?
- 青灯夜游asal
- 2021-09-27 18:02:192045semak imbas
vuejs mempunyai arahan. Arahan Vuejs bermula dengan "v-", ia bertindak pada elemen HTML, dan arahan menyediakan beberapa ciri khas Apabila arahan terikat kepada elemen, arahan akan menambah beberapa gelagat istimewa pada elemen sasaran terikat. Anda boleh Anggap arahan sebagai ciri HTML khas.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
vuejs mempunyai arahan.
Apakah arahan dalam Vue
Arahan Vue.js bermula dengan v-, ia bertindak mengikut elemen HTML, Arahan menyediakan beberapa ciri khas. Apabila mengikat arahan kepada elemen, arahan itu akan menambah beberapa gelagat istimewa pada elemen sasaran terikat Kita boleh menganggap arahan itu sebagai atribut HTML khas.
VueJS memanjangkan HTML dengan atribut baharu yang dipanggil arahan.
ViueJS menambah fungsi pada aplikasi melalui arahan terbina dalam.
VueJS membolehkan anda menyesuaikan arahan.
Ciri-ciri arahan
Semua arahan termasuk dalam skop pengurusan contoh Vue .
arahan vueJS ialah atribut HTML lanjutan, diawali dengan v-.
Arahan model v mengikat nilai elemen (seperti nilai medan input) pada aplikasi dan menyimpan nilai.
Arahan vuejs biasa
Vue.js menyediakan beberapa arahan terbina dalam yang biasa digunakan Seterusnya kami akan memperkenalkan mengikuti Beberapa arahan terbina dalam:
- v-if command
- v-show command
- v-else command
- v-for command
- arahan v-ikat
- arahan v-on
arahan v-jika
v-jika ialah arahan pemaparan bersyarat , yang memadam dan memasukkan elemen berdasarkan ungkapan benar atau salah
Sintaks asas:
v-if="expression"
ungkapan ialah ungkapan yang mengembalikan nilai Boolean atribut Boolean Ia juga boleh menjadi ungkapan yang mengembalikan Boolean.
<div id="app">
<div v-if="isMale">男士</div>
<div v-if="age>=20">age:{{age}}</div>
</div>
var vm = new Vue({
el: '#app',
data: {
age:25,
isMale:true,
}
})perintah v-show
Perbezaan antara v-show dan v-if.
v-show akan memaparkan html tidak kira sama ada syarat itu benar, manakala v-if akan memaparkan hanya jika syarat itu benar
Lihat dua tangkapan skrin dahulu , dan yang kedua ialah Gambar menunjukkan bahawa apabila isMale adalah palsu dan syarat tidak dipenuhi, anda boleh melihat bahawa html v-if tidak diberikan,
, dan p menggunakan v-show hanya menukar paparan gayanya : tiada;


<div id="app">
<div v-if="isMale">男士v-if</div>
<div v-show="isMale">男士v-show</div>
</div>
var vm = new Vue({
el: '#app',
data: {
isMale:false
}
})perintah v-else
perintah v-else digunakan bersama dengan v-if atau v-show, v- Jika syarat tidak benar, kandungan v-else akan dipaparkan
<div id="app">
<div v-if="isMale">男士</div>
<div v-else>女士</div>
</div>
var vm = new Vue({
el: '#app',
data: {
isMale:true
}
})v-untuk arahan
Arahan v-for menghasilkan senarai berdasarkan tatasusunan, yang konsisten dengan JavaScript Sintaks traversal adalah serupa
v-for="item in list"
senarai ialah tatasusunan, item ialah tatasusunan yang dilalui pada masa ini elemen
v-for="(item,index) dalam senarai" dengan indeks ialah semasa Indeks gelung, subskrip bermula dari 0

<div id="app">
<table>
<tr class="thead">
<td>序号</td>
<td>姓名</td>
<td>年龄</td>
</tr>
<tr v-for="(item,index) in list">
<td v-text="index+1"></td>
<td v-text="item.name"></td>
<td v-text="item.age"></td>
</tr>
</table>
</div>
var vm = new Vue({
el: '#app',
data: {
list:[{
name:'章三',
age:18
},{
name:'李四',
age:23
}]
}
})arahan v-bind
v-bind secara dinamik mengikat Satu atau lebih atribut boleh mempunyai parameter selepas nama mereka, dipisahkan dengan titik bertindih Parameter ini biasanya merupakan atribut elemen HTML, seperti v-bind: class
class boleh digunakan dengan v -bind:class wujud pada masa yang sama, iaitu, terdapat kelas Menambah v-bind:class tidak akan menimpa yang asal kelas gaya, tetapi akan menambah nama kelas baharu
<div id="app">
<img v-bind:src="img" class="logo"
v-bind:class="isLogo?'':'product'"
v-bind:style="{'border':hasBorder?'2px solid red':''}"></img>
</div>
var vm = new Vue({
el: '#app',
data: {
img:'https://www.baidu.com/img/bd_logo1.png',
isLogo:false,
hasBorder:true
}
})berdasarkan yang asal V-bind:src di atas juga boleh disingkatkan sebagai: src Ubah suai kod di atas
<div id="app">
<img :src="img" class="logo"
:class="isLogo?'':'product'"
:style="{'border':hasBorder?'2px solid red':''}"></img>
</div> arahan v-on
v-on digunakan untuk memantau acara DOM Penggunaannya serupa dengan v-bind, contohnya, menambahkan acara klik pada butang 1140aa1a5aa7cf1434805b1cce29e35b
Begitu juga, seperti v-bind, v-on juga boleh disingkatkan dan digantikan dengan simbol @ Ubah suai kod: b7a90431c718c96281b9ff872b7f0b46
Mari kita lihat satu. contoh:

Berikut ialah kod untuk menyembunyikan dan menunjukkan perenggan teks p dengan mengklik
<div id="app"> <p v-show="isShow">微风轻轻的吹来,带来了一丝丝凉意</p>
<div>
<button type="button" v-on:click="show(1)">显示</button>
<button type="button" v-on:click="show(0)">隐藏</button>
</div>
</div>
var vm = new Vue({ el: '#app', data: { isShow:true
}, methods:{ show:function(type){ if(type){ this.isShow = true;
}else{ this.isShow = false;
}
}
}
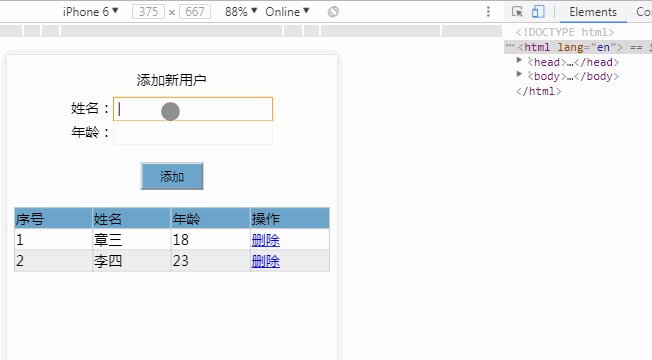
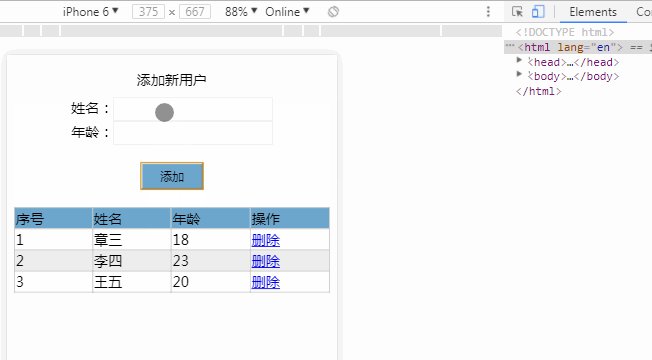
})Contoh komprehensif

<div id="app">
<div class="title">添加新用户</div>
<div class="form">
姓名:<input type="text" v-model="person.name"><br/>
年龄:<input type="text" v-model="person.age"><br/>
<button class="btn" type="button" @click="add">添加</button>
</div>
<table>
<tr class="thead">
<td>序号</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr v-for="(item,index) in list">
<td v-text="index+1"></td>
<td v-text="item.name"></td>
<td v-text="item.age"></td>
<td>
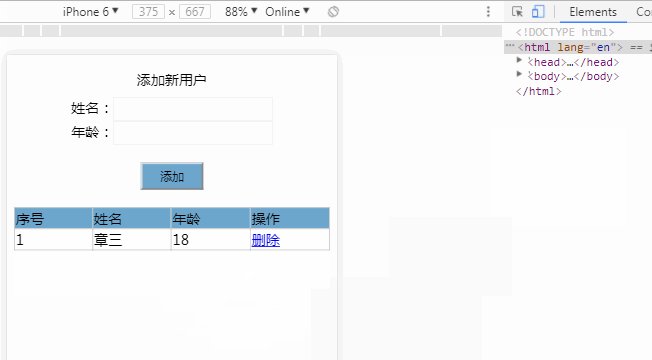
<a href="javascript:;" @click="deleteItem(index)">删除</a>
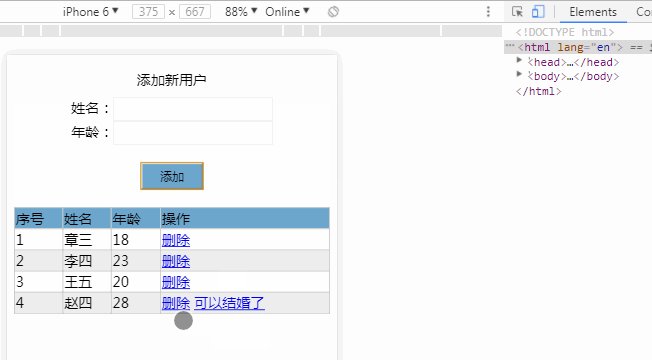
<a v-if="item.age>=25" href="javascript:;" @click="marry(index)">可以结婚了</a>
</td>
</tr>
</table>
</div>
new Vue({
el: '#app',
data: {
person:{
name:'',
age:'',
},
list:[{
name:'章三',
age:18
},{
name:'李四',
age:23
}]
},
methods:{
add:function(){
this.list.push(this.person);
this.person = {name:'',age:''};
},
deleteItem:function(index){
// 删除一个数组元素
this.list.splice(index,1);
},
marry:function(){
alert("不好意思,你没有女朋友结不了婚");
}
},
created:function(){
}
})Cadangan berkaitan: "tutorial vue.js"
Atas ialah kandungan terperinci Adakah terdapat sebarang arahan untuk vuejs?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

