 hujung hadapan web
hujung hadapan web uni-app
uni-app Bagaimana untuk menyelesaikan masalah bahawa ikon uni tidak dipaparkan pada aplikasi
Bagaimana untuk menyelesaikan masalah bahawa ikon uni tidak dipaparkan pada aplikasiBagaimana untuk menyelesaikan masalah bahawa ikon uni tidak dipaparkan pada aplikasi
Penyelesaian kepada ikon uni tidak dipaparkan pada apl: 1. Jangan gunakan sintaks vue yang tidak disokong oleh terminal bukan H5 2. Tulis gaya di dalam komponen 3. Ubah suai laluan "url (https://alicdn .net)"; 4. Gunakan alamat IP yang boleh diakses oleh telefon bimbit untuk menjalankan ujian rangkaian.

Persekitaran pengendalian artikel ini: Sistem Windows 7, uni-app versi 2.5.1, komputer DELL G3
The ikon uni tidak muncul pada rancangan apl?
uniapp memperkenalkan ikon font ikon dan menyelesaikan masalah font ikon tidak dipaparkan pada peranti sebenar
1 🎜>
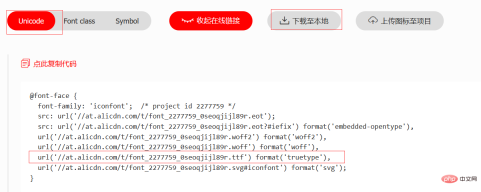
1. Mula-mula muat turun fail projek dari laman web iconfont. Seperti yang ditunjukkan dalam gambar:

2. Nyahzip fail iconfont yang dimuat turun, ambil iconfont.css dan masukkan ke dalam direktori projek

3 Kembali ke tapak web iconfont dan klik untuk menyalin kod tersebut format ttf

4 Buka fail iconfont.css dalam projek dan tulis kod format ttf yang disalin ke dalam @font -muka, seperti berikut:
@font-face {
font-family: "iconfont";
src: url('https://at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}
5 Akhir sekali, perkenalkan iconfont.css ke dalam teg gaya App.vue

6.
2 Selesaikan masalah iconfont tidak dipaparkan pada peranti sebenar
Masalah: Selepas operasi di atas, ikon iconfont dipaparkan seperti biasa. dalam H5 , tetapi apabila menyahpepijat pada apl peranti sebenar, didapati paparan ikon tidak berjaya.
Penyelesaian: Pautan rasmi: https://uniapp.dcloud.io/matter
1 Gunakan sintaks vue yang tidak disokong oleh bukan- H5 end , kaedah penulisan yang dihadkan oleh komponen tersuai program mini, lihat untuk butiran 2. Jangan terus tulis style="xx" pada atribut komponen di mana komponen dirujuk komponen 3 Tukar laluan seperti url(//alicdn.net) kepada url(https://alicdn.net) kerana // di sebelah App ialah protokol fail4. . Ramai orang menyambung ke Internet di bahagian H5 Gunakan alamat perkhidmatan ujian tempatan (localhost atau 127.0.0.1 alamat rangkaian sedemikian tidak boleh diakses oleh aplikasi mudah alih Sila gunakan IP yang boleh diakses oleh telefon bimbit untuk rangkaianPembelajaran yang disyorkan: "
@font-face {
font-family: "iconfont";
src: url('//at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}// 改为这样即可:@font-face {
font-family: "iconfont";
src: url('https://at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}tutorial uni-aplAtas ialah kandungan terperinci Bagaimana untuk menyelesaikan masalah bahawa ikon uni tidak dipaparkan pada aplikasi. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimanakah anda menyahpepijat isu pada platform yang berbeza (mis., Mobile, Web)?Mar 27, 2025 pm 05:07 PM
Bagaimanakah anda menyahpepijat isu pada platform yang berbeza (mis., Mobile, Web)?Mar 27, 2025 pm 05:07 PMArtikel ini membincangkan strategi penyahpepijatan untuk platform mudah alih dan web, menonjolkan alat seperti Android Studio, Xcode, dan Chrome Devtools, dan teknik untuk hasil yang konsisten di seluruh OS dan pengoptimuman prestasi.
 Apakah alat penyahpepijatan yang tersedia untuk pembangunan Uniapp?Mar 27, 2025 pm 05:05 PM
Apakah alat penyahpepijatan yang tersedia untuk pembangunan Uniapp?Mar 27, 2025 pm 05:05 PMArtikel ini membincangkan alat penyahpepijatan dan amalan terbaik untuk pembangunan UNIPP, yang memberi tumpuan kepada alat seperti HBuildex, WeChat Developer Tools, dan Chrome Devtools.
 Bagaimana anda melakukan ujian akhir-ke-akhir untuk aplikasi UNIPP?Mar 27, 2025 pm 05:04 PM
Bagaimana anda melakukan ujian akhir-ke-akhir untuk aplikasi UNIPP?Mar 27, 2025 pm 05:04 PMArtikel ini membincangkan ujian akhir-ke-akhir untuk aplikasi UNIPP merentasi pelbagai platform. Ia meliputi senario ujian yang menentukan, memilih alat seperti Appium dan Cypress, menubuhkan persekitaran, menulis dan menjalankan ujian, menganalisis hasil, dan integrat
 Apakah jenis ujian yang boleh anda lakukan dalam aplikasi UNIAPP?Mar 27, 2025 pm 04:59 PM
Apakah jenis ujian yang boleh anda lakukan dalam aplikasi UNIAPP?Mar 27, 2025 pm 04:59 PMArtikel ini membincangkan pelbagai jenis ujian untuk aplikasi UNIAPP, termasuk unit, integrasi, fungsional, UI/UX, prestasi, silang platform, dan ujian keselamatan. Ia juga meliputi memastikan keserasian silang platform dan mengesyorkan alat seperti JES
 Apakah beberapa corak prestasi biasa di UNIAPP?Mar 27, 2025 pm 04:58 PM
Apakah beberapa corak prestasi biasa di UNIAPP?Mar 27, 2025 pm 04:58 PMArtikel ini membincangkan prestasi anti-corak prestasi dalam pembangunan UNIPP, seperti penggunaan data global yang berlebihan dan pengikatan data yang tidak cekap, dan menawarkan strategi untuk mengenal pasti dan mengurangkan isu-isu ini untuk prestasi aplikasi yang lebih baik.
 Bagaimanakah anda boleh menggunakan alat profil untuk mengenal pasti kemunculan prestasi di UNIPP?Mar 27, 2025 pm 04:57 PM
Bagaimanakah anda boleh menggunakan alat profil untuk mengenal pasti kemunculan prestasi di UNIPP?Mar 27, 2025 pm 04:57 PMArtikel ini membincangkan menggunakan alat profil untuk mengenal pasti dan menyelesaikan kesesakan prestasi di UNIAPP, yang memberi tumpuan kepada persediaan, analisis data, dan pengoptimuman.
 Bagaimanakah anda dapat mengoptimumkan permintaan rangkaian di UNIPP?Mar 27, 2025 pm 04:52 PM
Bagaimanakah anda dapat mengoptimumkan permintaan rangkaian di UNIPP?Mar 27, 2025 pm 04:52 PMArtikel ini membincangkan strategi untuk mengoptimumkan permintaan rangkaian di UNIPP, memberi tumpuan kepada mengurangkan latensi, melaksanakan caching, dan menggunakan alat pemantauan untuk meningkatkan prestasi aplikasi.
 Bagaimanakah anda boleh mengoptimumkan imej untuk prestasi web di Uniapp?Mar 27, 2025 pm 04:50 PM
Bagaimanakah anda boleh mengoptimumkan imej untuk prestasi web di Uniapp?Mar 27, 2025 pm 04:50 PMArtikel ini membincangkan mengoptimumkan imej dalam UNIPP untuk prestasi web yang lebih baik melalui mampatan, reka bentuk responsif, pemuatan malas, caching, dan menggunakan format WEBP.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Dreamweaver Mac版
Alat pembangunan web visual

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

Dreamweaver CS6
Alat pembangunan web visual






