Rumah >hujung hadapan web >tutorial js >Bagaimana untuk menulis fail nod ke dalam pakej npm dan menerbitkannya?
Bagaimana untuk menulis fail nod ke dalam pakej npm dan menerbitkannya?
- 青灯夜游ke hadapan
- 2021-09-15 10:13:312140semak imbas
Bagaimana untuk menulis fail
nod ke dalam pakej npm? Artikel berikut akan memperkenalkan kepada anda cara menyalin fail nod ke dalam pakej npm dan saya harap ia akan membantu anda!

Salin fail nod ke dalam pakej npm dan terbitkannya
penerbitan pemalam npm
Penerbitan npm sebenarnya Ia adalah perkara yang sangat mudah Saya hanya melupakannya kerana saya sudah lama tidak mengeluarkannya, dan saya perlu mencarinya dalam talian, jadi saya menulis artikel untuk merakamnya. [Pembelajaran yang disyorkan: "tutorial nodejs"]
Buat direktori fail baharu
- Buat yang baharu direktori dan namakannya Sebarang
- jalankan arahan untuk menjana
package.json
npm init --yes
pasang dependencies
jika diperlukan dalam projek Kebergantungan lain boleh dipasang melalui npm install xxx seperti semasa pembangunan biasa.
Walau bagaimanapun, satu perkara yang perlu diperhatikan di sini ialah perbezaan antara -S, --save dan --save-dev, kerana biasanya tiada perbezaan penting antara ketiga-tiga ini semasa membangunkan projek, tetapi masih terdapat perbezaan semasa membangunkan npm包 Yang dimuat turun pemalam
-
-Sdan--saveakan ditulis kepadadependencies, dan apabila kami memasang pemalam tersuai, ia akan dimuat turun bersama -
--save-devPemalam yang dimuat turun akan ditulisdevDendencies, yang hanya digunakan semasa pembangunan dan tidak akan dipasang bersama pemalam tersuai
Kesempurnaan <code><span style="font-size: 16px;">package.json</span>package.json
-
namenpm install xxxDipasang oleh orang lain Pemalam ini perlu dipasang melaluixxxIninamesepadan dengan versi pemalamvalue -
versionVersi ini perlu di- semula. dikeluarkan setiap kali, jika tidak, ia akan dikeluarkan. > Selepas mengesahkan bahawa fail masukan ialah index.js, dan tulis kod, Ambil perhatian bahawa kedua-dua import dan eksport perlu dilakukan melalui nod -
mainindex.js
{
"name": "node-fs-copy", //发布的包名,默认是上级文件夹名。不得与现在npm中的包名重复。包名不能有大写字母/空格/下滑线!
"version": "1.0.0",//你这个包的版本,默认是1.0.0。对于npm包的版本号有着一系列的规则,模块的版本号采用X.Y.Z的格式,具体体现为:
1、修复bug,小改动,增加z。
2、增加新特性,可向后兼容,增加y
3、有很大的改动,无法向下兼容,增加x
"description": "",
"main": "index.js",//入口文件,默认是Index.js,可以修改成自己的文件,这个很重要,当你在实际项目使用的时候,let a = require("包名"),它就去会去找对应的文件路径哦。
"scripts": { // 快捷命令,在package.json同目录下输入命令 npm run 键 就会执行 相对应的命令
"bulid": "npx webpack --config myConfig.js" //例如 输入 npm run bulid 就会执行npx webpack --config myConfig.js的命令 。
},
"keywords": [ // npm搜索的关键字
"node",
"fs",
"copy"
],
"publishConfig": {
"registry": "" // 发布的npm地址
},
"repository": {
"type": "git",
"url": "git+https://github.com/xxxx" // 代码的git地址
},
"author": "zxw",
"license": "ISC",//这个直接回车,开源文件协议吧,也可以是MIT,看需要吧。
"dependencies": { // 生产环境所依赖的包
"jquery": "^3.4.1",
"sea": "^1.0.2"
},
"devDependencies": { // 开发环境所依赖的包
"webpack": "^4.41.6"
}
}/lib/copy.js
const { exists, copyDir} = require('./lib/copy')
const fsCopy = (sourcePath, deptPath)=> {
exists(sourcePath,deptPath, copyDir)
}
module.exports = {
fsCopy
}- Saya hanya menjalankan ujian yang agak mudah di kawasan ini. saya akan menambah bab khusus tentang ujian pemalam pada masa hadapan
const fs = require('fs')
/**
* 复制一个文件夹下的文件到另一个文件夹
* @param src 源文件夹,即需要写出的文件
* @param dst 目标文件夹,需要写入的文件
*/
const copyDir = function (src, dst) {
// 读取目录中的所有文件/目录
fs.readdir(src, function (err, paths) {
if (err) {
throw err
}
paths.forEach(function (path) {
const _src = src + '/' + path
const _dst = dst + '/' + path
let readable;
let writable
fs.stat(_src, function (err, st) {
if (err) {
throw err
}
// 判断是否为文件
if (st.isFile()) {
// 创建读取流
readable = fs.createReadStream(_src)
// 创建写入流
writable = fs.createWriteStream(_dst)
// 通过管道来传输流
readable.pipe(writable)
}
// 如果是目录则递归调用自身
else if (st.isDirectory()) {
exists(_src, _dst, copyDir)
}
})
})
})
}
/*
* 判断当前目标文件是否存在
* 如若不存在需要先进行创建
* */
const exists = function (src, dst, callback) {
// 如果路径存在,则返回 true,否则返回 false。
if (fs.existsSync(dst)) {
callback(src, dst)
} else {
fs.mkdir(dst, function () {
callback(src, dst)
})
}
}
module.exports = {
exists,
copyDir
}Terbitkan
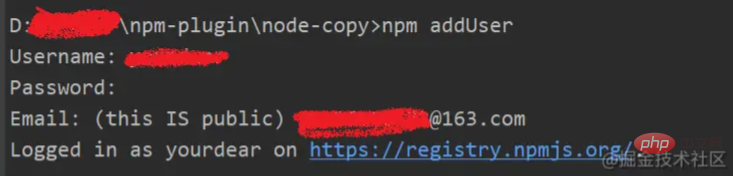
Daftar akaun npm , biasanya npm boleh log masuk terus dengan memautkan gitlab
Pastikan imej semasa anda menghala ke npm Mirror dan bukannya cermin Taobao Jika anda tidak pasti, anda boleh terus melaksanakan
untuk menjalankan arahan tambah pengguna dan masukkan pengguna, kata laluan dan e-mel mengikut turutan.npm config set registry https://registry.npmjs.org/
- Pastikan npm telah melaksanakan arahan terbitkan semasa log masuk dalam penyemak imbas
npm addUser

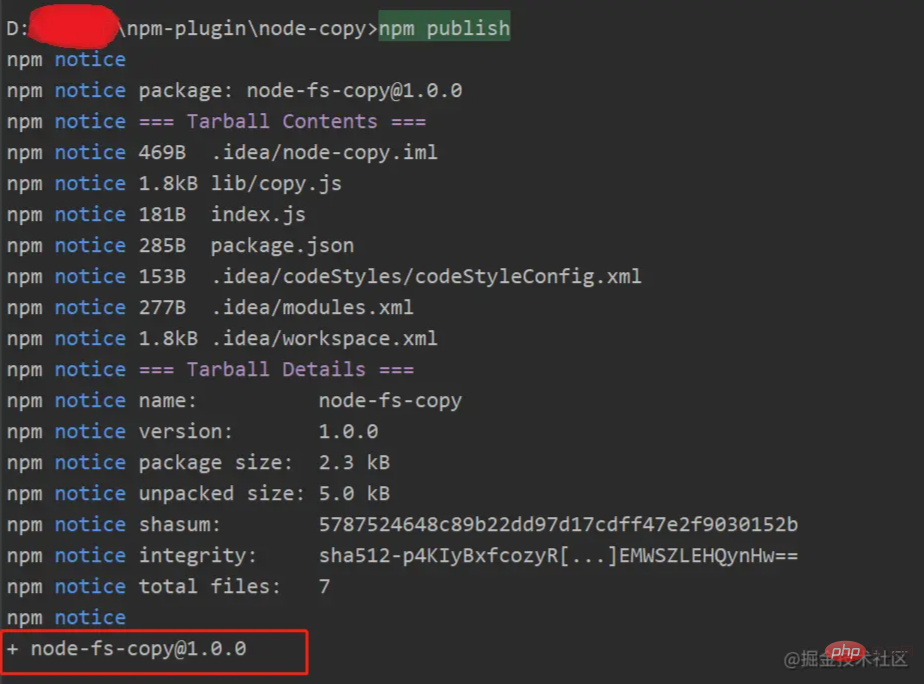
npm publish

ralat, sangat sukar Ada kemungkinan nama pakej anda, iaitu medan
dalam, adalah sama dengan nama pemalam sedia ada dalam Anda perlu mengubah suainya dan terbitkan semula Ralat masih berlaku selepas mengubah suai nama, , menunjukkan bahawa versi ini sudah wujud dalam
dan nombor versi perlu diubah suai403package.jsonname lelaran npm
You cannot publish over the previously published versions: xxx Jika terdapat perubahan dalam kandungan berikutnya, ia akan dikeluarkan semula setiap kali Anda perlu menukar nombor versi npm secara manual, dan kemudian laksanakan arahan diterbitkan
Contoh Penggunaan
Pasangpackage.json/version
Dalam kod nod, salin ujian secara setempat
npm install node-fs-copy
kod pelayan Salin Tiada cara untuk salin terus kod pelayan secara setempat. Jika anda perlu menyalin kod pelayan, anda perlu memenuhi syarat
const { fsCopy } = require('node-fs-copy')
// 把内容从本地D盘的test/test目录,拷贝到test/test1目录
fsCopy('d:/test/test', 'd:/test/test1')kod pelayan nod, yang perlu disalin pada pelayan Contohnya, alamat fail pada pelayan pengarang ialah , dan perkhidmatan nod juga digunakan dalam direktori lain pada pelayan yang sama
Selepas melengkapkan salinan, anda boleh menggunakan pemalam pembungkusan untuk memampatkan kandungan ke dalam- , keluarkannya ke hujung hadapan, kemudian padam fail sementara
- , dan kemudian padamkan
附上常用命令
npm init --yes(初始化配置) npm i (会根据package.json里面的键dependencies,devDependencies来安装相对应的包) npm i 包(默认安装一个最新的包,这个包在node_modules文件夹里面,并且会更新在你的package.json文件) npm i 包@3.0.0(安装一个指定版本的包,会更新在你的package.json文件) npm i 包 --save-dev(安装一个开发环境所需要的包,会更新在你的package.json文件) npm uninstall 包(卸载一个包,会更新在你的package.json文件) npm update 包(更新此包版本为最新版本,会更新在你的package.json文件) npm run 脚本键(会根据package.json里面的"scripts"里面的脚本键自动执行相对于的值) npm publish (根据package.json的name发布一个包) npm unpublish 包名 --force(卸载npm网站上自己上传的包)
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci Bagaimana untuk menulis fail nod ke dalam pakej npm dan menerbitkannya?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Ketahui lebih lanjut tentang pengaturcaraan tak segerak dalam Node.js dan kongsi empat penyelesaian
- Pemahaman mendalam tentang empat aliran utama dalam Node.js untuk menyelesaikan masalah 'tekanan belakang'.
- Fahami sistem modul dalam Nodejs dengan cepat dalam satu artikel
- Analisis ringkas tentang kaedah penyahpepijatan Node.js dalam VSCode

