Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Terdapat beberapa jenis ulasan css
Terdapat beberapa jenis ulasan css
- 青灯夜游asal
- 2021-09-14 16:07:173076semak imbas
CSS hanya mempunyai satu jenis ulasan Sama ada ulasan berbilang baris atau ulasan satu baris, ia mesti bermula dengan "/*" dan berakhir dengan "*/", dan menambah kandungan ulasan. di tengah. Sintaks ialah "/*komen komen*/ "; Sebarang aksara yang diletakkan di antara "/*" dan "*/" dianggap sebagai teks ulasan dan diabaikan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Menambah ulasan dalam CSS adalah mudah Semua maklumat teks yang diletakkan di antara pembatas /* dan */ dipanggil ulasan.
CSS hanya mempunyai satu jenis ulasan Sama ada ulasan berbilang baris atau satu baris, ia mesti bermula dengan /* dan berakhir dengan */ dan tambah kandungan ulasan di tengah. .
Mana-mana aksara yang terkandung di antara simbol /* dan */ dianggap sebagai teks ulasan dan diabaikan.
[Contoh 1] Ulasan diletakkan di luar helaian gaya.
/*定义网页的头部样式*/
.head{ width: 960px; }
/*定义网页的底部样式*/
.footer {width:960px;}[Contoh 2] Ulasan diletakkan di dalam helaian gaya.
p{
color: #ff7000; /*字体颜色设置*/
height:30px; /*段落高度设置*/
}Contoh berikut menggunakan kod CSS dan melihat kesan dalam penyemak imbas.
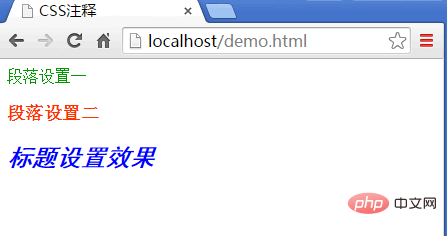
[Contoh 3] Tambah komen kod CSS untuk perenggan dan tajuk masing-masing.
<html>
<head>
<style type="text/css">
/*样式1*/
.STYLE1 {
color: #009900; /*字体颜色是绿色的*/
}
/*样式2*/
.STYLE2 {
font-size: 18px; /*字体大小为18号字体*/
color: #FF3300; /*字体颜色是红色的*/
font-weight: bold; /*字体进行了加粗*/
}
/*样式3*/
.STYLE3 {
color: #0000FF; /*字体颜色为蓝色*/
font-family: "黑体"; /*字体为黑体*/
font-style: italic; /*字体效果为倾斜*/
}
</style>
</head>
<body>
<p class="STYLE1">段落设置一</p>
<p class="STYLE2">段落设置二</p>
<h2 class="STYLE3">标题设置效果</h2>
</body>
</html>Kesan demonstrasi halaman ditunjukkan dalam rajah di bawah.

Cadangan berkaitan: "tutorial video css"
Atas ialah kandungan terperinci Terdapat beberapa jenis ulasan css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Petua untuk menggunakan penapis CSS untuk menjadikan tapak web anda lebih keren, berbaloi untuk dikumpulkan!
- Bagaimana untuk menukar elemen baris untuk menyekat elemen dan menyekat elemen kepada elemen baris dalam css
- Ajar anda langkah demi langkah cara menggunakan css untuk membuat tetapan sempadan jadual (dengan kod)
- Bagaimana untuk menetapkan gaya css untuk resolusi yang berbeza
- Penjelasan terperinci tentang unsur-unsur pseudo dalam CSS::before dan ::after

