Rumah >hujung hadapan web >tutorial js >Bagaimana untuk melaksanakan menu lipat dalam JavaScript
Bagaimana untuk melaksanakan menu lipat dalam JavaScript
- 藏色散人asal
- 2021-09-14 14:21:554925semak imbas
Cara melaksanakan menu lipatan dalam JavaScript: 1. Buat fail sampel HTML dan tentukan div menu; 2. Tambah tag skrip; show(1.6) ...}" boleh dilipat di sebelah kiri.

Persekitaran pengendalian artikel ini: sistem Windows 7, JavaScript versi 1.8. 5, komputer Dell G3
Bagaimana untuk melaksanakan menu lipatan dalam JavaScript
js melaksanakan fungsi lipatan menu
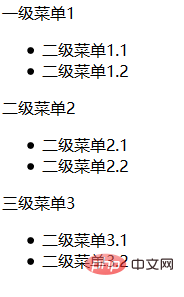
Kesan pengembangan menu: 
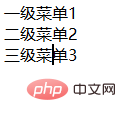
Kesan keruntuhan menu: 
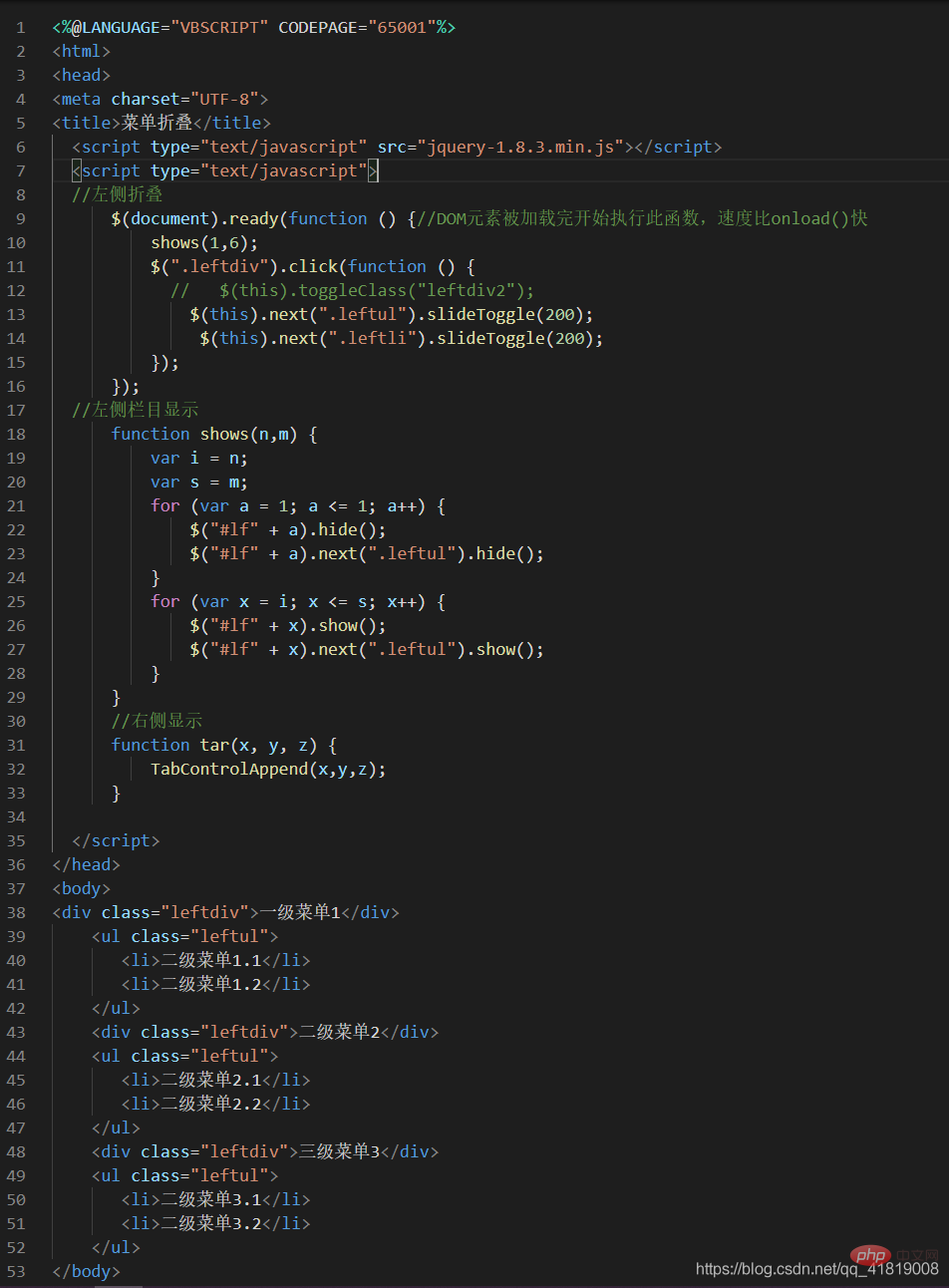
Kod sumber
Pembelajaran yang disyorkan: "Tutorial Asas JavaScript "
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan menu lipat dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Bagaimana untuk menetapkan format masa menggunakan javascriptArtikel seterusnya:Bagaimana untuk menetapkan format masa menggunakan javascript

