Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah masalah yang vuejs selesaikan?
Apakah masalah yang vuejs selesaikan?
- 青灯夜游asal
- 2021-09-14 14:07:233099semak imbas
vuejs menyelesaikan masalah bahawa lapisan kawalan dalam model MVC terlalu berat dan terdapat terlalu banyak operasi interaktif untuk lapisan Lihat. Vue hanya mengambil berat tentang lapisan paparan, iaitu, membahagikan DOM dalam HTML kepada lapisan secara bebas daripada bahagian lain untuk memprosesnya Vue tidak mengambil berat tentang struktur kompleks elemen DOM, tetapi mempertimbangkan cara data harus disimpan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
1 Situasi semasa keseluruhan timbunan teknologi bahagian hadapan
Vue ialah teknologi bahagian hadapan, jadi sebelum mempelajari Vue, mari kita lihat dahulu Teknologi dan tahap keseluruhan susunan teknologi bahagian hadapan:
1 Html5 Css3 Jquery
Ini ialah tindanan teknologi paling asas. daripada front-end pada masa ini, iaitu, kita perlu melaksanakan halaman front-end , sekurang-kurangnya asas mesti dikuasai Html dan Css adalah bahasa asas untuk elemen dan gaya halaman depan, dan Jquery boleh difahami sebagai pustaka fungsi skrip yang terkandung dalam JavaScript Jika anda mahir dalam JavaScript, anda secara semula jadi akan sangat selesa menggunakan Jquery.
Pada masa ini, terdapat sangat sedikit syarikat yang semata-mata menggunakan gabungan teknologi ini Mereka biasanya melaksanakannya dengan rangka kerja pihak ketiga, terutamanya untuk memenuhi tarikh akhir hahaha.
2. Augular, Vue, React
Ketiga-tiga rangka kerja ini mempunyai prestasi yang baik dan menyokong fungsi asas seperti pengikatan data dan komponen. Rangka kerja yang dibincangkan di sini semuanya berasaskan komponen. Komponen mendapat input, dan selepas beberapa tingkah laku/pengiraan dalaman, ia mengembalikan templat UI yang diberikan (kawasan log masuk/log keluar atau item senarai tugasan) sebagai output. React dan Vue lebih baik dalam mengendalikan komponen, Angular menyediakan kekangan yang kuat tentang cara membina aplikasi, dan juga menyediakan lebih banyak ciri di luar kotak. Secara amnya, Vue dan React sering digunakan dalam projek bersaiz kecil dan sederhana, atau beberapa projek berskala besar, manakala Angular biasanya digunakan dalam projek berskala besar kerana ia agak berat.
Pada masa ini, kebanyakan syarikat Internet menggunakan salah satu daripada tiga rangka kerja ini Contohnya, Didi Chuxing, Ele.me, Xiaomi Mobile Mall, dll. menggunakan Vue, manakala Alibaba dan Zhihu menggunakan fungsi komen React dan React-native. , GF Securities, ZTE Software, Haier Rilishun dan syarikat lain menggunakan Angular 2 (statistik pada 2016).
3. Node.js
Node.js ialah teknologi pelayan. Kita semua tahu bahawa pelanggan membuat permintaan perkhidmatan, dan pelayan bertanggungjawab untuk memproses permintaan dan menyediakan perkhidmatan. Bagi Internet, sebelum Node.js, JavaScript adalah teknologi sepenuhnya sisi klien dan digunakan dalam penyemak imbas untuk melaksanakan pelbagai animasi, mengendalikan DOM, dsb. Bahagian belakang, iaitu pelayan, dilaksanakan oleh PHP, Python, Ruby, Java dan bahasa lain. Kemunculan Node.js membolehkan hujung depan dan belakang menggunakan bahasa yang sama dan impian model bersatu dapat direalisasikan.
Secara terang-terangan, Node.js boleh melaksanakan fungsi pelayan. Pada masa ini, bahagian belakang apl utama Dasouche, Taobao Data Cube dan produk lain semuanya menggunakan Node.js sebagai bahagian belakang perkhidmatan.
Terdapat konsensus bahawa apabila pembangun bahagian hadapan mempelajari Node.js, dia boleh memanggil dirinya sebagai "jurutera tindanan penuh" (seorang boleh mengendalikan bahagian hadapan dan bahagian belakang), haha.
PS: Saya sendiri tahu bahagian belakang Java, dan saya juga tahu bahagian bahagian hadapan. Bolehkah saya juga memanggil diri saya "timbunan penuh semu" (lucu)?
4. Pembangunan apl hibrid (Ionic, ReactNative, dll.)
Pembangunan apl hibrid adalah berdasarkan sistem telefon pintar Android (Android), IOS (sistem Apple) asli Dalam aplikasi APP, teknologi web seperti HTML dibenamkan untuk mencapai campuran asli dan HTML. Oleh kerana pembangunan APP asli memerlukan banyak masa dan kos pembangunan, model pembangunan hibrid secara amnya digunakan untuk meningkatkan kecekapan pembangunan dan kos pembangunan, yang merupakan kaedah pembangunan arus perdana semasa APP. Sudah tentu, terdapat juga beberapa aplikasi mudah alih HTML5 tulen dengan cangkerang APP di bahagian luar.
Ionic ialah penyelesaian pembangunan aplikasi mudah alih hibrid berdasarkan Apache Cordova. Kelebihannya ialah aplikasi mudah alih boleh dibangunkan menggunakan teknologi standard untuk pembangunan bahagian hadapan: HTML, JavaScript dan CSS. Ionic juga menyediakan set komponen yang kaya untuk memudahkan pembangunan aplikasi mudah alih. Komponen ini mempunyai penampilan seperti asli pada platform yang berbeza. Ionik juga boleh berinteraksi dengan sistem asas melalui Apache Cordova, memanggil fungsi asli seperti buku telefon dan kamera.
React Native menyedari kesan menulis aplikasi mudah alih asli menggunakan hanya JavaScript prinsip reka bentuknya adalah konsisten dengan React, dan ia menggunakan mekanisme komponen deklaratif untuk membina antara muka pengguna yang kaya dan berwarna-warni. Dengan React Native, anda boleh menulis kod sekali dan menggunakannya berkali-kali ke sistem pengendalian Android dan iOS. Bagi sesetengah pemula, ini menjimatkan kos dan membebaskan masa untuk pengaturcara menyelesaikan tugas penting lain.
Perkara di atas ialah situasi semasa keseluruhan timbunan teknologi bahagian hadapan Ini boleh memberi kita pemahaman umum tentang keseluruhan ekosistem bahagian hadapan dan memberitahu kami kedudukan teknologi Vue yang akan kami pelajari. dalam timbunan teknologi bahagian hadapan.
2 Pengenalan kepada Vue dan titik kesakitan yang diselesaikannya
Vue ialah rangka kerja hadapan berdasarkan JavaScript Ia adalah rangka kerja domestik dan pengarangnya ialah You Yuxi (pencipta rangka kerja JavaScript progresif yang terkenal vuejs.org).
Vue ialah rangka kerja satu halaman berdasarkan model pembangunan modular dan berkomponen Ia dicirikan oleh kesederhanaan, fleksibiliti dan kecekapan Ia digunakan secara meluas oleh banyak perusahaan kecil dan sederhana di China.
Selepas bercakap tentang begitu banyak perkataan besar, kosong dan kosong, mungkin anda masih tidak tahu apa yang Vue lakukan Di sini kita akan bermula dengan dua ciri utama Vue, yang "berdasarkan lapisan paparan " Rangka kerja" dan "corak MVVM".
1. Model MVC dan kekurangannya
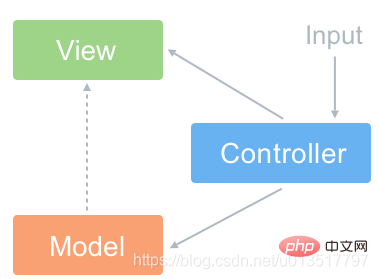
Ramai kanak-kanak mungkin tidak tahu apa itu "model MVVM", tetapi apabila bercakap mengenai "model MVC", mereka umumnya mengetahuinya. Corak reka bentuk "MVC" ialah model, pandangan, kawalan, iaitu model data, lapisan paparan dan lapisan kawalan Sebagai contoh, Jquery ialah corak ini: 
Kita boleh memahaminya kerana setiap elemen pada halaman web seperti p ialah "Paparan", dan sumber data yang mengubah atribut atau nilai elemen DOM (seperti Ajax mendapatkan data daripada pelayan) boleh difahami. sebagai "model data model" dan dilaksanakan menggunakan skrip seperti Jquery Interaksi dinamik halaman bertindak balas kepada operasi interaktif pengguna melalui mekanisme acara (contohnya, kotak dialog muncul selepas pengguna mengklik butang, atau nilai dalam label diubah suai), iaitu lapisan kawalan.
Apakah kekurangan "model MVC" tradisional? Malah, kelemahan terbesar ialah lapisan kawalan mengambil terlalu banyak logik operasi interaktif untuk lapisan Lihat. Sebagai contoh, jika anda mencari elemen induk bagi elemen p yang bersarang dalam banyak lapisan, anda mungkin akan mendapat "$ ('#xxx').parent().parent().parent()" apabila menggunakan Jquery . Kemudian, elemen induk lapisan lain telah ditambahkan pada lapisan tengah, dan kod ini masih perlu diubah suai. Elemen DOM yang berkaitan dan bersarang yang serupa akan meningkat apabila kerumitan halaman meningkat Pada masa itu, pengubahsuaian elemen kompleks ini akan menjadi amat sukar, malah menjejaskan keseluruhan badan.
2. Mod MVVM dan masalah diselesaikan
Perkara yang paling berkuasa tentang Vue ialah ia menyelesaikan masalah lapisan kawalan berat badan berlebihan di atas. Untuk Vue, ia hanya mengambil berat tentang lapisan paparan, iaitu, membahagikan DOM dalam HTML kepada lapisan secara bebas daripada bahagian lain untuk memprosesnya. Vue tidak mengambil berat tentang struktur kompleks elemen DOM, tetapi mempertimbangkan cara data harus disimpan. Ini betul-betul penggunaan konsep reka bentuk "corak MVVM".
Dalam "mod MVVM", lapisan kawalan digantikan dengan lapisan "ViewModel":

Apakah yang dilakukan oleh ViewModel? Ia merealisasikan penyegerakan automatik Paparan dan Model Iaitu, apabila sifat Model berubah, kita tidak perlu lagi mengendalikan elemen Dom secara manual untuk menukar paparan Paparan Sebaliknya, selepas menukar sifat, paparan lapisan Paparan yang sepadan sifat akan berubah secara automatik. Kami boleh memahami bahawa kami hanya perlu melaraskan atribut elemen dan operasi DOM yang lain dikendalikan oleh rangka kerja untuk kami. Tidakkah ini menyelesaikan masalah yang kami nyatakan di atas? Mari kita bincangkan tentang cara Vue menyelesaikan masalah ini secara khusus.
3. Kelebihan Vue
Vue mempunyai tiga ciri utama: "pengikatan data deklaratif dan responsif", "pembangunan berasaskan komponen" dan "DOM Maya":
(1) Pengikatan data perisytiharan dan responsif
Menggunakan JQuery tradisional atau JavaScript asli untuk mengendalikan elemen DOM, anda perlu mendapatkan objek elemen pertama DOM, dan kemudian ubah suai nilai yang sepadan bagi objek ini. Vue hanya perlu terlebih dahulu mengikat nilai untuk diubah suai kepada objek js (contohnya, modul besar yang mengandungi berbilang sub-elemen hanya perlu memperuntukkan objek js), dan kemudian mengubah suai nilai objek js. rangka kerja Vue akan secara automatik Untuk mengemas kini nilai elemen DOM, kita hanya perlu mengambil berat tentang pengubahsuaian nilai objek js dan tidak perlu mengambil berat tentang operasi DOM.
Sebagai contoh, contoh berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue.js测试</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" value="" v-model="message">
<hr>
<p>{{ message }}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>
Kesan:

Apabila kita memasukkan teks dalam input, dalam p tag di bawah kandungan akan muncul serentak. Di sini, nilai dalam teg p terikat pada objek js Objek js di sini dijana dengan mengambil keseluruhan p dengan id apl dan sub-elemennya sebagai komponen integral.
Di sini, perubahan elemen DOM berikutan perubahan nilai objek js dipanggil pengikatan data sehala Jika nilai objek js juga berubah dengan perubahan nilai elemen DOM , ia dipanggil pengikatan data dua hala.
(2) Pembangunan komponen
一个单页的移动端的应用,往往会有很多个模块需要编写,而这些模块又没有什么明显区分,如两个p实现的是类似的效果,但是为了保证不同模块下的逻辑是不同的,需要给每个功能相似单控制不容的元素起各种各样的名字,来避免逻辑串模块,有时候光input可能就要起好几个名字,例如上面模块是供应商收款信息,下面模块是供应商付款信息,两个input都要显示供应商名字,但id又不能重读,那只能起名类似supplierName1、supplierName2的名字。如果是多人共同开发一个单页面,这样的问题会更多。
Vue引入了组件化开发的思想,把一个单页应用中的各种模块拆分到一个一个单独的组件(component)中,我们只需要为该模块的父级应用设置一个js对象(标签为该父级元素的id),然后在组件标签中写好要传入组件的参数(就像给函数传入参数一样,这个参数叫做组件的属性),然后再分别写好各种组件的实现就可以了。
例如刚刚说的供应商收付款的场景,通过Vue可以实现为:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>vue.js测试</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app1">
供应商名称:<input type="text" value="" v-model="message">
<br/>
付款信息:<p>{{ message }}付款1000元</p>
</div>
<hr>
<div id="app2">
供应商名称:<input type="text" value="" v-model="message">
<br/>
收款信息:<p>{{ message }}收款2000元</p>
</div>
<script type="text/javascript">
var app1 = new Vue({
el: '#app1',
data: {
message: '嘉龙化工厂'
}
})
var app2 = new Vue({
el: '#app2',
data: {
message: '千禧塑料厂'
}
})
</script>
</body>
</html>
效果:

此时我们只需要修改每个父级js对象下的message即可,程序员A对app1以及下面的元素进行修改,不影响程序员B对app2下元素的修改,即使值的名字一样,也只和绑定的父标签有关系。这样就实现了DOM元素与js对象值进行打包绑定。
(3)Virtual DOM
Virtual DOM则是虚拟DOM的英文,简单来说,他就是一种可以预先通过JavaScript进行各种计算,把最终的DOM操作计算出来并优化,由于这个DOM操作属于预处理操作,并没有真实的操作DOM,所以叫做虚拟DOM。最后在计算完毕才真正将DOM操作提交,将DOM操作变化反映到DOM树上。此逻辑是为了解决浏览器不停渲染DOM树导致的卡顿,也是解决DOM性能瓶颈的一种方式。
这个涉及到Vue的处理内核逻辑,这里先不做展开,了解即可。
至此,我们从前端整体技术栈情况。MVC存在的问题,MVVM解决的问题、Vue的介绍以及解决的痛点,让大家对Vue有了一个基础的认识。下一篇我们来通过搭建Vue的环境,来学习如何使用Vue。
相关推荐:《vue.js教程》
Atas ialah kandungan terperinci Apakah masalah yang vuejs selesaikan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

