Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengulas kod html
Bagaimana untuk mengulas kod html
- 藏色散人asal
- 2021-09-13 14:46:4712326semak imbas
Cara mengulas kod html: 1. Buka fail html dengan editor 2. Buat tiga lapisan div baharu 3. Gunakan kaedah ""; tulis kod html Komen sudah memadai.

Persekitaran pengendalian artikel ini: sistem Windows 7, versi HTML5&&CSS3, komputer Dell G3.
Bagaimana untuk mengulas kod html?
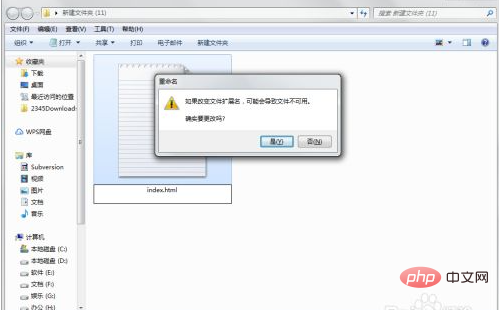
Buat dokumen txt baharu dan tukar nama failnya kepada fail html "index.html", seperti ditunjukkan dalam rajah di bawah.

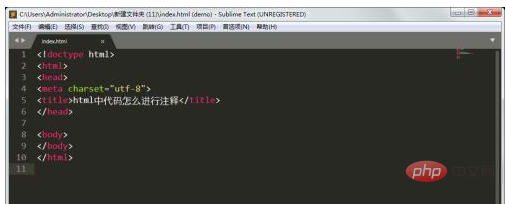
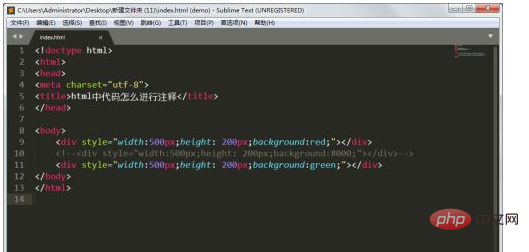
Buka fail html dengan editor, perbaiki kod html5 standardnya, kodnya adalah seperti yang ditunjukkan di bawah dan ubah suai tajuk.

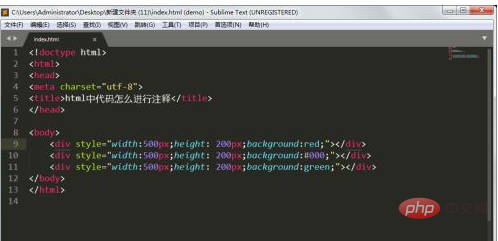
Buat tiga lapisan div dan tetapkan warna lapisan kepada merah, hitam dan hijau masing-masing.

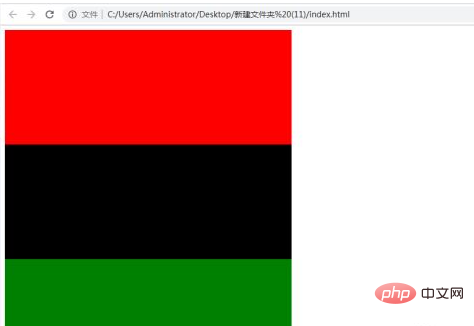
Buka fail index.html dengan penyemak imbas Kesan paparan fail adalah seperti berikut. Ia boleh dilihat bahawa paparan tiga lapisan warna masih sangat jelas.

Anotasi dalam html dilakukan dengan "". Di bawah, saya akan menganotasi lapisan hitam di tengah, seperti yang ditunjukkan dalam rajah di bawah.

Selepas memuat semula halaman web, anda boleh mendapati bahawa lapisan beranotasi tidak dipaparkan pada halaman hujung hadapan dan anotasi selesai.

Pembelajaran yang disyorkan: "tutorial video css"
Atas ialah kandungan terperinci Bagaimana untuk mengulas kod html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

