Rumah >hujung hadapan web >View.js >Bagaimana untuk menjalankan projek vue pada vscode
Bagaimana untuk menjalankan projek vue pada vscode
- 藏色散人asal
- 2021-09-13 11:06:2756091semak imbas
Cara menjalankan projek vue pada vscode: 1. Gunakan perancah vue-cli untuk membina projek vue kosong 2. Buka VSCode untuk memuat turun pemalam vetur 3. Muat turun dan pasang pemalam eslint; dalam; 4. Buka projek vue dan gunakan git Just iterate pada projek.

Persekitaran pengendalian artikel ini: sistem Windows 7, vue versi 2.5.17, komputer DELL G3
Cara menjalankan projek vue pada vscode?
Kata Pengantar
以前都是用webstorm编写前端代码,最近开始尝试使用VSCode来写,目前还是有些懵逼的,一步步将使用流程写下来便于之后自己再次配置。
Proses terperinci:
1 : Pertama sekali, kita masih perlu menggunakan perancah vue-cli untuk membina projek vue kosong, yang saya tidak akan menerangkan butirannya
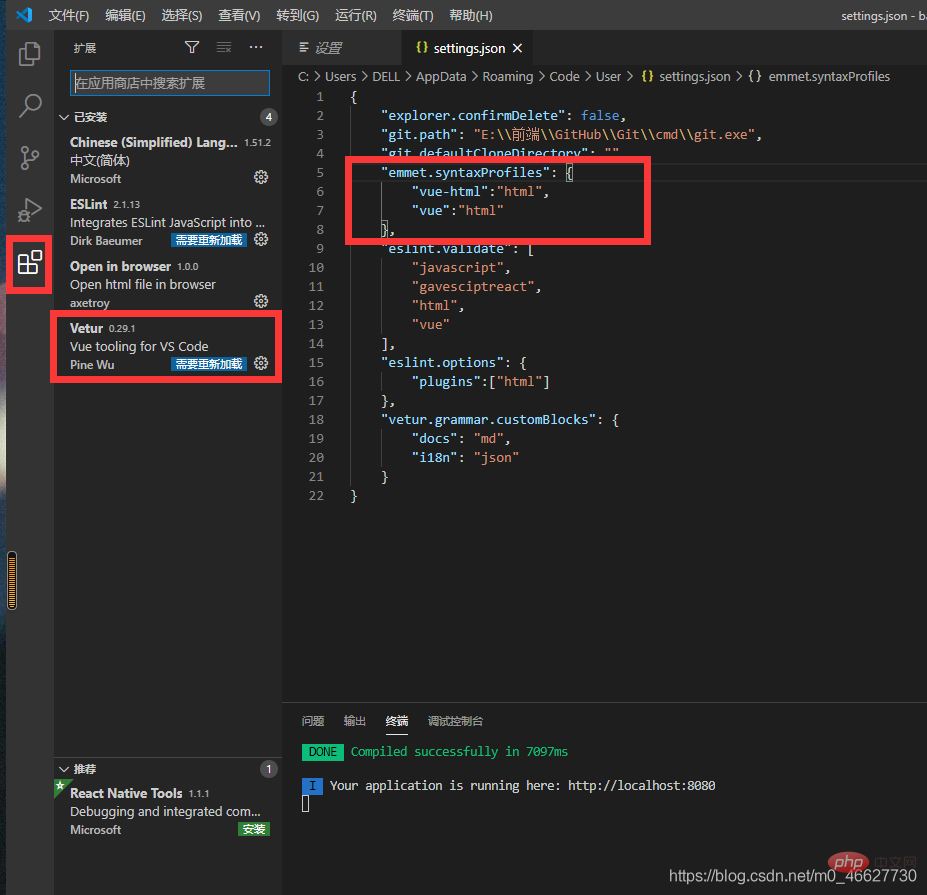
2: Buka VSCode untuk memuat turun pemalam vetur
Klik ikon bulatan di sebelah kiri untuk membuka pemalam pengembangan, cari vetur pemalam dalam kotak carian di bahagian atas untuk memuat turun dan memasangnya.
Selepas memuat turun dan memasang, anda akan melihatnya dalam senarai sambungan Sebagai contoh, saya adalah versi 0.29.1
Kemudian anda perlu membuka fail tetapan.json untuk konfigurasi:
"emmet.syntaxProfiles": {
"vue-html":"html",
"vue":"html"
},
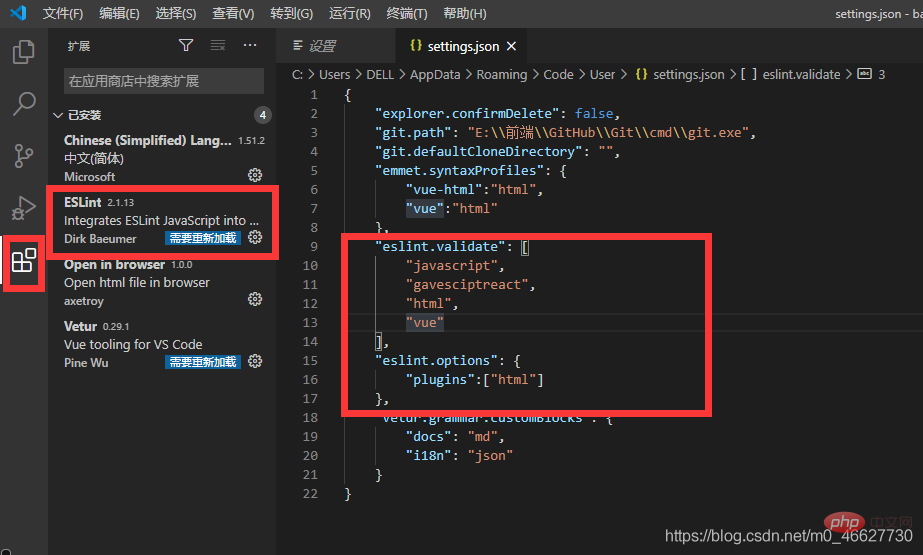
3: Muat turun dan pasang pemalam eslint, yang merupakan pemalam pengesanan ralat pintar
Klik ikon bulatan di sebelah kiri untuk membuka pemalam sambungan , dan cari pemalam eslint dalam kotak carian atas untuk memuat turunnya. Pasang sahaja.
Selepas memuat turun dan memasang, anda akan melihatnya dalam senarai sambungan Sebagai contoh, saya adalah versi 2.1.13
Kemudian anda perlu membuka fail tetapan.json untuk konfigurasi:
"eslint.validate": [
"javascript",
"gavesciptreact",
"html",
"vue"
],
"eslint.options": {
"plugins":["html"]
},
4: Buka projek vue kosong yang kami bina pada langkah pertama
Input dalam terminal: npm install, mula-mula muat turun kebergantungan yang sepadan.
Input terakhir: npm start, jalankan projek: 
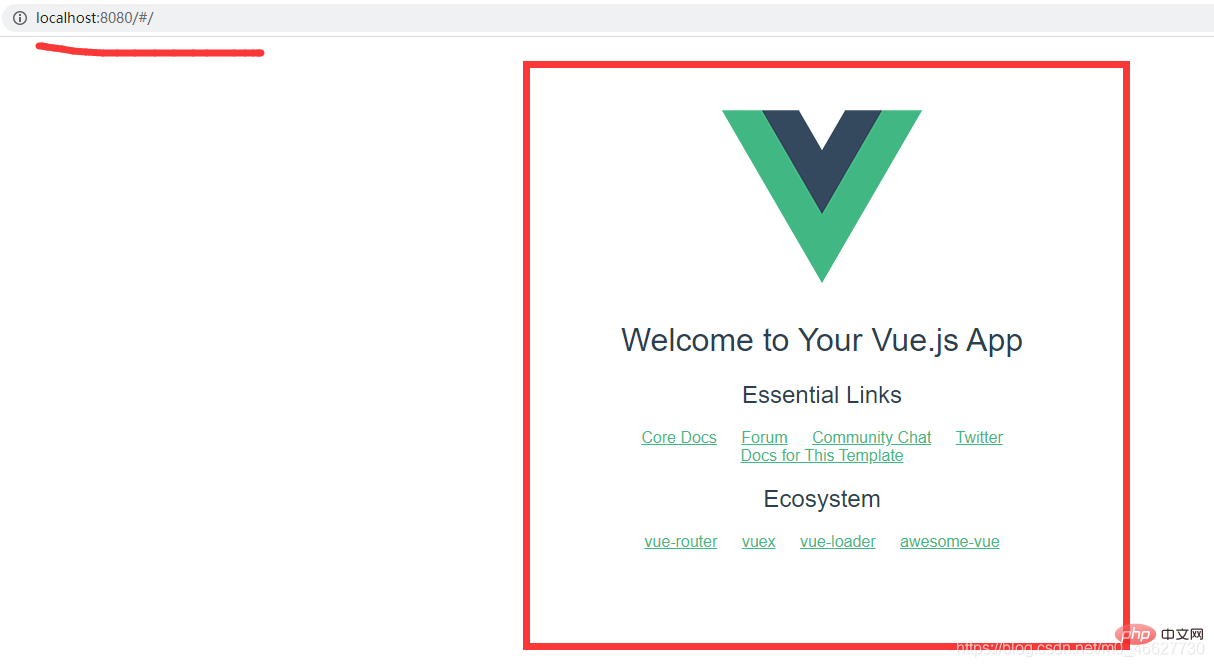
Buka alamat yang sepadan dalam penyemak imbas dan lihat gambar di bawah, yang bermaksud operasi berjaya: 
5: Gunakan git untuk lelaran projek
Untuk butiran, lihat cara VSCode menggunakan git
Pembelajaran yang disyorkan: "tutorial vue"
Atas ialah kandungan terperinci Bagaimana untuk menjalankan projek vue pada vscode. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

