Rumah >hujung hadapan web >uni-app >Bagaimana untuk menetapkan warna global dalam uni-app
Bagaimana untuk menetapkan warna global dalam uni-app
- 藏色散人asal
- 2021-09-11 11:46:4211441semak imbas
Kaedah untuk uni-app untuk menetapkan warna global: 1. Tetapkan warna latar belakang global dengan menambahkan "page{background-color: #fff;}" 2. Dengan merujuk "@import " dalam Apl. vue common/globalClass.css";" untuk menetapkan warna.

Persekitaran pengendalian artikel ini: sistem Windows 7, uni-app versi 2.5.1, komputer DELL G3.
Bagaimana untuk menetapkan warna global untuk uni-app?
Tetapan warna latar belakang global uni-app

Bahagian kosong berwarna kelabu Jika anda ingin menetapkannya kepada putih,
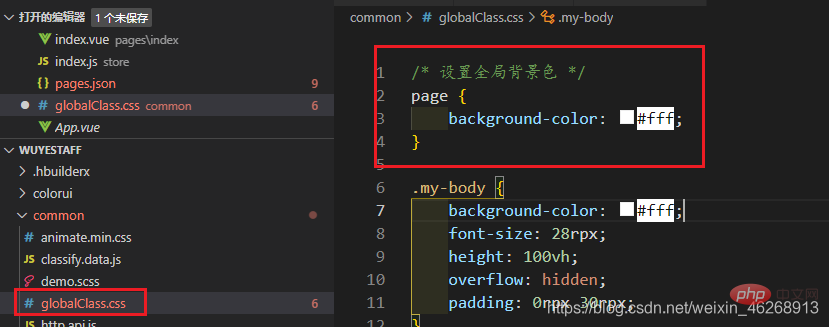
terus masukkan kod
Jika tidak, buat fail baharu

/* 设置全局背景色 */
page {
background-color: #fff;
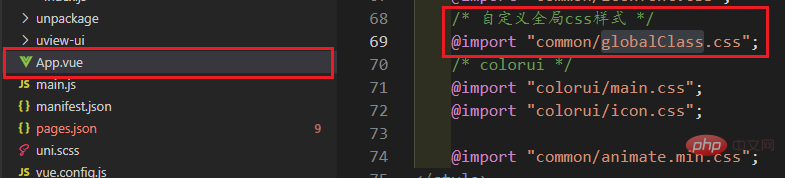
}Petikan dalam App.vue
/* 自定义全局css样式 */ @import "common/globalClass.css";

Segarkan semula untuk melihat kesan
menjadi putih

Disyorkan: "tutorial uniapp"
Atas ialah kandungan terperinci Bagaimana untuk menetapkan warna global dalam uni-app. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

