Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Terdapat beberapa gaya dalam css
Terdapat beberapa gaya dalam css
- 青灯夜游asal
- 2021-09-10 16:57:394349semak imbas
Terdapat tiga gaya dalam css: 1. Gaya sebaris, tulis kod gaya css dalam atribut gaya teg HTML 2. Gaya dalaman, tulis kod gaya css dalam bahagian "

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
CSS (Cascading Style Sheets) ialah bahasa komputer yang digunakan untuk menyatakan gaya fail seperti HTML atau XML Ia adalah bahasa helaian gaya standard yang digunakan untuk menerangkan prestasi halaman web (iaitu reka letak dan format).
Gaya CSS terutamanya termasuk tiga jenis berikut:
Gaya sebaris
Sebaris Gaya ialah meletakkan gaya CSS terus dalam teg dalam baris kod, biasanya dalam atribut gaya teg. Sintaks:
<标记 style="样式的属性名1:样式的属性值1;属性名2:属性值2;......"></标记>
Memandangkan gaya sebaris dimasukkan terus ke dalam teg, ia adalah cara yang paling langsung dan ia juga merupakan gaya yang paling tidak mudah untuk diubah suai.
Contoh: Gunakan gaya sebaris CSS pada perenggan, tag
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>行内样式</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 style="background-color: #FF6633">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
</html>
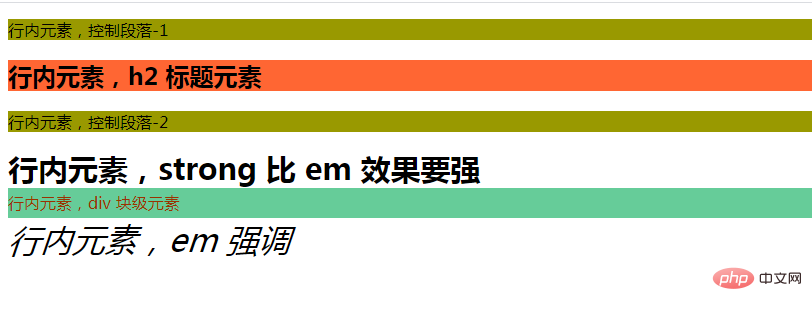
Rendering:

Dapat dilihat bahawa kedua-dua perenggan <p></p> tag mempunyai kandungan yang berbeza, tetapi menggunakan Latar Belakang yang sama tetapan warna, tetapi tambahkan dua atribut sebaris CSS untuk menetapkan warna latar belakang background-color: #999900. Ini meningkatkan saiz halaman dan membuat pengubahsuaian seterusnya menyusahkan.
Walaupun elemen sebaris mudah ditulis, ia mempunyai kelemahan berikut:
Setiap teg perlu digayakan dengan menambahkan atribut gaya.
Perbezaannya ialah pada masa lalu, pembuat halaman web mencampurkan teg dan gaya HTML Kini, gaya sebaris ditulis melalui CSS Pada masa lalu, atribut teg HTML digunakan untuk mencapainya kesan ini. Walaupun kaedahnya berbeza, kesan gaya adalah sama: kos penyelenggaraan kemudiannya adalah tinggi, iaitu apabila mengubah suai halaman, anda perlu membuka setiap halaman tapak web satu demi satu dan mengubahnya satu demi satu, dan anda tidak dapat melihat peranan CSS sama sekali.
Menambahkan begitu banyak gaya sebaris akan menjadikan halaman besar Jika portal ditulis dengan cara ini, ia akan membazirkan lebar jalur dan trafik pelayan.
2. Gaya dalaman
Tulis CSS di kepala fail sumber halaman web, iaitu dalam
;head> Dengan menggunakan tegAtas ialah kandungan terperinci Terdapat beberapa gaya dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk melukis wajah tersenyum secara dinamik menggunakan HTML5 CSS3
- Satu helah untuk mengajar anda cara menggunakan css3 untuk mencipta butang dan menambah kesan dinamik (perkongsian kod)
- Bagaimana untuk menetapkan penjajaran pusat teks dalam css
- Petua untuk menggunakan penapis CSS untuk menjadikan tapak web anda lebih keren, berbaloi untuk dikumpulkan!

