Rumah >hujung hadapan web >tutorial js >Cara membaca fail dengan JavaScript
Cara membaca fail dengan JavaScript
- 青灯夜游asal
- 2021-09-09 17:03:3018318semak imbas
Kaedah membaca: 1. Gunakan "readAsText(file, encoding)"; 2. Gunakan "readAsDataUrl(file)"; 3. Gunakan "readAsBinaryString(file)" 4. Gunakan readAsArrayBuffer(file)" .

Persekitaran pengendalian tutorial ini ialah: sistem windows7, versi javascript 1.8.5, komputer Dell G3
Atas sebab keselamatan dan privasi , aplikasi web tidak boleh mengakses terus fail pada peranti pengguna Jika anda perlu membaca satu atau lebih fail tempatan, anda boleh melakukannya dengan menggunakan fail input dan FileReader Dalam artikel ini, kita akan melihat cara ia dilakukan dengan beberapa contoh. Berfungsi.
Membaca fail
terutamanya menggunakan kelas [FileReader] yang dimiliki oleh objek ini: "
" ": Baca sahaja, DOMException, menunjukkan ralat yang berlaku semasa membaca fail.
「FileReader.error」: Baca sahaja Nombor yang mewakili status Pembaca Fail. Nilai-nilainya adalah seperti berikut:
Nama Malar Nilai Perihalan KOSONG0 Tiada data telah dimuatkan lagi LOADING1 Data sedang dimuatkan SELESAI2 Semua permintaan baca telah diselesaikan FileReader.readyState
": baca -sahaja, kandungan fail. Sifat ini hanya sah selepas operasi baca selesai dan format data bergantung pada kaedah yang digunakan untuk memulakan operasi baca.
FileReader.result"Kaedah yang dimiliki oleh objek ini:"
: Baca fail dalam bentuk teks biasa dan teks baca disimpan dalam atribut hasil. Parameter kedua mewakili format pengekodan.
readAsText(file, encoding): Baca fail dan simpan fail dalam atribut hasil dalam bentuk URI data.
readAsDataUrl(file): Baca fail dan simpan fail sebagai rentetan dalam atribut hasil.
readAsBinaryString(file): Baca fail dan simpan ArrayBuffer yang mengandungi kandungan fail dalam atribut hasil.
readAsArrayBuffer(file): Hentikan operasi baca. Apabila dikembalikan, harta readyState telah SELESAI.
FileReader.abort() "Proses membaca fail ialah operasi tak segerak, dan tiga peristiwa disediakan dalam proses ini: kemajuan, ralat dan peristiwa pemuatan." lain Kira-kira 50ms, acara kemajuan akan dicetuskan.
ralat: Dicetuskan apabila maklumat fail tidak boleh dibaca. beban: Dicetuskan selepas berjaya dimuatkan.
Dalam contoh berikut, kami akan menggunakan kaedah readAsText dan readAsDataURL untuk memaparkan kandungan fail teks dan imej.
Contoh 1: Membaca fail teks
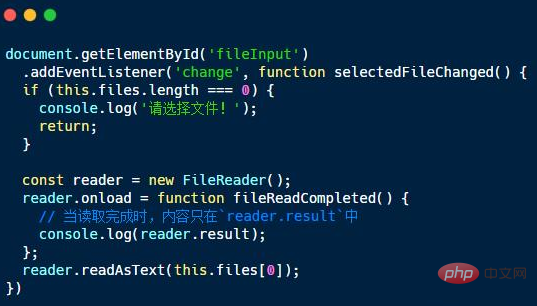
Untuk memaparkan kandungan fail sebagai teks, perubahan perlu ditulis semula:
Pertama, kita perlu pastikan ada fail yang boleh dibaca. Jika pengguna membatalkan atau sebaliknya menutup dialog pemilihan fail tanpa memilih fail, kami tidak mempunyai apa-apa untuk membaca dan keluar dari fungsi tersebut. Kemudian kami terus mencipta FileReader. Kerja pembaca adalah tidak segerak untuk mengelak daripada menyekat urutan utama dan kemas kini UI, yang sangat penting apabila membaca fail besar seperti video. Pembaca mengeluarkan peristiwa 'beban' (contohnya, serupa dengan objek Imej) untuk memberitahu kami bahawa fail telah dibaca.
Pembaca mengeluarkan peristiwa 'beban' (contohnya, serupa dengan objek Imej) untuk memberitahu kami bahawa fail telah dibaca.
pembaca menyimpan kandungan fail dalam atribut hasilnya. Data dalam sifat ini bergantung pada kaedah yang kami gunakan untuk membaca fail. Dalam contoh kami, kami membaca fail menggunakan kaedah readAsText, jadi hasilnya akan menjadi rentetan teks.
Contoh 2: Memaparkan imej yang dipilih secara setempat
Membaca fail sebagai rentetan tidak begitu berguna jika kita mahu memaparkan imej . FileReader mempunyai kaedah readAsDataURL yang membaca fail ke dalam rentetan yang dikodkan yang boleh digunakan sebagai sumber elemen Kod untuk contoh ini pada asasnya sama dengan kod sebelumnya, perbezaannya ialah kami menggunakan readAsDataURL untuk membaca fail dan memaparkan hasilnya sebagai imej:
1) Atas sebab keselamatan dan privasi, JavaScript tidak boleh mengakses terus fail tempatan. 2) Anda boleh memilih fail dengan menggunakan jenis input sebagai fail dan memproses fail. 3) input fail mempunyai atribut fail dengan fail yang dipilih.
4) Kita boleh menggunakan FileReader untuk mengakses kandungan fail yang dipilih.
[Pembelajaran yang disyorkan:
Tutorial JavaScript Lanjutan]
Atas ialah kandungan terperinci Cara membaca fail dengan JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!


