Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah perbezaan antara vuejs dan bulma
Apakah perbezaan antara vuejs dan bulma
- 青灯夜游asal
- 2021-09-08 12:12:523083semak imbas
Perbezaan: vuejs ialah rangka kerja JavaScript yang progresif untuk membina antara muka pengguna Matlamatnya adalah untuk mencapai komponen paparan dan pengikatan data responsif melalui API yang paling mudah manakala Bulma ialah rangka kerja berdasarkan Flexbox A rangka kerja CSS moden melaksanakan pelbagai susun atur kandungan responsif yang mudah atau direplikasi.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
Apakah itu vuejs?
Vue.js (disebut /vju: /, disebut seperti pandangan) ialah rangka kerja progresif untuk membina antara muka pengguna. Tidak seperti rangka kerja heavyweight lain, Vue menggunakan reka bentuk pembangunan tambahan dari bawah ke atas.
Pustaka teras Vue hanya memfokuskan pada lapisan paparan, dan sangat mudah dipelajari serta disepadukan dengan perpustakaan lain atau projek sedia ada. Vue mampu sepenuhnya menjanakan aplikasi satu halaman kompleks yang dibangunkan dengan komponen fail tunggal dan perpustakaan yang disokong oleh ekosistem Vue.
Vue.js juga menyediakan pengikatan data MVVM dan sistem komponen boleh gubah, dengan API yang mudah dan fleksibel.
Kita juga boleh mengatakan bahawa Vue.js ialah sistem reaktif (Reactivity System). Lapisan model data (Model) hanyalah objek JavaScript biasa Seperti yang ditunjukkan dalam rajah di bawah, { } mewakili objek JavaScript Mengubah suainya mengemas kini serpihan HTML yang sepadan ini juga dipanggil "pandangan". Ini akan menjadikan pengurusan negeri sangat mudah dan intuitif, dan boleh merealisasikan pengikatan data dua hala, jadi kami juga memanggilnya sebagai sistem responsif.

Ciri utama Vue.js
Vue.js ialah perpustakaan JavaScript yang sangat baik untuk pembangunan antara muka hadapan sebab mengapa ia sangat Api mempunyai banyak ciri yang luar biasa, yang utama adalah seperti berikut.
1) Rangka kerja ringan
Vue.js boleh menjejak ekspresi templat bergantung dan sifat yang dikira secara automatik, menyediakan pengikatan data MVVM dan sistem komponen boleh gubah, dengan mudah, API fleksibel memudahkan pembaca untuk memahami dan bermula dengan lebih cepat.
2) Pengikatan data dua hala
Penyampaian perisytiharan ialah penjelmaan utama pengikatan data dua hala dan juga merupakan teras Vue.js Ia membenarkan pemaparan deklaratif data menggunakan templat ringkas sintaks.
3) Arahan
Vue.js berinteraksi dengan halaman, terutamanya melalui arahan terbina dalam Fungsi arahan adalah untuk menukar tingkah laku tertentu dengan sewajarnya apabila nilai ekspresinya digunakan kepada DOM.
4) Pengkomponenan
Komponen ialah salah satu ciri paling berkuasa Vue.js. Komponen boleh memanjangkan elemen HTML, merangkum kod boleh guna semula.
Dalam Vue, komponen ibu bapa-anak berkomunikasi melalui prop, penghantaran sehala daripada ibu bapa kepada anak. Komponen anak berkomunikasi dengan komponen induk dan memberitahu komponen induk tentang perubahan data dengan mencetuskan peristiwa. Ini membentuk model komunikasi asas bapa-anak.
Apabila komponen semasa pembangunan mempunyai hubungan yang sangat rapat dengan HTML, JavaScript, dll., komponen boleh disesuaikan mengikut keperluan sebenar, menjadikan pembangunan lebih mudah dan mengurangkan jumlah penulisan kod.
Komponen ini juga menyokong muat semula panas. Apabila kami membuat perubahan, halaman tidak akan dimuat semula, tetapi komponen itu sendiri akan dimuatkan semula serta-merta, tanpa menjejaskan keadaan semasa keseluruhan aplikasi. CSS juga menyokong muat semula panas.
5) Penghalaan sebelah pelanggan
Vue-router ialah pemalam penghalaan rasmi Vue.js Ia disepadukan secara mendalam dengan Vue.js dan digunakan untuk membina aplikasi satu halaman. Aplikasi halaman tunggal Vue adalah berdasarkan penghalaan dan Penghalaan digunakan untuk menetapkan laluan akses dan memetakan laluan dan komponen.
6) Pengurusan negeri
Pengurusan negeri sebenarnya ialah aliran data sehala yang memacu pemaparan View, dan pengguna mengendalikan View untuk menjana Tindakan, yang menyebabkan Keadaan berubah , dengan itu menyebabkan Paparan Re-render membentuk komponen yang berasingan.
Apakah bulma?
Bulma ialah rangka kerja CSS moden berdasarkan Flexbox , sokongan penyemak imbas: Sokongan penyemak imbas: Chrome, Edge, Firefox, Internet Explorer (10), Opera dan Safari.
bulma mempunyai ciri berikut:
Rangka kerja CSS moden yang ringan menggunakan Flexbox
Sokongan reka letak responsif, grid, dsb.
CSS tulen, tiada kod Javascript
Boleh disesuaikan, modular
Kelebihan:
Menyediakan reka bentuk responsif untuk komputer, tablet dan telefon mudah alih
Rangka kerja CSS tulen, mudah digunakan dengan penyepaduan Rangka Kerja JavaScript, seperti VueJS, ReactJS, dsb.
Kod adalah elegan dan ringkas
Kesan berjalan
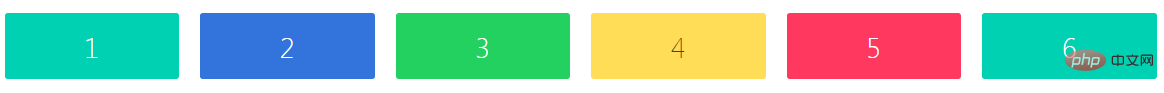
contoh lajur. Cuma tambah lajur dan lajur itu akan mengubah saiznya sendiri secara automatik

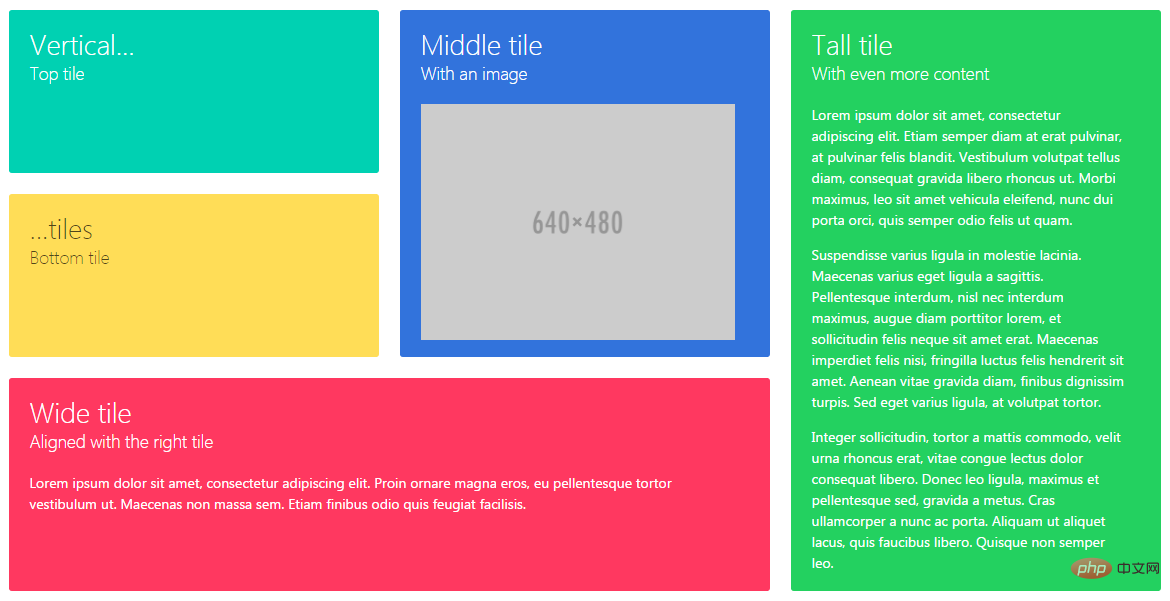
Jubin ajaib
Satu elemen grid CSS UI Metro

Cadangan berkaitan: "tutorial vue.js"
Atas ialah kandungan terperinci Apakah perbezaan antara vuejs dan bulma. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

