Rumah >pembangunan bahagian belakang >masalah PHP >Bagaimana untuk melaksanakan paparan peta kedudukan dalam php
Bagaimana untuk melaksanakan paparan peta kedudukan dalam php
- 藏色散人asal
- 2021-09-06 09:13:132380semak imbas
Cara melaksanakan paparan peta kedudukan dalam PHP: 1. Memperkenalkan fail JS; 2. Menyuntik konfigurasi pengesahan kebenaran melalui antara muka konfigurasi;

Persekitaran pengendalian artikel ini: sistem Windows 7, PHP versi 7.1, komputer Dell G3.
Bagaimana untuk memaparkan peta kedudukan dalam PHP?
php: Pembangunan web melaksanakan WeChat JS (posisi, paparan peta, fungsi pemilihan foto)
Hari ini saya akan bercakap tentang fungsi JS dalam pembangunan web WeChat, kongsikannya, harap ia akan membantu Anda semua membantu.
Prasyarat: Anda mesti mempunyai akaun awam, lulus pengesahan WeChat, mengikat nama domain dan mendapatkan maklumat yang sepadan, appid, appecret, dsb.
Dokumentasi pembangunan WeChat: https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
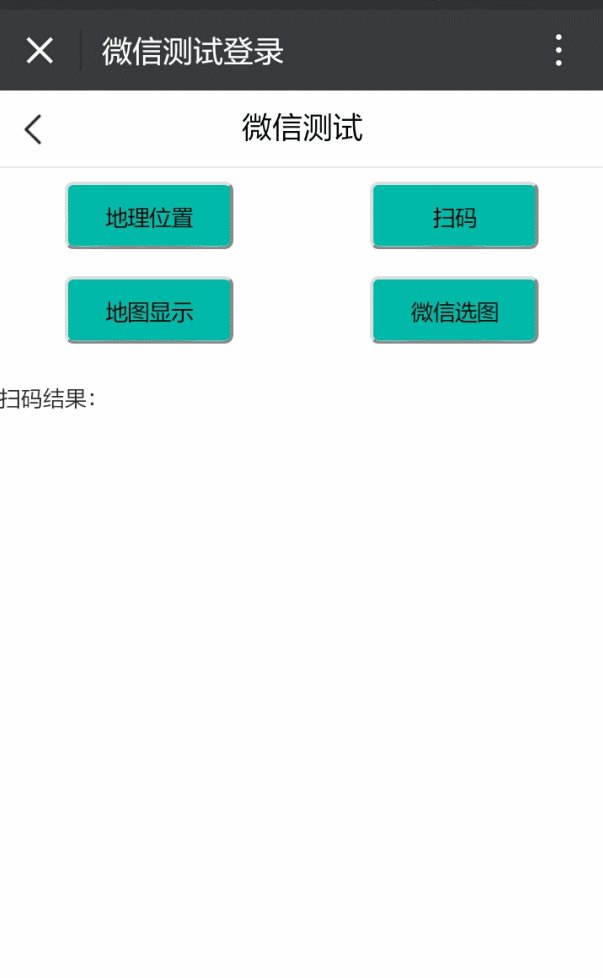
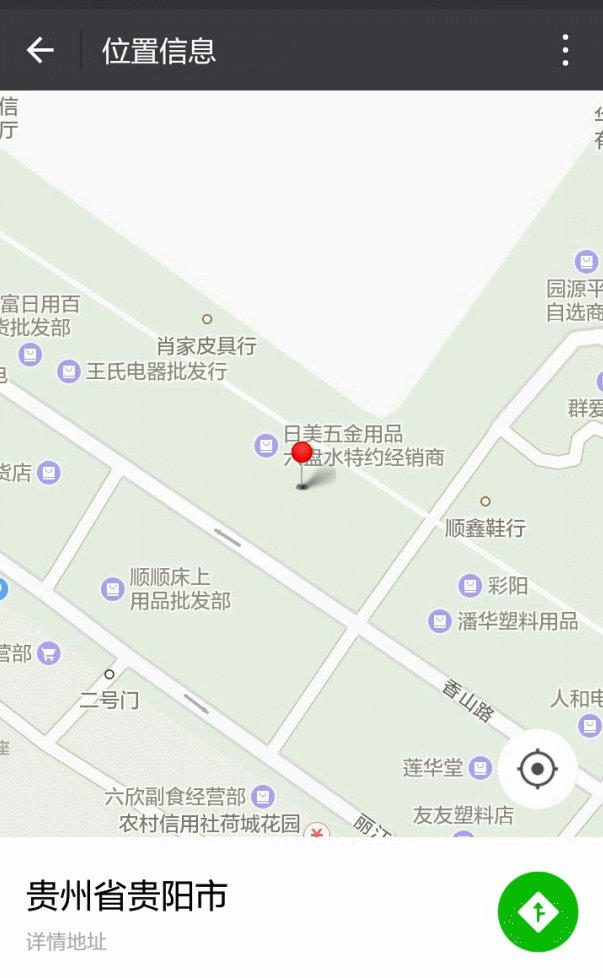
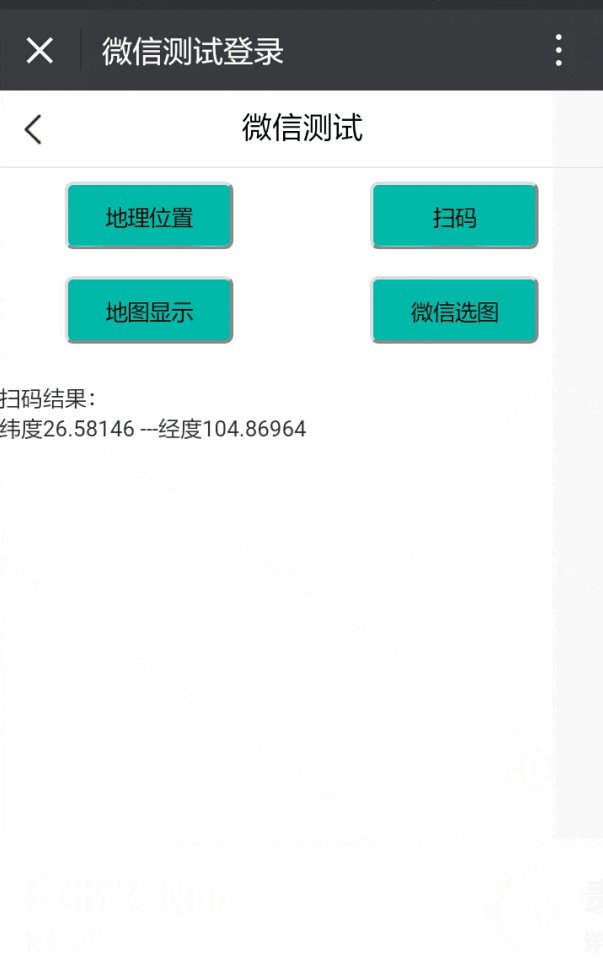
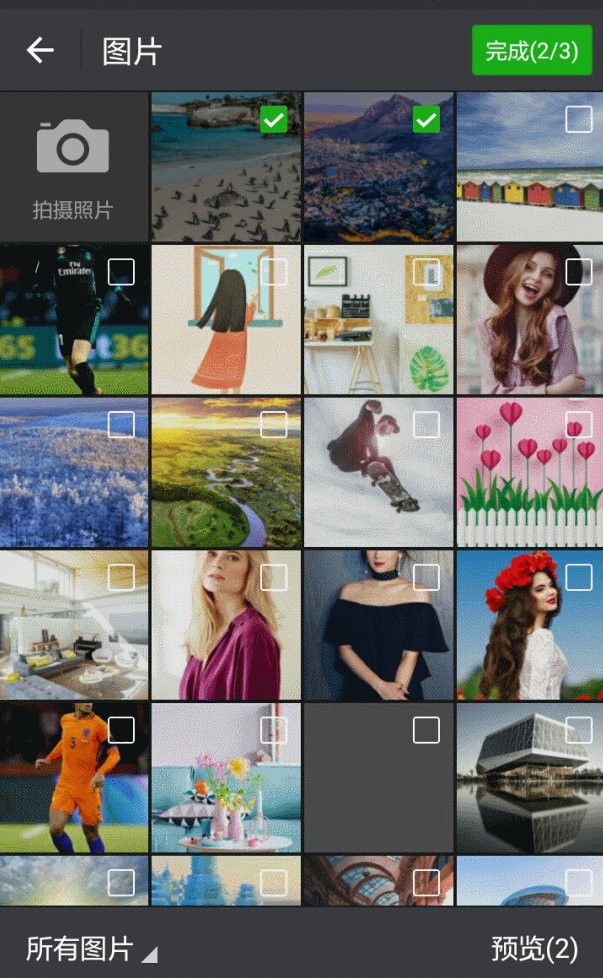
Mari kita lihat rendering:

1: Perkenalkan fail JS
2: Konfigurasikan antara muka untuk menyuntik konfigurasi pengesahan kebenaran
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js" type="text/javascript"></script>
wx.config({
debug: false,
appId: appid,
timestamp: timestamp,
nonceStr: noncestr,
signature: signature,
jsApiList: [ 'openLocation', 'chooseImage'
]
});Nota: Semua yang diperlukan Halaman JS-SDK mesti terlebih dahulu menyuntik maklumat konfigurasi, jika tidak, ia tidak akan dipanggil (URL yang sama hanya perlu dipanggil sekali dan apl web SPA yang menukar URL boleh dipanggil setiap kali URL berubah.
Pada masa ini Android Pelanggan WeChat tidak menyokong ciri H5 baharu pushState, jadi menggunakan pushState untuk melaksanakan halaman apl web akan menyebabkan tandatangan gagal.
JS untuk mengklik butang dalam html:
// 定位
$("#location").click(function () {
wx.getLocation({
type: 'wgs84', // 默认为wgs84的gps坐标,如果要返回直接给openLocation用的火星坐标,可传入'gcj02'
success: function (res) { var latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90
var longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。
var speed = res.speed; // 速度,以米/每秒计
var accuracy = res.accuracy; // 位置精度
DSXUI.success('纬度'+latitude);
$("#qrcodevalue").text('纬度'+latitude+" ---经度"+longitude);
}
});
});
// 地图
$("#btn1").click(function () {
wx.openLocation({
latitude: 26.581379, // 纬度,浮点数,范围为90 ~ -90
longitude: 104.86983, // 经度,浮点数,范围为180 ~ -180。
name: '贵州省贵阳市', // 位置名
address: '详情地址', // 地址详情说明
scale: 22, // 地图缩放级别,整形值,范围从1~28。默认为最大
infoUrl: 'http://h5.zhangwoo.cn/?m=weixin&c=wxtest&a=share' // 在查看位置界面底部显示的超链接,可点击跳转,没用 });
});
// 微信选图
$("#btn2").click(function () {
wx.chooseImage({
count: 3, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) { var localIds = res.localIds; // 返回选定照片的本地ID列表,localId可以作为img标签的src属性显示图片
$("#qrcodevalue").text('照片的本地ID列表'+localIds);
}
});
});Nota: Parameter yang saya gunakan appid, appsecret dan maklumat lain terdapat dalam kod php.
Pembelajaran yang disyorkan: "Tutorial Video PHP"
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan paparan peta kedudukan dalam php. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

