Rumah >hujung hadapan web >tutorial js >Perbincangan ringkas tentang cara menggunakan penghalaan dalam Angular?
Perbincangan ringkas tentang cara menggunakan penghalaan dalam Angular?
- 青灯夜游ke hadapan
- 2021-09-01 18:38:033290semak imbas
Bagaimana untuk menggunakan penghalaan dalam Angular? Artikel ini akan menunjukkan kepada anda cara menggunakan penghalaan dalam Angular dan membolehkan anda bermula dengan cepat dengan penghalaan sudut saya harap ia akan membantu anda.

Konsep penghalaan telah digunakan secara meluas dalam rangka kerja bahagian hadapan lulus parameter fungsi yang lebih maju seperti pemuatan malas, pramuat dan fungsi yang lebih maju seperti pengawal penghalaan, dsb. Dalam artikel ini, kita akan melihat cara menggunakan penghalaan dalam Angular. [Tutorial berkaitan yang disyorkan: "tutorial sudut"]
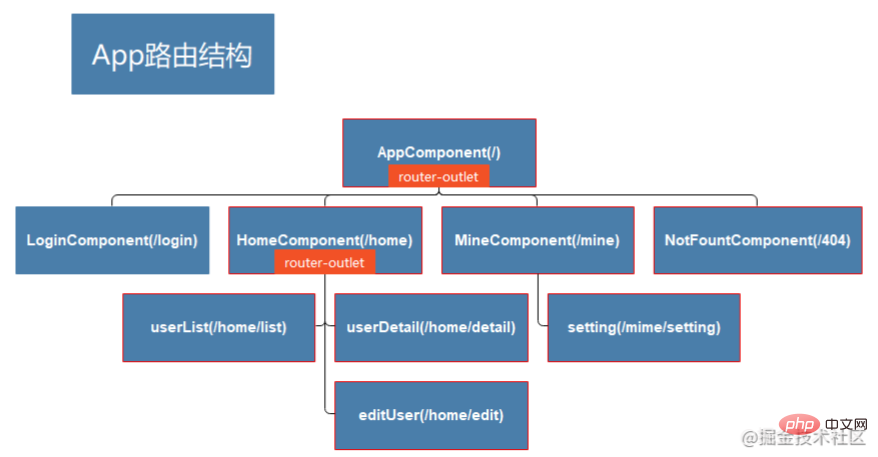
Sila buat projek kami mengikut struktur dalam gambar

Buat projek & modul peringkat pertama:
ng new angular-router-sampleng g c pages/loginng g c pages/homeng g c pages/mine
Nota: Komponen yang dibuat melalui cli akan didaftarkan secara automatik .
Bermula
1 Konfigurasikan
<.>Konfigurasikan lompat laluan & laluan keluar (
router-outlet)
<div> <a [routerLink]="['/login']">登陆</a>| <a [routerLink]="['/home']">首页</a>| <a [routerLink]="['/mine']">我的</a> </div> <!-- 配置路由出口 --> <router-outlet></router-outlet>
2 Konfigurasikan penghala dalam penghalaan apl
- Penghalaan komponen yang paling mudah memerlukan atribut laluan (Url Laluan) dan komponen (Url. sepadan dengan komponen yang dimuatkan) atribut:
const routes: Routes = [
{
path: 'login',
component: LoginComponent,
},
{
path: 'home',
component: HomeComponent,
},
{
path: 'mine',
component: MineComponent,
},
];- Apabila kami secara tidak sengaja mengakses Url yang tidak wujud Bagaimana untuk mengkonfigurasi halaman 404 kami?
laluan menyokong kad bebas khas untuk menyokong "**". 🎜>Nota: Dasar pemadanan penghala diutamakan dahulu, jadi konfigurasi penghalaan yang tidak spesifik dikonfigurasikan kemudian.
const routes: Routes = [
...
{
path: '**',
component: NotFountComponent,
},
];3 Tetapkan laluan lalai yang sah Memandangkan tiada padanan laluan tertentu selepas projek kami dimulakan secara lalai, yang tidak mesra, kami perlukan untuk menetapkan laluan laluan lalai yang sah untuk dipaparkan kepada pengguna.
- Laluan lalai yang dikonfigurasikan hendaklah berada di atas laluan kad bebas.
const routes: Routes = [
...
{ path: '', redirectTo: '/home', pathMatch: 'full' },
...
];Mengkonfigurasi sub-modul & sub-laluan Pada masa ini konfigurasi penghalaan kami adalah semua
, jadi ia adalah mudah Sudah tentu, aplikasi itu boleh dilaksanakan, tetapi dengan lelaran aplikasi dan peningkatan modul, adalah jelas bahawa mengkonfigurasi mereka bersama-sama adalah satu cabaran untuk pengurusan dan pengembangan, dan pemisahan modul menjadi tidak dapat dielakkan.1 Tambah konfigurasi modul dengan penghalaan untuk komponen Home
app-routing
Buat konfigurasi modul dengan penghalaan untuk komponen Home melalui cli: <.>
Nota: Modul yang dibuat dengan cli akan dikonfigurasikan secara automatik kepada modul akar, tetapi kami melaraskan susunan secara manual dan mengalihkan AppRoutingModule ke penghujung untuk memenuhi yang dia dapat, dahulu -dasar berkhidmat.
ng generate module pages/home/home --module app --flat --routing
imports: [
BrowserModule,
HomeRoutingModule,
AppRoutingModule,
]2 Pindahkan konfigurasi penghalaan komponen Laman Utama ke
home-routing Nota: Selepas konfigurasi, anda boleh mengkonfigurasi komponen Laman Utama dalam
Dialih keluar. const routes: Routes = [{
path: 'home',
component: HomeComponent,
}];3 Tambah subkomponen modul kumpulan Laman Utama dan konfigurasikan sublaluan app-routing
-
ng g c pages/home/children/user-listng g c pages/home/children/user-detailng g c pages/home/children/edit-user
pada konfigurasi penghala Rumah untuk mengkonfigurasi penghalaan subkomponen children
const routes: Routes = [{
...
children: [
{
path: 'list',
component: UserListComponent,
},
{
path: 'detail',
component: UserDetailComponent,
},
{
path: 'edit',
component: EditUserComponent,
},
{
path: '',
redirectTo: '/home/list',
pathMatch: 'full'
}
]
}];Konfigurasikan saluran penghalaan sub-modul dalam saluran yang sama cara sebagai komponen akar <div> <a [routerLink]="['/home/list']">列表</a>| <a [routerLink]="['/home/edit']">编辑</a>| <a [routerLink]="['/home/detail']">详情</a> </div> <!-- 配置路由出口 --> <router-outlet></router-outlet>
1 Konfigurasikan token parameter yang perlu dibawa apabila mentakrifkan laluan
Format: Tambah pemegang tempat token dalam format
- selepas laluan konfigurasi laluan
/:keyNota: Ini memasukkan token ke dalam laluan penghalaan Dalam cara pemegang tempat, id ialah parameter yang mesti dibawa.
{
path: 'detail/:id',
component: UserDetailComponent
}Membawa parameter melalui routerLink
<a></a>Anda perlu menggunakan ActivatedRoute:
- Suntikan ke dalam komponen sasaran sebelum menggunakan
方式1: 获取参数(路由参数变化可以被监听,适用于同一组件实例多次复用的情况)
this.route.paramMap.subscribe(
(params: ParamMap) => {
console.log('id :>> ', params.get('id'));
}
)方式2: 获取参数(只获取到初始值)
const id = this.route.snapshot.paramMap.get('id')!;
ParamMap API:
| 成员 | 说明 |
|---|---|
has(name) |
如果参数名位于参数列表中,就返回 true。 |
get(name) |
如果这个 map 中有参数名对应的参数值(字符串),就返回它,否则返回 null。如果参数值实际上是一个数组,就返回它的第一个元素。 |
getAll(name) |
如果这个 map 中有参数名对应的值,就返回一个字符串数组,否则返回空数组。当一个参数名可能对应多个值的时候,请使用 getAll。 |
keys |
返回这个 map 中的所有参数名组成的字符串数组。 |
2. 通过Router的navigate跳转页面
当前组件注入Router对象
无参数携带跳转:
this.router.navigate(['/home/list']);
携带参数跳转:
this.router.navigate(['/home/list', { id: this.userId, name: this.userName }]);注:矩阵URL标记法:;id=101;name=bom
懒加载
懒加载的目的是将模块的挂载延迟到我们使用的时候,避免首次打开页面就进行整体加载导致页面长时间不可用。
1. 配置无组件路由(空路由)
对路由进行分组而不增加额外的路径片段
{
path: 'home',
loadChildren: () =>
import('./pages/home/home.module').then((m) => m.HomeModule),
}2. 移除根模块中关于Home模块的导入,使得模块完整分离
微调
home-routing中home组件的path配置为""
const routes: Routes = [{
path: '',
component: HomeComponent,
children: [
...
]
}];3. 与懒加载相对的预加载
angular中配置懒加载后模块的加载被延迟到来使用时,但是有一些组件是需要优先加载并在使用的时候可以及时运行。
angular中的Router模块提供来两种预加载的策略:
完全不预加载,这是默认值。惰性加载的特性区仍然会按需加载。
预加载所有惰性加载的特性区。
-
修改方式:RouterModule.forRoot()的参数二的对象支持设置加载模式的属性
preloadingStrategy,PreloadAllModules: 预加载有所模块
NoPreloading: 默认,不进行预加载
-
这么鸡肋的属性必须要支持自定义,我们来看一下:
在需要预加载的路由配置对象中添加data对象并增加
preload属性,值设置为true表示开启预加载。通过cli来生成一个服务用来完成我们的预加载策略:
ng generate service selective-preloading-strategy将我们创建的服务实现接口
PreloadingStrategy自定义的策略和默认支持的两种策略使用方法一致。
import { Injectable } from '@angular/core';
import { PreloadingStrategy, Route } from '@angular/router';
import { Observable, of } from 'rxjs';
@Injectable({
providedIn: 'root',
})
export class SelectivePreloadingStrategyService implements PreloadingStrategy {
preloadedModules: string[] = [];
preload(route: Route, fn: () => Observable<any>): Observable<any> {
// 通过检查路由配置来决定是否做预加载
if (route.data && route.data.preload && route.path != null) {
// 参数1: 要加载的路由
this.preloadedModules.push(route.path);
// 参数2: 加载器
return fn();
} else {
return of(null);
}
}
}结语
以上就是最近对Angular路由的学习整理,对于路由还有一块守卫没有提到,我们抽时间再来整理一下。
更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci Perbincangan ringkas tentang cara menggunakan penghalaan dalam Angular?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimanakah komponen sudut berkomunikasi? 2 kaedah untuk komunikasi komponen ibu bapa-anak
- Analisis ringkas unjuran kandungan dalam pembelajaran komponen Angular
- Bagaimana untuk berkomunikasi antara komponen ibu bapa dan anak Angular? Analisis ringkas tentang kaedah penyampaian nilai daripada bapa kepada anak lelaki
- Membawa anda untuk mengetahui lebih lanjut tentang pengesanan perubahan dalam Angular
- Bagaimana untuk membina komponen dalam Angular? 3 kaedah diperkenalkan

