Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk membuat kesan kaca/kabur dengan HTML dan CSS?
Bagaimana untuk membuat kesan kaca/kabur dengan HTML dan CSS?
- 藏色散人asal
- 2021-08-30 15:12:271961semak imbas
Dalam artikel sebelum ini "HTML/css untuk mencapai kesan pengisian cecair teks yang menarik" Saya memperkenalkan kepada anda cara menggunakan HTML/css untuk mencapai kesan pengisian cecair teks yang menarik Rakan-rakan yang berminat boleh belajar Ketahui~
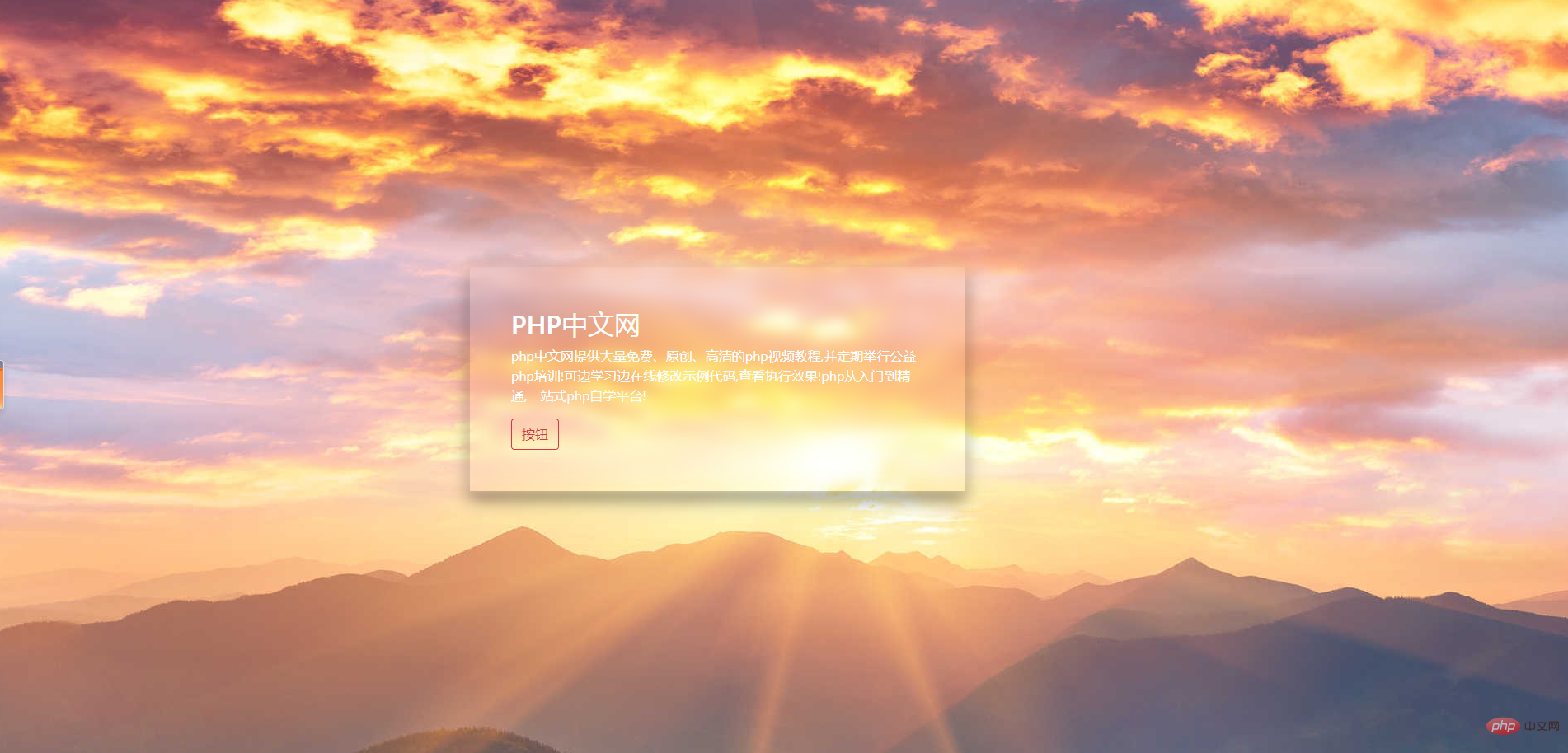
Artikel ini akan memperkenalkan kepada anda cara menggunakan HTML dan CSS untuk mencipta tindanan kesan kaca/kabur.
Apakah kesan khusus?
Mari muat naik kod lengkap secara langsung:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<style>
body {
margin: 0;
padding: 0;
}
section {
position: relative;
background: url(004.jpg);
background-attachment: fixed;
height: 100vh;
}
section .layout {
position: relative;
top: 35%;
left: 30%;
max-width: 600px;
padding: 50px;
box-shadow: 0 10px 20px rgba(0, 0, 0, .5);
color: rgb(255, 254, 254);
}
section .layout::before {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: url(004.jpg);
background-attachment: fixed;
filter: blur(8px);
}
section .layout h2 {
position: relative;
}
section .layout p {
position: relative;
}
section .layout button {
position: relative;
}
</style>
</head>
<body>
<section>
<div class="layout">
<h2>PHP中文网</h2>
<p>
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!
</p>
<button class="btn btn-outline-danger">
按钮
</button>
</div>
</section>
</body>
</html>Kesannya adalah seperti berikut:

Di sini anda perlu menguasai atribut penapis dan: sebelum pemilih:
atribut penapis:
Atribut penapis mentakrifkan kesan visual (contohnya: kabur dan tepu) elemen (biasanya ) .
Nota: Atribut "penapis" bukan standard yang disokong oleh versi lama Internet Explorer (4.0 hingga 8.0) telah ditamatkan. IE8 dan penyemak imbas yang lebih rendah biasanya menggunakan atribut kelegapan.
:sebelum pemilih:
:sebelum pemilih menyisipkan kandungan sebelum kandungan elemen yang dipilih Gunakan atribut kandungan untuk menentukan kandungan yang hendak disisipkan.
Nota: Untuk :sebelum dalam IE8 dan sebelumnya,
Platform tapak web PHP Cina mempunyai banyak sumber pengajaran video Selamat datang semua orang untuk mempelajari "tutorial video css" dan "Tutorial video HTML"!
Atas ialah kandungan terperinci Bagaimana untuk membuat kesan kaca/kabur dengan HTML dan CSS?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Ajar anda langkah demi langkah cara menggunakan CSS untuk mencipta kesan degupan jantung yang ringkas (penjelasan kod terperinci)
- Sangat praktikal! CSS melaksanakan kesan dinamik menekan apabila butang diklik
- Gunakan CSS3 untuk mencipta kesan animasi pemuatan praktikal (dua jenis)
- HTML/css untuk mencapai kesan pengisian cecair teks yang menarik

