Rumah >hujung hadapan web >Tutorial H5 >Mekanisme cache HTTP yang anda patut ketahui (penjelasan kod terperinci)
Mekanisme cache HTTP yang anda patut ketahui (penjelasan kod terperinci)
- 奋力向前ke hadapan
- 2021-08-24 11:39:113217semak imbas
Dalam artikel sebelumnya "Analisis mendalam tentang masalah skrin putih pensuisan penghalaan dalam Vue (dengan kod) ", kami mengetahui tentang masalah skrin putih pensuisan penghalaan dalam Vue. Artikel berikut akan memberi anda penjelasan terperinci tentang mekanisme cache HTTP Ia mempunyai nilai rujukan tertentu. Rakan yang memerlukan saya harap ia akan membantu anda.

Web Cache boleh dibahagikan secara kasar kepada: cache pangkalan data, cache sisi pelayan (cache pelayan proksi, CDN cache), cache penyemak imbas.
Cache penyemak imbas juga mengandungi banyak perkara: HTTPcache, indexDB, cookie, localstorage, dsb.
Apa yang saya ingin bincangkan di sini ialah http caching.
Faedah menggunakan cache
Mengurangkan penghantaran data berlebihan
-
Mengurangkan kesesakan rangkaian
-
Mengurangkan keperluan untuk pelayan asal
Mengurangkan kependaman jarak
Syarat
Kadar serangan cache: Nisbah bilangan permintaan untuk mendapatkan data daripada cache kepada bilangan semua permintaan. Sebaik-baiknya, lebih tinggi lebih baik.
Kandungan tamat tempoh: Kandungan yang telah melebihi masa sah yang ditetapkan dan ditandakan sebagai "lapuk". Biasanya kandungan yang telah tamat tempoh tidak boleh digunakan untuk membalas permintaan pelanggan dan kandungan baharu mesti diminta daripada pelayan asal sekali lagi atau disahkan sama ada kandungan cache masih sedia.
Pengesahan: Sahkan sama ada kandungan tamat tempoh dalam cache masih sah Jika pengesahan lulus, muat semula masa tamat tempoh.
Penolakan: Pembatalan adalah untuk mengalih keluar kandungan daripada cache. Apabila kandungan berubah, kandungan yang tidak sah mesti dialih keluar.
Mekanisme

Strategi
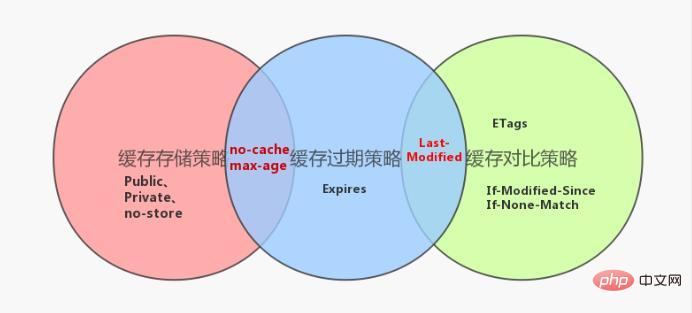
1) Strategi Penyimpanan Cache
Cache Dasar storan menentukan sama ada pelanggan harus menyimpan http untuk response. http header yang berkaitan dengan storan cache terutamanya response header dalam Cache-Control. header mempunyai nilai sepadan berikut: Public, Private, no-cache, max-age, no-store. Kecuali no-store, semua jenis lain akan menunjukkan bahawa response harus dicache oleh pelanggan.
| 指令 | 说明 |
|---|---|
| Public | 所有内容都将被缓存(客户端和代理服务器都可缓存) |
| Private | 内容只缓存到私有缓存中(仅客户端可以缓存,代理服务器不可缓存) |
| max-age = xxx (xxx is numeric) | 缓存的内容将在 xxx 秒后失效,失效前可以直接使用本地缓存,失效后必须向服务器确认资源是否已经改变。 |
| no-store | 完全不在客户端缓存 |
| no-cache | 可以认为等同于 max-age=0 的情况,即将 response 缓存在客户端,但是之后每次都向服务器确认资源是否已经改变 |
Melalui tetapan Cache-Control:Public kami boleh menyimpan HTTP data tindak balas secara setempat, tetapi ini tidak bermakna penyemak imbas seterusnya akan terus membaca data daripada cache dan menggunakannya, kerana ia tidak dapat menentukan sama ada data cache setempat adalah Tersedia (mungkin telah tamat tempoh), ia perlu dinilai oleh dasar tamat tempoh cache
2) Dasar tamat tempoh cache
Dasar tamat tempoh cache menentukan di mana klien disimpan secara tempatan Sama ada data yang dicache telah tamat tempoh Jika ia belum tamat tempoh, anda boleh terus menggunakan data yang disimpan secara tempatan. http header 为Expires berkaitan dengan dasar tamat tempoh cache.
Expires menunjukkan masa mutlak apabila data yang dicache adalah sah, memberitahu pelanggan bahawa cache setempat akan menjadi tidak sah selepas titik masa ini, pelanggan boleh menggunakan data yang disimpan secara langsung daripada tempatan cache tanpa meminta keputusan pelayan.
Perlu diingat bahawa :no-cache和max-age=xxx mempunyai keutamaan yang lebih tinggi daripada Expires Apabila mereka wujud pada masa yang sama, yang terakhir akan ditimpa. Kedua, tamat tempoh data cache hanya memberitahu pelanggan bahawa ia tidak lagi boleh membaca cache terus dari cache tempatan, tetapi perlu menghantar permintaan lain kepada pelayan untuk pengesahan. Keadaan khusus di mana data yang disimpan secara tempatan boleh terus digunakan adalah berkaitan dengan strategi perbandingan cache.
3) Strategi perbandingan cache
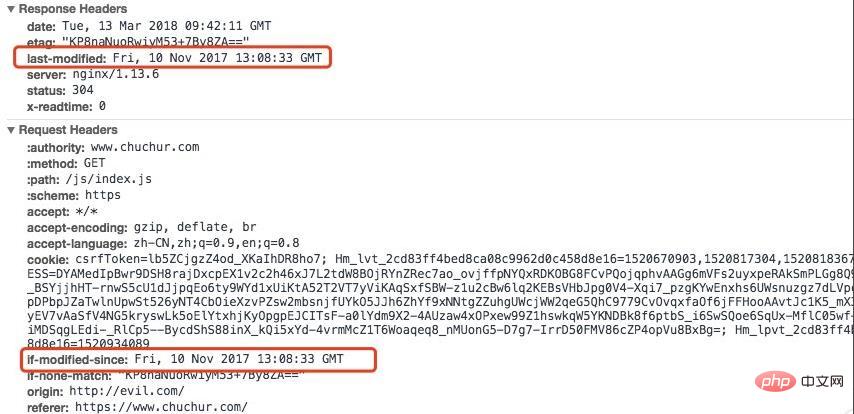
Hantar pengecam data yang dicache pada klien ke pelayan menggunakan pengecam untuk menentukan sama ada data cache pelanggan masih sah , dan kemudian Tentukan sama ada untuk menghantar semula data. Selepas pelanggan mengesan bahawa data telah tamat tempoh atau penyemak imbas dimuat semula, ia akan memulakan semula permintaan http kepada pelayan Pelayan tidak bersemangat untuk mengembalikan data pada masa ini, tetapi menyemak sama ada pengepala permintaan disertakan dengan pengecam. (If-Modified-Since、If-None-Match). Jika dinilai bahawa pengecam masih ada, Jika ia sah, kembalikan 304 untuk memberitahu pelanggan untuk mengambil data cache setempat dan menggunakannya (perlu diperhatikan di sini bahawa anda mesti mengeluarkan maklumat pengepala yang sepadan (Last-Modified、ETags) kepada klien dalam respons pertama). Walaupun data cache setempat dianggap telah tamat tempoh, ini tidak bermakna data tersebut tidak lagi berguna.
Nilai tamat tempoh cache
Dalam dasar storan, no-cache bersamaan dengan max-age=0 Jika respons yang dikembalikan oleh pelayan tidak menyatakan max-age, no-cache atau , Adakah pelanggan akan menyimpan Expires? Melalui alat penangkapan paket seperti http response dan Fiddler, kita boleh mendapati bahawa klien juga akan cache Charles
dan Date dalam pengepala respons. % kerana masa sah cache Last-Modified
Fiddler Caching
HTTP/1.1 Cache-Control Header is present: private HTTP Last-Modified Header is present: Tue, 08 Nov 2016 06:59:00 GMT No explicit HTTP Cache Lifetime information was provided. Heuristic expiration policies suggest defaulting to: 10% of the delta between Last-Modified and Date. That's '05:15:02' so this response will heuristically expire 2016/11/11 0:46:01.diwakili oleh gambar

1) Cache paksa
boleh ditetapkan melalui, Expires, Cache-Control merujuk kepada cache masa tamat tempoh jika melebihi titik masa ini, ini bermakna sumber telah tamat tempoh. Satu masalah ialah disebabkan penggunaan masa tertentu, jika masa diwakili secara salah atau tidak ditukar kepada zon waktu yang betul, ia boleh menyebabkan ralat dalam kitaran hayat cache.
Dan Expires ialah standard Expires, kini ia lebih cenderung untuk menggunakan HTTP/1.0 yang ditakrifkan dalam HTTP/1.1. Apabila kedua-duanya wujud pada masa yang sama, Cache-Control mempunyai keutamaan yang lebih tinggi. Cache-Control
2) Rundingkan cache
Tamat tempoh sumber cache tidak bermakna kandungan sumber telah berubah Jika tiada perbezaan daripada sumber pada pelayan, dalam fakta Tidak perlu meminta lagi. Pelanggan dan pelayan mengesahkan sama ada sumber yang diminta pada masa ini boleh menggunakan cache melalui beberapa mekanisme pengesahan. Selepas penyemak imbas meminta data buat kali pertama, ia akan menyimpan data dan pengecam cache pengepala respons. Apabila meminta sekali lagi, medan pengepala yang disimpan akan dibawa dan pelayan akan mengesahkan sama ada ia tersedia. Jika dikembalikan, ini bermakna sumber tidak berubah dan anda boleh menggunakan data cache untuk mendapatkan masa tamat tempoh baharu. Sebaliknya, mengembalikan 304 Not Modified adalah sama dengan meminta sumber semula dan menggantikan sumber lama. 200
Terakhir diubah/Jika-Diubah-Sejak
Masa pengubahsuaian terakhir sumber bahagian pelayan, pengepala respons akan membawa pengecam ini. Selepas permintaan pertama, penyemak imbas merekodkan kali ini Apabila meminta sekali lagi, pengepala permintaan dengan Last-modified: ialah masa yang direkodkan sebelum ini. Selepas menerima permintaan dengan If-Modified-Since, pelayan akan membandingkannya dengan masa pengubahsuaian terakhir sumber. Jika ia telah diubah suai, sumber terkini akan dikembalikan dengan kod status If-Modified-Since Jika ia belum diubah, ia akan dikembalikan 200. 304

Etag/Jika-Tiada-Padanan
ialah rentetan hash yang dijana oleh pelayan Permintaan pertama akan mempunyai ETag: abcd dalam pengepala respons, dan permintaan seterusnya akan mempunyai If-None-Match: abcd dan mengembalikan ETag atau 304. 200
- Sesetengah pelayan tidak boleh mendapatkan masa pengubahsuaian terakhir sumber dengan tepat, jadi adalah mustahil untuk menentukan sama ada sumber itu mempunyai telah dikemas kini berdasarkan masa pengubahsuaian terakhir.
hanya boleh tepat kepada yang kedua.
Last-modified- Masa pengubahsuaian terakhir beberapa sumber telah berubah, tetapi kandungan tidak berubah Menggunakan
tidak dapat memberitahu bahawa kandungan tidak berubah. Ketepatan
Last-modified adalah lebih tinggi daripada
EtagIa merupakan pengesahan yang kukuh dan memerlukan ketekalan tahap bait sumber dan keutamaan yang tinggi. Jika pelayan menyediakanLast-modified,ETagmesti dilakukan terlebih dahulu.ETagConditional RequestNota: Dalam penggunaan sebenar
juga memerlukan sumber Jika pengubahsuaian tidak terlalu kerap, lihat jika ETag/Last-modified dapat memenuhi keperluan anda. ETagCache-ControlAplikasi Praktikal
Pertama sekali, adalah perlu untuk menjelaskan kandungan mana yang sesuai untuk caching dan yang tidak.
Pertimbangkan kandungan cache:
fail gaya, fail, css, ikon, js fail, kandungan yang boleh dimuat turun, kandungan yang tidak boleh dicache: permintaan GET yang sensitif perniagaan logohtml Kandungan boleh cache dibahagikan kepada beberapa situasi berbeza:
Fail yang tidak kerap berubah: tetapkan nilai yang lebih besar untuk
, biasanya ditetapkan seperti diperkenalkan Beberapa fail pihak ketiga dan fail berpakej mempunyai akhiran max-age max-age=31536000 dan hash. Secara umumnya, jika kandungan fail berubah, nombor versi dan nilai css akan dikemas kini, yang bersamaan dengan meminta fail lain. Piawaian menetapkan bahawa nilai js tidak boleh melebihi satu tahun, jadi ia ditetapkan kepada hash. Bagi kandungan yang telah tamat tempoh, kawasan cache akan memadamkan fail yang tidak digunakan untuk satu tempoh masa. max-agemax-age=31536000[Tamat]
Pembelajaran yang disyorkan:
Tutorial video HTML5Atas ialah kandungan terperinci Mekanisme cache HTTP yang anda patut ketahui (penjelasan kod terperinci). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

