Rumah >hujung hadapan web >tutorial css >Perbincangan ringkas tentang atribut latar belakang baharu & fungsi kecerunan (kecerunan) dalam CSS3
Perbincangan ringkas tentang atribut latar belakang baharu & fungsi kecerunan (kecerunan) dalam CSS3
- 青灯夜游ke hadapan
- 2021-08-20 10:28:172942semak imbas

Artikel ini memperkenalkan atribut baharu dan fungsi kecerunan (background) latar belakang (gradient) untuk melihat perkara yang dapat dicapai oleh kawalan elemen latar belakang baharu dan pelbagai kesan kecerunan yang disediakan.
Latar Belakang
background ialah singkatan beberapa atribut latar belakang,
backgrounf: [background-color] | [background-image] |
[background-position][/background-size] | [background-repeat] |
[background-attachment] | [background-clip] | [background-origin], ...;Nota: Jika ada background-size Nilai perlu diikuti dengan teliti oleh background-position dan dipisahkan oleh "/"; atribut
imej latar belakang
background-image boleh menambah berbilang imej latar belakang, berbeza Imej latar belakang dan imej dipisahkan dengan koma, dan imej pertama yang dipaparkan di bahagian atas semua imej digunakan. Tetapkan berbilang imej png untuk mencipta kesan tindanan berbilang imej latar belakang.
background-image: url("../../media/examples/lizard.png"),
url("../../media/examples/star.png");
Cadangan: Apabila menggunakan imej latar belakang, sebaiknya juga menetapkan warna latar belakang (warna latar belakang), jika ia tidak disokong sebagai pelan imej latar belakangB.
saiz latar belakang
CSS3 Sebelum ini, saiz imej latar belakang ditentukan oleh saiz sebenar imej. Dalam CSS3, atribut background-size boleh menentukan saiz imej latar belakang, sama ada dalam piksel atau sebagai peratusan (saiz sebagai peratusan lebar dan ketinggian elemen induk).
Imej boleh mengekalkan dimensi asalnya, atau diregangkan ke dimensi baharu, atau diskalakan agar muat dalam ruang elemen yang tersedia sambil mengekalkan perkadaran asalnya:
-
cover: Kekalkan nisbah bidang imej dan skala imej latar belakang untuk menutup sepenuhnya kawasan latar belakang mungkin tidak kelihatan. -
contain: Kekalkan nisbah bidang imej, skala imej latar belakang agar muat sepenuhnya ke dalam kawasan latar belakang dan kawasan latar belakang mungkin sebahagiannya kosong. - Satu nilai: Nilai ini menentukan lebar imej dan ketinggian imej secara tersirat secara automatik
- Dua nilai: Nilai pertama menentukan lebar imej dan nilai kedua menentukan ketinggian ketinggian imej
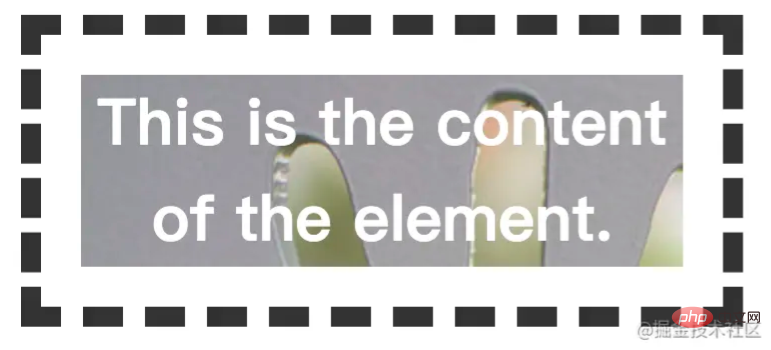
asal latar belakang
background-origin menentukan kawasan relatif latar belakang kepada kedudukan asal imej latar belakang yang ditentukan background-image atribut.
Nota: Apabila menggunakan background-attachment sebagai fixed, atribut ini akan diabaikan dan tidak akan memberi kesan.

-
border-boxPenempatan imej latar belakang adalah berdasarkan kawasan sempadan -
padding-boxPenempatan imej latar belakang ialah berdasarkan kawasan padding. atribut keratan ialah kawasan lukisan latar belakang (imej latar belakang atau warna) yang ditentukan. content-box
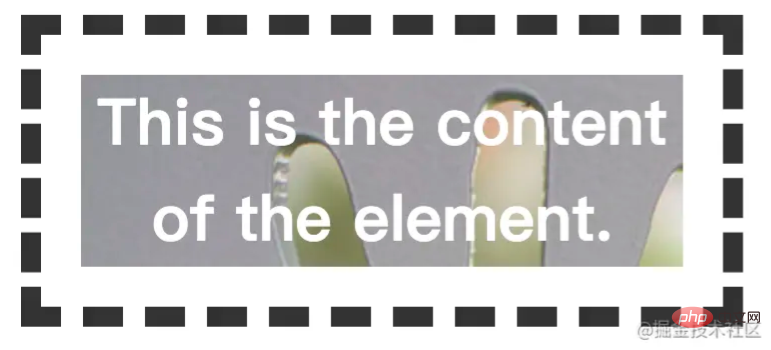
background-clip
-
border-box: Kawasan latar belakang memanjang ke pelapik
-
padding-box: Kawasan latar belakang meluas ke kawasan kandungan
-
content-box: Latar belakang dipangkas ke warna latar depan teks. Perlu diberi awalan
-
Kecerunan CSS3 boleh dibuat antara dua atau Menunjukkan peralihan lancar antara berbilang warna yang ditentukan. Berbanding dengan menggunakan imej kecerunan, kecerunan boleh mengurangkan masa muat turun dan penggunaan lebar jalur serta kelihatan lebih baik apabila dizum masuk.textKecerunan-webkit-background-clip: text;
Nilai warna beralih secara beransur-ansur di sepanjang garis lurus tersirat. Dijana olehKecerunan Garis
.
Untuk mencipta kecerunan linear, anda mesti menentukan sekurang-kurangnya dua nod warna. Nod warna ialah warna yang anda mahu tunjukkan peralihan yang lancar. Pada masa yang sama, anda juga boleh menetapkan titik permulaan dan arah (atau sudut).
Sintaks
linear-gradient()
/* 渐变轴为45度,从蓝色渐变到红色 */ linear-gradient(45deg, blue, red); /* 从右下到左上、从蓝色渐变到红色 */ linear-gradient(to left top, blue, red); /* 从下到上,从蓝色开始渐变、到高度40%位置是绿色渐变开始、最后以红色结束 */ linear-gradient(0deg, blue, green 40%, red);: Gunakan nilai sudut untuk menentukan arah (atau sudut) kecerunan . Sudut bertambah mengikut arah jam.
linear-gradient([ <angle> | to <side-or-corner> ,]? <color-stop-list> )
<side-or-corner></side-or-corner>:描述渐变线的起始点位置。to top, to bottom, to left 和 to right 这些值会被转换成角度 0 度、180 度、270 度 和 90 度。其余值会被转换为一个以向顶部中央方向为起点顺时针旋转的角度。渐变线的结束点与其起点中心对称。<color-stop-list></color-stop-list>:颜色变化列表。支持透明度(rgba(255,0,0,0.1))。径向渐变
radial-gradient() CSS 函数创建了一个图像,该图像的颜色值由一个中心点(原点)向外扩散并逐渐过渡到其他颜色值。
同样至少需要定义两种颜色节点,也可以指定渐变的中心(默认在中心点,center)、形状(默认椭圆形 ellipse)、大小(默认 farthest-corner,表示到最远的角落)
语法
radial-gradient( [shape size at position] ? <color-stop-list> [ , <color-stop-list> ]+ )
-
shape:椭圆形(ellipse,默认)或圆形(circle) -
size:-
closest-side, 渐变的边缘形状与容器距离渐变中心点最近的一边相切(圆形)或者至少与距离渐变中心点最近的垂直和水平边相切(椭圆)。 -
closest-corner, 渐变的边缘形状与容器距离渐变中心点最近的一个角相交。 -
farthest-side, 与 closest-side 相反,边缘形状与容器距离渐变中心点最远的一边相切(或最远的垂直和水平边)。 -
farthest-corner, 渐变的边缘形状与容器距离渐变中心点最远的一个角相交。
-
-
position:可以是具体的两个位置偏移值(10% 20%),也可以是关键字(left、right、top、bottom)
重复渐变
重复多次渐变图案直到足够填满指定元素。由 repeating-linear-gradient() 和 repeating-radial-gradient() 函数产生。
重复函数的参数同上,不同的是它会基于渐变长度(最后一个色标和第一个之间的距离)倍数重复。
.linear-repeat { background: repeating-linear-gradient(
to top left,
lightpink,
lightpink 5px,
white 5px,
white 10px
);
}.radial-repeat { background: repeating-radial-gradient(
powderblue,
powderblue 8px,
white 8px,
white 16px
);
}更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci Perbincangan ringkas tentang atribut latar belakang baharu & fungsi kecerunan (kecerunan) dalam CSS3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- 纯CSS3如何实现文字效果?8种文字效果分享
- Ajar anda langkah demi langkah cara menggunakan css3 untuk menambah kesan bayangan pada teks (penjelasan kod terperinci)
- Ajar anda langkah demi langkah cara menggunakan CSS3 untuk mencapai kesan animasi (perkongsian kod)
- Ajar anda cara menggunakan css3 untuk menambah kesan kecerunan pada imej (penjelasan kod terperinci)


%20dalam%20CSS3)