Rumah >hujung hadapan web >tutorial js >Perbincangan ringkas mengenai 5 kaedah komunikasi antara komponen Sudut
Perbincangan ringkas mengenai 5 kaedah komunikasi antara komponen Sudut
- 青灯夜游ke hadapan
- 2021-08-16 10:04:042744semak imbas
Bagaimana untuk berkomunikasi antara komponen Sudut? Artikel berikut akan memperkenalkan kepada anda 5 kaedah komunikasi antara komponen Angular Jika perlu, anda boleh merujuknya~

komponen dibina oleh. Unit sudut, untuk memastikan data boleh dipindahkan ke sana ke mari antara komponen dalam projek, Angular merangkum beberapa kaedah yang boleh mencapai komunikasi antara komponen. [Tutorial berkaitan yang disyorkan: "tutorial sudut"]
1. Komponen induk menghantar data kepada komponen anak melalui pengikatan input
Komponen induk
induk.komponen.tsage = 18; name = ' xiaoming 'induk.komponen.html
<app-child-1 [age]="age" [name]="name"></app-child-1>
Komponen anak
child1.component.ts@Input() age!: number;
Pintasan perubahan dalam nilai atribut input
1 untuk memintas perubahan nilai dalam komponen induk dan mengambil tindakan. child1.component.ts@Input()
set name(name: string) {
this._name = name.trim();
}
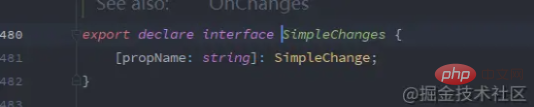
private _name: string;2 Gunakan fungsi cangkuk ngOnChanges() untuk memantau perubahan dalam nilai atribut input dan bertindak balas. Kaedah ini lebih sesuai daripada menggunakan penetap sifat apabila sifat input interaktif berbilang perlu dipantau. child1.component.tsngOnChanges(changes: SimpleChanges): void {
console.log(changes);
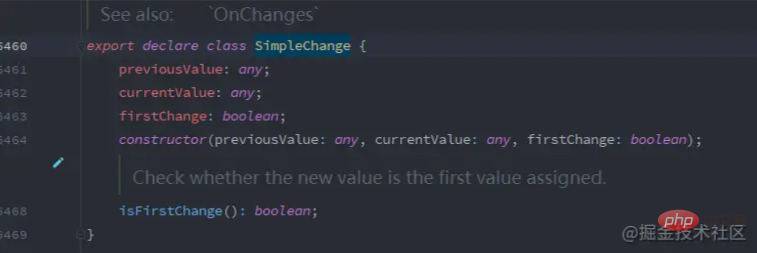
}Kita boleh mengetahui tentang sifat berkaitan SimpleChange melalui fail penerangan jenis yang disediakan secara rasmi oleh sudut:


2 Komponen induk mendengar peristiwa komponen anak dan memperoleh nilai yang dihantar oleh komponen anak kepada komponen induk
Komponen anak mendedahkan atribut Pemancar Acara (dengan @ penghias Output), apabila peristiwa berlaku, komponen anak menggunakan atribut ini untuk memancarkan peristiwa untuk memancarkan nilai kepada komponen induk. Komponen induk mengikat pada sifat peristiwa ini dan bertindak balas apabila peristiwa itu berlaku.Komponen kanak-kanak
kanak-kanak1.komponen.ts@Output() voted = new EventEmitter<boolean>();
emitValue(): void {
this.voted.emit(true);
}kanak-kanak1.komponen.html<button (click)="emitValue()">Click</button>
Komponen induk
induk.komponen.html<app-child-1 [age]="age" [name]="name" (voted)="getChildParam($event)"></app-child-1>induk.komponen.ts
getChildParam(value: boolean): void {
console.log(value); // true
}3 (#varibleName) Baca sifat komponen anak dan panggil kaedah komponen anak dalam templat
Komponen anak
child1.component.ts
address = 'Shanghai';
setAddress(address: string): void {
this.address = address;
}Komponen induk
parent.component.html<app-child-1 [age]="age" [name]="name" (voted)="getChildParam($event)" #child1Component></app-child-1>
<div>{{child1Component.address}}</div>
<button (click)="child1Component.setAddress('Beijing')">Click</button>Keterbatasan: Sambungan komponen induk-anak mesti semuanya berada dalam komponen induk Teruskan dalam templat. Jika kelas komponen induk perlu membaca nilai sifat komponen anak atau memanggil kaedah komponen anak, ia tidak boleh menggunakan kaedah pembolehubah tempatan.
4. Komponen induk memanggil @ViewChild
Apabila kelas komponen induk perlu membaca nilai sifat komponen anak atau memanggil kaedah anak komponen, ia tidak boleh menggunakan Kaedah pembolehubah tempatan; >parent.component.tsAnda boleh mengakses sifat dan kaedah komponen anak melalui pembolehubah child1Component
5@ViewChild(Child1Component) private child1Component!: Child1Component;Untuk mencapai komunikasi antara mana-mana komponen, kami boleh menggabungkan objek BehaviorSubject dalam Rxjs untuk mencipta perkhidmatan kongsi untuk kegunaan BehaviorSubject, sila rujuk blog ini
blog.tcs-y; .com/2019/10/08/…
Buat dataService.ts
Suntikan perkhidmatan dalam pembina komponen 1 dan tetapkan data child1.component.ts
child1.component.htmlimport {BehaviorSubject} from 'rxjs';
import { Injectable} from '@angular/core';
@Injectable(
{providedIn: 'root'}
)
export class DataService {
data: BehaviorSubject<number> = new BehaviorSubject<number>(0);
}Suntikan perkhidmatan dalam pembina komponen 2 dan langgan datachild2.component .tsconstructor(private dataService: DataService) {}
// 设置data的值
changeData(): void {
this.dataService.data.next(10);
}Lagi Untuk pengetahuan berkaitan pengaturcaraan, sila lawati: <button (click)="changeData()">Click</button>Pengenalan kepada Pengaturcaraan
! !
Atas ialah kandungan terperinci Perbincangan ringkas mengenai 5 kaedah komunikasi antara komponen Sudut. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Fahami konsep yang berkaitan dengan modul angular10 dan mulakan dengan cepat!
- Bagaimanakah komponen sudut berkomunikasi? 2 kaedah untuk komunikasi komponen ibu bapa-anak
- Analisis ringkas unjuran kandungan dalam pembelajaran komponen Angular
- Membawa anda untuk mengetahui lebih lanjut tentang pengesanan perubahan dalam Angular
- Bagaimana untuk membina komponen dalam Angular? 3 kaedah diperkenalkan

