Rumah >pembangunan bahagian belakang >tutorial php >Cipta perkongsian tersuai WeChat dengan PHP
Cipta perkongsian tersuai WeChat dengan PHP
- XuPing.Yangasal
- 2021-08-16 09:30:162833semak imbas
Baru-baru ini, saya menemui projek semasa membuat projek Apabila berkongsi artikel melalui WeChat, tajuk perkongsian, ringkasan perkongsian dan perkongsian gambar perlu dipaparkan mengikut keperluannya sendiri, saya dapati banyak cara dalam talian dan akhirnya menerima pakai WeChat . Platform awam mempunyai fungsi antara muka perkongsiannya sendiri.
Untuk membuat fungsi perkongsian antara muka WeChat, anda perlu mendaftar akaun awam pada peringkat awal dan lulus pensijilan Hanya dengan cara ini pengeluaran antara muka dapat direalisasikan. Saya tidak akan memberikan arahan terperinci tentang pendaftaran WeChat di sini Anda boleh terus mencarinya di laman web rasmi platform awam WeChat: mp.weixin.qq.com
Saya akan memberikan langkah demi langkah. -pengenalan langkah di bawah
1 Konfigurasi maklumat pembangunan akaun awam
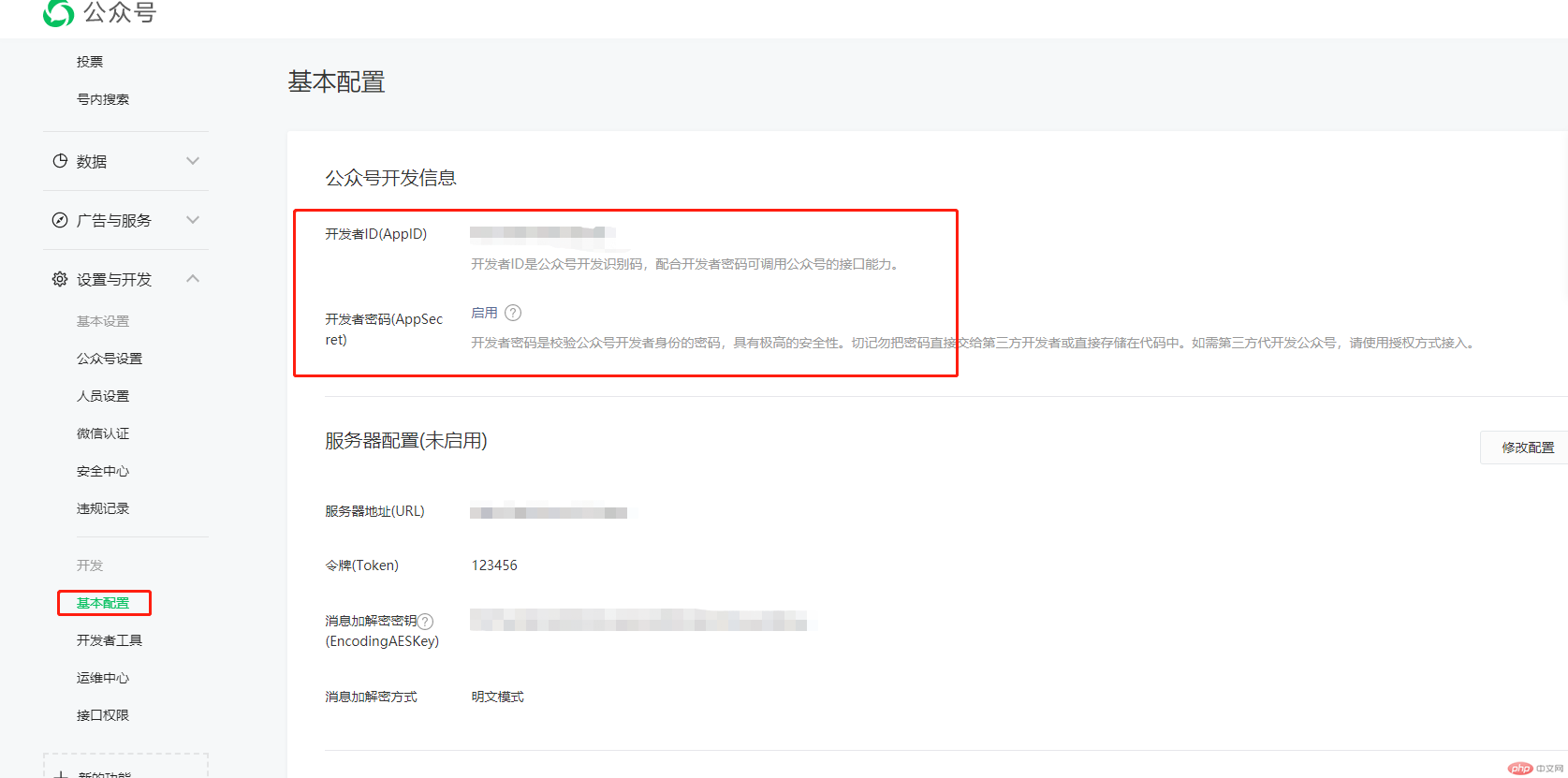
Sebelum membangunkan antara muka perkongsian, anda perlu mengkonfigurasi maklumat konfigurasi platform awam, seperti yang ditunjukkan. dalam rajah di bawah: Klik "Maklumat Asas Pembangunan", anda boleh Apabila anda melihat maklumat pembangunan akaun awam, klik "Buka" di bawah kunci pembangun dan konfigurasikan maklumat kunci anda sendiri Selepas konfigurasi berjaya, simpan ID pembangun (AppID). dan kata laluan pembangun (AppSecret)

2 Konfigurasikan nama domain keselamatan antara muka JS
Klik "Tetapan dan Pembangunan--Official. Tetapan Akaun", klik tetapan di belakang nama domain keselamatan antara muka JS, dan ikut keperluan Tambah nama domain selamat js, seperti yang ditunjukkan dalam gambar
3. Kelas antara muka perkongsian PHP
Tidak banyak yang ingin diperkatakan di sini, cuma pergi ke kod
class wechatClass
{
public $AppID;
public $AppSecret;
public $redirect_uri;
public $DbSy;
public $dump_url;
public $scope;
public function __construct()
{
parent::__construct();
$this->AppID = "开发者密码(AppSecret)";
$this->AppSecret = "开发者密码(AppSecret)";
}
public function getSignPackage() {
$jsapiTicket = $this->getJsApiTicket();
// 注意 URL 一定要动态获取,不能 hardcode.
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";
$url = "{$protocol}{$_SERVER['HTTP_HOST']}{$_SERVER['REQUEST_URI']}";
$timestamp = time();
$nonceStr = $this->createNonceStr();
// 这里参数的顺序要按照 key 值 ASCII 码升序排序
$string = "jsapi_ticket={$jsapiTicket}&noncestr={$nonceStr}×tamp={$timestamp}&url={$url}";
$signature = sha1($string);
// var_dump($signature);die;
$signPackage = array(
"appId" => $this->AppID,
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"url" => $url,
"signature" => $signature,
"rawString" => $string
);
return $signPackage;
}
public function createNonceStr($length = 16) {
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $str;
}
public function getJsApiTicket() {
// jsapi_ticket 应该全局存储与更新,以下代码以写入到文件中做示例
//echo $_SERVER['DOCUMENT_ROOT'];
$data = json_decode(file_get_contents($_SERVER['DOCUMENT_ROOT']."/static/yejuzhi/js/access_token.json"));
// var_dump($data->expire_time);die;
if ($data->expire_time < time()) {
$accessToken = $this->getAccessToken();
// 如果是企业号用以下 URL 获取 ticket
// $url = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=$accessToken";
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token={$accessToken}";
$res = json_decode($this->httpGet($url));
$ticket = $res->ticket;
if ($ticket) {
$data->expire_time = time() + 7000;
$data->jsapi_ticket = $ticket;
$fp = fopen($_SERVER['DOCUMENT_ROOT']."/static/yejuzhi/js/access_token.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$ticket = $data->jsapi_ticket;
}
return $ticket;
}
public function getAccessToken() {
// access_token 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode(file_get_contents($_SERVER['DOCUMENT_ROOT']."/static/yejuzhi/js/access_token.json"));
if ($data->expire_time < time()) {
// 如果是企业号用以下URL获取access_token
// $url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=$this->appId&corpsecret=$this->appSecret";
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={$this->AppID}&secret={$this->AppSecret}";
$res = json_decode($this->httpGet($url));
$access_token = $res->access_token;
if ($access_token) {
$data->expire_time = time() + 7000;
$data->access_token = $access_token;
$fp = fopen($_SERVER['DOCUMENT_ROOT']."/static/yejuzhi/js/access_token.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$access_token = $data->access_token;
}
return $access_token;
}
public function httpGet($url){
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($curl, CURLOPT_URL, $url);
$res = curl_exec($curl);
curl_close($curl);
return $res;
}
}4 konfigurasi fail PHP
Di sini saya menulisnya berdasarkan TP5. 1 rangka kerja. Anda boleh menyediakannya sendiri
$wx = new WeChatClass(); $sign = $wx->getSignPackage(); $this->assign('sign',$sign);
5. : https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#111
Di sini saya mengambil "Kongsi kepada rakan-rakan" yang disesuaikan Antara muka perkongsian kandungan butang " dan "Kongsi ke QQ" (1.4.0) sebagai contoh
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>微信分享接口制作</title>
</head>
<body>
<script src="http://res2.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
<script>
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '{$sign.appId}', // 必填,公众号的唯一标识
timestamp: '{$sign.timestamp}', // 必填,生成签名的时间戳
nonceStr: '{$sign.nonceStr}', // 必填,生成签名的随机串
signature: '{$sign.signature}',// 必填,签名
jsApiList: [
"updateAppMessageShareData",] // 必填,需要使用的JS接口列表
});
wx.ready(function () {
wx.updateAppMessageShareData({
title: '您的标题', // 分享标题
desc: '您的描述', // 分享描述
link: '您的分享链接', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '您的分享图标', // 分享图标
success: function () {
/*alert('成功');*/
}
});
});
</script>
</body>
</html>Atas ialah kandungan terperinci Cipta perkongsian tersuai WeChat dengan PHP. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

