Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menentukan saiz garis grid dalam css
Bagaimana untuk menentukan saiz garis grid dalam css
- 醉折花枝作酒筹asal
- 2021-08-13 16:15:293586semak imbas
Kita telah hampir mempelajari pengetahuan tentang latar belakang css Seterusnya, mari kita lihat pengetahuan tentang sistem grid. Rakan-rakan yang memerlukan boleh merujuknya.
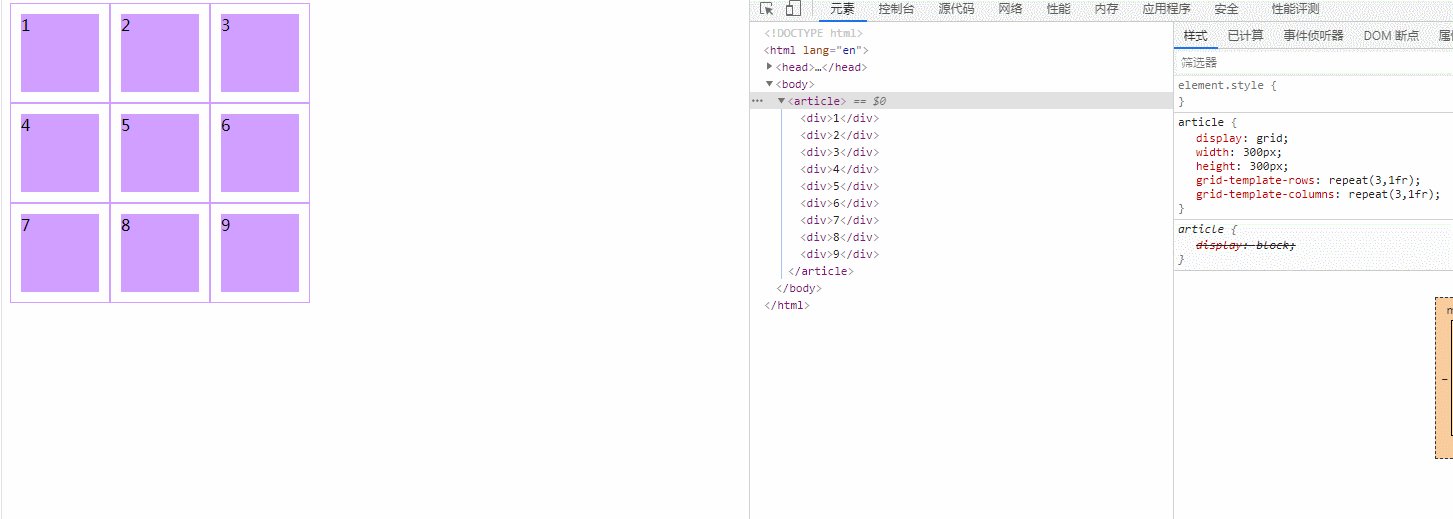
Mari kita lihat sedikit berangan dahulu.
<style>
article {
display: grid;
width: 300px;
height: 300px;
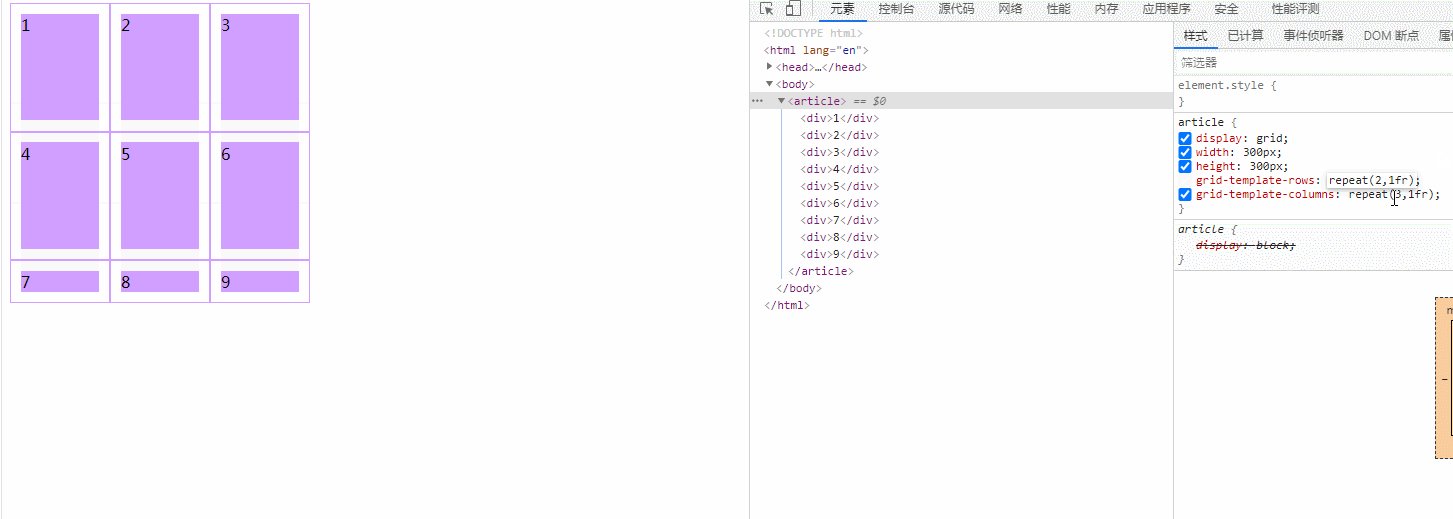
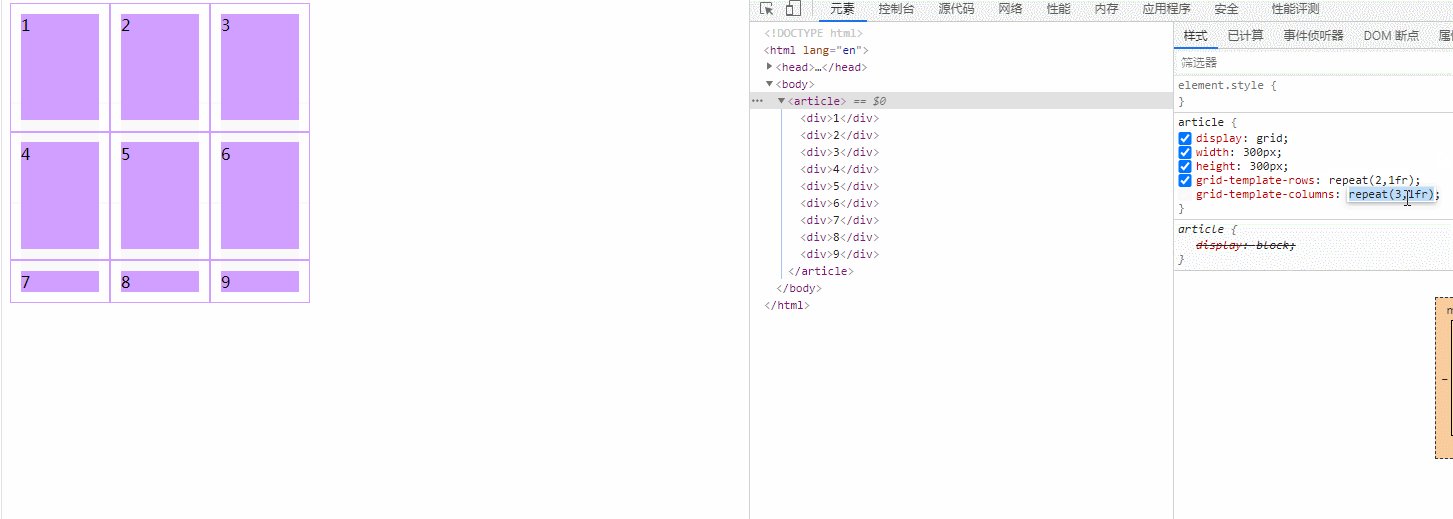
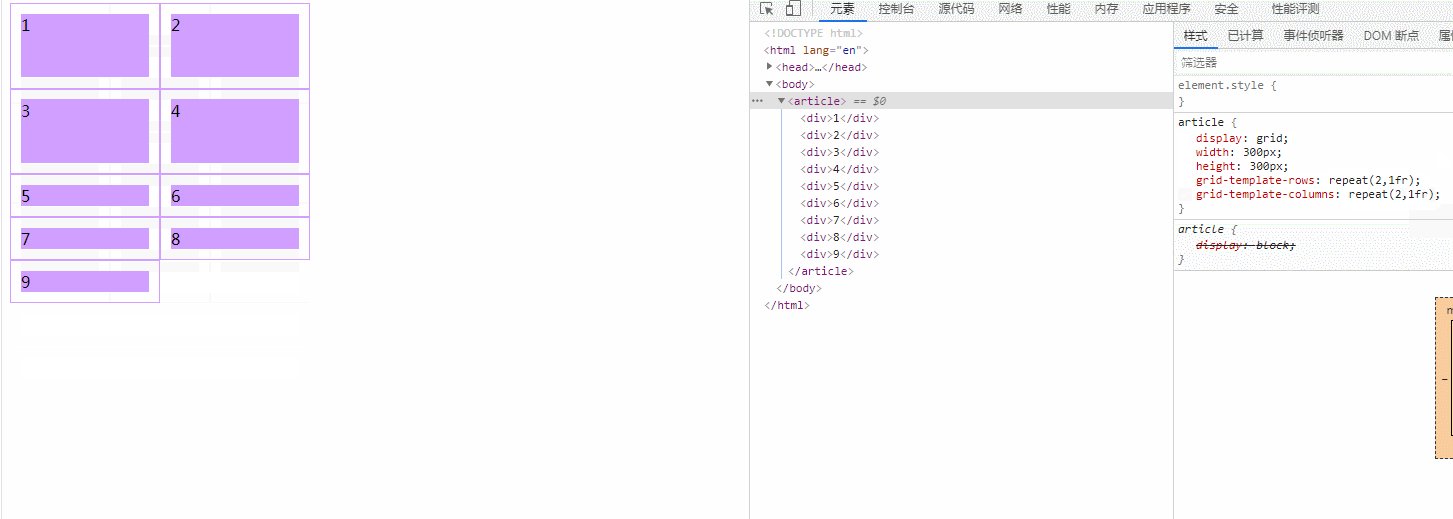
grid-template-rows: repeat(3,1fr);
grid-template-columns: repeat(3,1fr);
}
div{
background: rgb(208, 159, 255);
background-clip: content-box;
border: solid 1px rgb(208, 159, 255);
padding: 10px;
}
</style>
</head>
<body>
<article>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</article>
</body>Hasil daripada contoh kecil ini ialah Reka letak yang kelihatan cantik. Jadi apakah sifat yang kita ubah? Dengan memerhati, anda dapat melihat bahawa nilai atribut
dan
 Kemudian mari kita lihat dua sifat ini.
Kemudian mari kita lihat dua sifat ini. grid-template-rowsgrid-template-columns
Format sintaks ialah
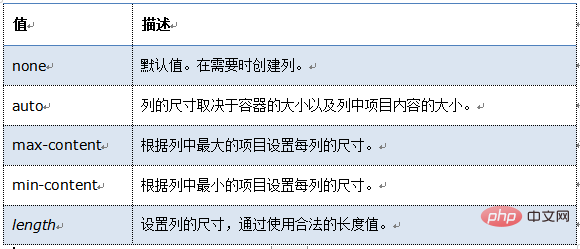
grid-template-columns: none|auto|max-content|min-content|length|initial|inherit;
tiada: Kata kunci ini mewakili jaringan yang tidak jelas. Semua baris dan saiznya akan ditentukan secara tersirat oleh atribut grid-auto-rows.
kandungan maksimum: ialah kata kunci yang digunakan untuk menunjukkan bahawa kandungan maksimum item grid menduduki trek grid.
kandungan min: ialah kata kunci yang digunakan untuk menunjukkan bahawa trek grid diduduki oleh kandungan maksimum dan minimum item grid.
auto: Jika trek grid adalah yang terbesar, sifat ini bersamaan dengan
; apabila ia adalah yang terkecil, ia bersamaan dengan . Selepas melihat atribut grid-template-columns, mari lihat atribut grid-template-rows yang lain.
grid-template-rows menentukan bilangan baris (dan ketinggian) dalam reka letak grid. Nilai adalah senarai yang dipisahkan ruang, di mana setiap nilai menentukan ketinggian baris yang sepadan.
Mari kita lihat format sintaks atribut ini.
Didapati bahawa nilai atribut ini betul-betul sama dengan nilai atribut sebelumnya, jadi kita tidak perlu mengingati terlalu banyak. Mari kita lihat versi ringkas
grid-template-rows: none|auto|max-content|min-content|length|initial|inherit;
Pembelajaran yang disyorkan:  tutorial video css
tutorial video css
Atas ialah kandungan terperinci Bagaimana untuk menentukan saiz garis grid dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

