Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Satu helah untuk membetulkan imej latar belakang kedudukan asal relatif css
Satu helah untuk membetulkan imej latar belakang kedudukan asal relatif css
- 醉折花枝作酒筹asal
- 2021-08-13 11:32:032615semak imbas
上一篇文章中我们了解了为元素设置背景图像的方法,请看《css如何为元素设置背景图像》。这次我们来了解一下使用background-origin属性定位元素背景图像的方法,有需要的可以参考参考。
在上一篇文章中我们有提到background-origin这个属性,但是小编没有说,这次就来说说这个属性。
我们来看一个小例子。
<style>
div{
background-image: url("images/2.jpg");
background-repeat:no-repeat;
background-position:left;
background-origin:content-box;
width: 600px;
height: 400px;
border: 2px solid red;
}
</style>
</head>
<body><div>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
</div>
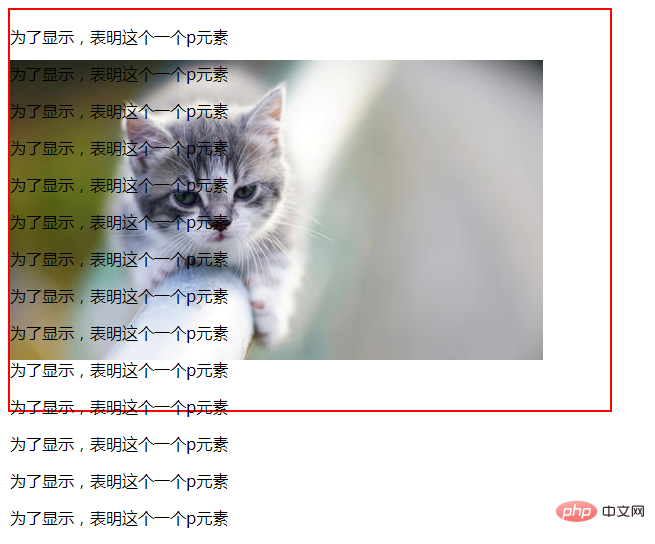
</body>这个小例子的结果是

我们看一下这个效果,为了方便观察,我将元素的大小用边框线给标注出来了,红色的那个就是div元素的边框线。奇怪的事情发生了呢,为什么我的背景图没有在左上方显示,而是往下移动了呢?原来是因为使用了background-origin这个属性啊。
我们来看看这个属性吧。
background-origin规定了指定背景图片background-image属性的原点位置的背景相对区域。这个属性也规定background-position 属性相对于什么位置来定位。
需要注意的是:
如果背景图像的background-attachment属性为 "fixed",则该属性没有效果。
看看这个属性的语法吧。
background-origin: padding-box|border-box|content-box;
其中padding-box代表的是背景图像相对于内边距框来定位;border-box代表的是背景图像相对于边框盒来定位;content-box代表的是背景图像相对于内容框来定位。
推荐学习:css视频教程
Atas ialah kandungan terperinci Satu helah untuk membetulkan imej latar belakang kedudukan asal relatif css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

