Rumah >hujung hadapan web >tutorial js >Bagaimana untuk mencapai kesan kumulatif elemen dalam tatasusunan js
Bagaimana untuk mencapai kesan kumulatif elemen dalam tatasusunan js
- 醉折花枝作酒筹asal
- 2021-08-12 11:26:074571semak imbas
Dalam artikel sebelum ini kita belajar cara mencipta tatasusunan dengan nombor pembolehubah, sila lihat "Cara mencipta tatasusunan dengan nombor pembolehubah dalam js". Kali ini kita akan melihat bagaimana untuk mencapai kesan kumulatif elemen dalam tatasusunan Anda boleh merujuknya jika perlu.
Mula-mula mari kita lihat contoh kecil.
Kami kini mempunyai masalah seperti itu diketahui bahawa kami mempunyai tatasusunan yang mengandungi empat elemen, 1, 2, 3, dan 4. Sekarang kami ingin mengetahui jumlah elemen dalam tatasusunan ini dan bagaimana untuk mengira ia. Bagaimana jika kita menambah elemen dua? Adakah ini masih menambah jumlah yang sama?
<script> var arr = new Array(7); arr[0] = 1; arr[1] = 2; arr[2] = 3; arr[3] = 4; console.log(arr); const reducer = (accumulator, currentValue) => accumulator + currentValue; console.log(arr.reduce(reducer)); var nums = new Array(7); nums[0] = 1; nums[1] = 2; nums[2] = 3; nums[3] = 4; nums[4] = "two"; console.log(nums); console.log(nums.reduce(reducer)); </script>
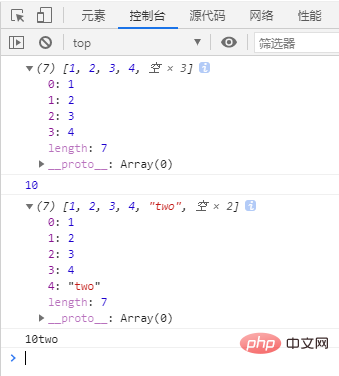
Hasil daripada contoh kecil ini ialah

Kita boleh memerhati keputusan berdasarkan soalan, 1, 2, 3, 4 Hasil kumulatif unsur ialah 10, dan hasil kumulatif lima unsur 1, 2, 3, 4 dan dua ialah 10dua. Ini menunjukkan bahawa dalam kaedah ini, jika bahasa Inggeris muncul, bahasa Inggeris tidak akan ditapis dan akan dikendalikan secara langsung dengan nombor.
Setelah mengetahui begitu banyak perkara, mari kita lihat kaedah ini secara terperinci. Kaedah
reduce() melaksanakan fungsi pengurang yang disediakan oleh kami (dilaksanakan dalam tertib menaik) pada setiap elemen dalam tatasusunan dan meringkaskan keputusan ke dalam satu nilai pulangan.
Mari kita lihat sintaks kaedah ini.
数组名称.reduce(执行的函数(累计器的返回值,正在处理的元素,当前元素索引,数组,第一次调用函数时的值)
reduce melaksanakan fungsi panggil balik dalam urutan untuk setiap elemen dalam tatasusunan, tidak termasuk elemen yang dipadamkan atau tidak pernah diberikan nilai dalam tatasusunan dan menerima empat parameter:
-
akumulator akumulator
nilai semasa nilai semasa
indeks semasa CurrentIndex
array array
Nota: Jika nilai apabila fungsi dipanggil buat kali pertama tidak disediakan, reduce akan mula melaksanakan kaedah panggil balik dari indeks 1, melangkau indeks pertama. Jika nilai diberikan apabila fungsi pertama kali dipanggil, ia bermula pada indeks 0.
Itu sahaja jika anda memerlukannya, anda boleh membaca: Tutorial Asas JavaScript
Atas ialah kandungan terperinci Bagaimana untuk mencapai kesan kumulatif elemen dalam tatasusunan js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

