Rumah >hujung hadapan web >html tutorial >Cara membuat susun atur satu halaman mudah dalam HTML (perkongsian kod)
Cara membuat susun atur satu halaman mudah dalam HTML (perkongsian kod)
- 奋力向前asal
- 2021-08-09 16:27:018890semak imbas
Dalam artikel sebelumnya "Ajar anda langkah demi langkah menggunakan CSS untuk mencipta bar navigasi yang ringkas dan cantik (penjelasan kod terperinci) ", saya memperkenalkan anda cara menggunakan CSS untuk mencipta bar navigasi yang ringkas dan cantik. Artikel berikut akan memperkenalkan kepada anda cara menggunakan HTML untuk mencipta reka letak halaman yang mudah Mari kita lihat cara melakukannya bersama-sama.

Kebanyakan halaman web di Internet ditulis dalam html, dan html digabungkan dengan reka letak css untuk membuat halaman web yang ringkas dan cantik.
Contoh kod
<!DOCTYPE html>
<html>
<head>
<title>css网页布局 </title>
<meta charset="utf-8">
<style>
* {
box-sizing: border-box;
}
body {
margin: 0;
}
.header {
background-color: #f1f1f1;
}
.topnav {
overflow: hidden;
background-color: #f61137;
}
.topnav a {
float: left;
color: #0017f9;
padding: 10px 100px;
text-decoration: none;
}
.topnav a:hover {
background-color:#7efe51;
</style>
</head>
<body>
<div class="responsive">
<div class="img">
<a target="_blank" href="//static.runoob.com/images/demo/demo1.jpg">
<img src="/static/imghwm/default1.png" data-src="//static.runoob.com/images/demo/demo1.jpg" class="lazy" alt="#" style="max-width:90%" style="max-width:90%">
</a>
</div>
</div>
<div class="topnav">
<a href="#">图片</a>
<a href="#">视频</a>
<a href="#">关于</a>
</div>
<div class="responsive">
<div class="img">
<a target="_blank" href="//static.runoob.com/images/demo/demo4.jpg">
<img src="/static/imghwm/default1.png" data-src="//static.runoob.com/images/demo/demo4.jpg" class="lazy" alt="#" style="max-width:90%" style="max-width:90%">
</a>
</div>
</div>
</body>
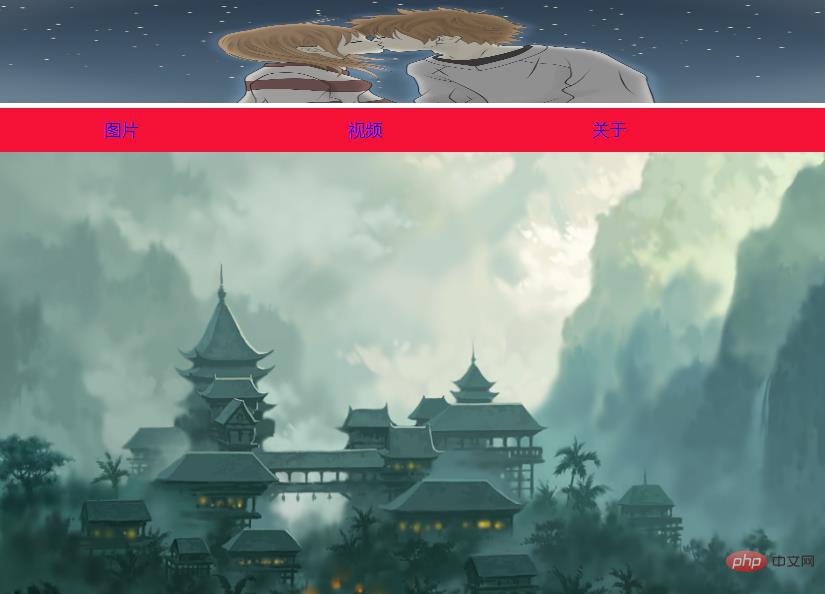
</html>Penyampaian kod adalah seperti berikut:

Langkah kod:
1 Mulakan kod sumber HTML Bahasa tag mempunyai [tag permulaan] dan [tag akhir]. tag. Mula-mula kita masukkan tajuk dan ekor.
<html> </html>
2. Dokumen HTML yang ringkas, dengan elemen paling asas yang diperlukan. Tambahkan teg tajuk <title></title> di tengah, dan tambahkan nama tajuk halaman web dalam tajuk tajuk: reka letak halaman css, anda tidak perlu menulisnya.
<html> <head> <title>css网页布局 </title> </head> </html>
3. Reka letak halaman web Teg <style></style> digunakan untuk mentakrifkan maklumat gaya untuk dokumen HTML Penggunaan templat adalah cara yang cepat templat laman web percuma.
<html> <head> <title>css网页布局 </title> </head> <style>...网页布局... </style> </html>
4 Elemen mengandungi semua kandungan dokumen, seperti teks, hiperpautan, imej, jadual dan senarai, dsb.
<html> <head> <title>css网页布局</title> </head> <body> <p>body 元素的内容会显示在浏览器中。</p> <p>title 元素的内容会显示在浏览器的标题栏中。</p> </body> </html>
Pembelajaran yang disyorkan: Tutorial video html
Atas ialah kandungan terperinci Cara membuat susun atur satu halaman mudah dalam HTML (perkongsian kod). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

