Rumah >hujung hadapan web >tutorial css >Cara menambah sempadan atau kesan amplifikasi fon pada teks dalam css (penjelasan kod terperinci)
Cara menambah sempadan atau kesan amplifikasi fon pada teks dalam css (penjelasan kod terperinci)
- 奋力向前asal
- 2021-08-05 16:33:185618semak imbas
Dalam artikel sebelumnya "Ajar anda langkah demi langkah cara menggunakan css3 untuk menambah kesan bayang pada teks (penjelasan kod terperinci) ", saya memperkenalkan anda cara menggunakan cs3 untuk menambah kesan bayang kepada teks. Artikel berikut akan memperkenalkan kepada anda cara menggunakan CSS untuk menambah sempadan atau kesan amplifikasi fon pada teks. Mari lihat cara melakukannya bersama-sama.

Cara menambah sempadan atau membesarkan fon pada teks menggunakan css
Sempadan teks
p{ border:2px solid blue;}Contoh kod sempadan teks
<meta charset="utf-8">
<title>文字边框</title>
<style>
p{ border:2px solid blue;}
</style>
</head>
<body>
<p>中文网1</p>
<p>中文网2</p>
<p>中文网3</p>
</body>
</html>Penyampaian kod

Pembesaran fon
Pilih semua <p></p> elemen dengan nama mereka p
p{}pNyatakan peraturan gaya
p {font-size:200%;} 将字体放大1倍Penguatan fon contoh kod
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字边框</title>
<style>
p{font-size: 200%;}
p.one
{
border-style:dashed;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:1px;
}
p.four
{border-style:dashed;
border-width:2px;
border-color:red
</style>
</head>
<body>
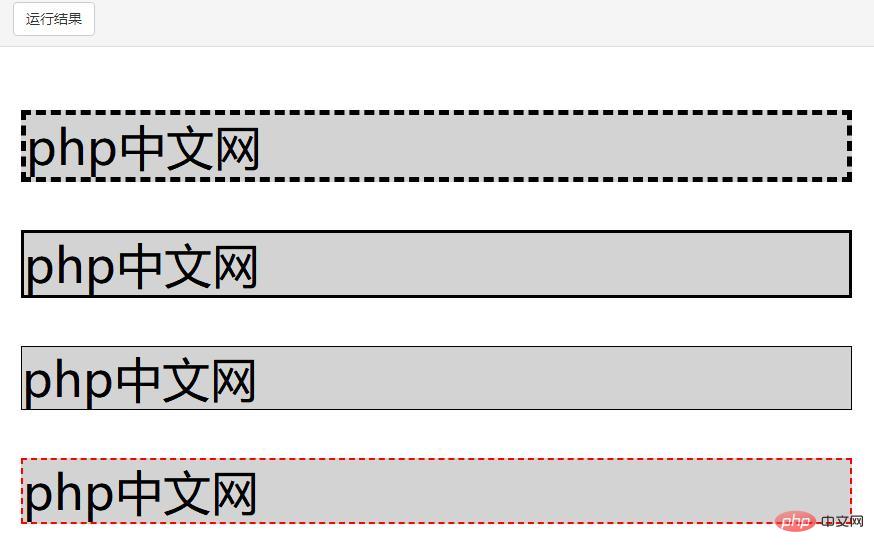
<p class="one">php中文网</p>
<p class="two">php中文网</p>
<p class="three">php中文网</p>
<p class="four">php中文网</p>
</body>
</html>Penyampaian kod amplifikasi fon

Jika anda mahukan semua perenggan Dengan latar belakang kelabu, gunakan pemilih elemen <p></p> untuk mentakrifkan
p{background:lightgray;} 选中所有的<p>设置背景色:亮灰色。Contoh kod
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字边框</title>
<style>
p{background:lightgray; font-size: 200%;}
p.one
{
border-style:dashed;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:1px;
}
p.four
{border-style:dashed;
border-width:2px;
border-color:red
</style>
</head>
<body>
<p class="one">php中文网</p>
<p class="two">php中文网</p>
<p class="three">php中文网</p>
<p class="four">php中文网</p>
</body>
</html>Penyampaian kod

Pembelajaran yang disyorkan: Tutorial video CSS
Atas ialah kandungan terperinci Cara menambah sempadan atau kesan amplifikasi fon pada teks dalam css (penjelasan kod terperinci). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

