Rumah >hujung hadapan web >tutorial js >Pelaksanaan js yang menyeronokkan: berikan anda wajah tersenyum memakai cermin mata
Pelaksanaan js yang menyeronokkan: berikan anda wajah tersenyum memakai cermin mata
- 藏色散人asal
- 2021-08-02 17:59:272531semak imbas
Dalam "JS melukis dua segi empat tepat bersilang dan satu daripadanya mempunyai ketelusan alfa" kami memperkenalkan kepada anda cara menggunakan javascript untuk melukis dua segi empat tepat bersilang dan satu daripadanya mempunyai ketelusan alfa Hari ini kami akan meneruskan tunjukkan kepada anda Mari perkenalkan kaedah pelaksanaan yang menyeronokkan~
Seperti tajuknya, "wajah tersenyum memakai cermin mata"! JavaScript adalah maha kuasa~
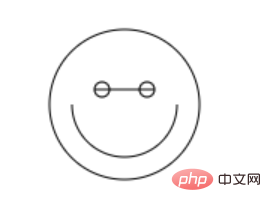
Pertama sekali, izinkan saya memberikan contoh gambar kepada anda:

Anda boleh menulis kod berdasarkan gambar ini dan lihat bagaimana ia berlaku . Bagaimana saya boleh mencapai gambaran sedemikian? Mesti ada lebih daripada satu kaedah, anda boleh mencubanya secara tempatan~
Sekarang saya akan memperkenalkan anda kepada kaedah, yang dicapai dengan menggunakan fungsi moveto().
Kod lengkap adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body onload="draw();">
<canvas id="canvas" width="250" height="250"></canvas>
<script>
function draw()
{
var canvas = document.getElementById('canvas');
if (canvas.getContext)
{
var context = canvas.getContext('2d');
context.beginPath();
// 外圆
context.arc(75,75,50,0,Math.PI*2,true);
context.moveTo(110,75);
// 嘴巴
context.arc(75,75,35,0,Math.PI,false);
// 左眼和右眼
context.moveTo(55,65);
context.arc(60,65,5,0,Math.PI*2,true);
context.arc(90,65,5,0,Math.PI*2,true);
context.stroke();
}
}
</script>
</body>
</html>Selesai! Menjalankan kod ini akan menghasilkan kesan yang sama seperti yang ditunjukkan di atas.
Jadi dalam kod ini, dua kaedah penting, kaedah moveTo() dan arc(), diperkenalkan. Kaedah
moveTo() digunakan untuk mengalihkan laluan ke titik tertentu dalam kanvas tanpa membuat garisan jsnya ialah "context.moveTo(x,y);". daripada laluan, dan y mewakili laluan Koordinat y lokasi sasaran. Kaedah
arc() digunakan untuk mencipta lengkok/lengkung (digunakan untuk membuat bulatan atau separa bulatan sintaksnya ialah "context.arc(x,y,r,sAngle,eAngle,counterclockwise);". ), sila mulakan Sudut permulaan ditetapkan kepada 0 dan sudut penamat ditetapkan kepada 2*Math.PI.
Parameter Mewakili sudut permulaan dalam radian. (Kedudukan jam tiga bulatan lengkok ialah 0 darjah);
lawan arah jam adalah pilihan dan menentukan sama ada lukisan harus mengikut lawan jam atau mengikut arah jam. Salah = ikut arah jam, benar = lawan jam.
Akhir sekali, saya ingin mengesyorkan kepada anda kursus klasik di platform ini "
Pengenalan Pantas JavaScript_Jade Girl Heart Sutra Series", yang percuma untuk kebajikan awam ~ semua orang dialu-alukan untuk belajar ~
Atas ialah kandungan terperinci Pelaksanaan js yang menyeronokkan: berikan anda wajah tersenyum memakai cermin mata. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

