Rumah >tajuk utama >Masuk dan sembah! Bos menulis pandangan 720° bilik pameran kasut untuk Hongxing Erke
Masuk dan sembah! Bos menulis pandangan 720° bilik pameran kasut untuk Hongxing Erke
- 藏色散人ke hadapan
- 2021-07-29 14:03:313466semak imbas

Baru-baru ini, kerana Hongxing Erke menderma 50 juta yuan sebagai bekalan kepada Henan, ramai netizen benar-benar menangis latar belakang Hongxing Erke, saya mendapati bahawa ia benar-benar menyedihkan. Hasil Hongxing Erke pada tahun 2020 adalah 2.8 bilion, tetapi keuntungannya adalah kerugian 200 juta Malah akaun Weibo rasmi enggan membuka keahlian Dalam keadaan sedemikian, ia dengan murah hati menderma 50 juta, yang benar-benar mematahkan pertahanannya.

Netizen turut menggelar Hongxing Erke, terutamanya seperti wang simpanan yang disimpan oleh generasi tua secara berjimat cermat dan berhati-hati disimpan di dalam kotak besi. Sebaik sahaja saya mendengar bahawa tanah air saya memerlukannya, saya segera mengeluarkan kotak besi itu dan, wow~ saya akan memberikannya kepada anda. Saya memberinya kasut yang paling mahal dan mengeluarkan sepasang bernilai 249.
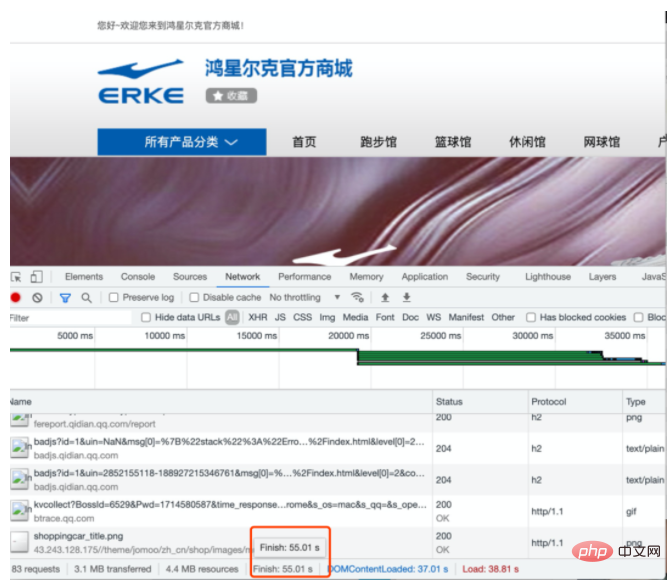
Kemudian saya pergi ke laman web rasmi Hongxing Erke untuk melihat kasutnya.

Hai kawan-kawan, selepas menunggu selama 55 saat, tapak web akhirnya dibuka. . . (Nampak sangat rosak, yang sangat menyedihkan. Sebagai orang depan, memang gila tengok adegan ni...)
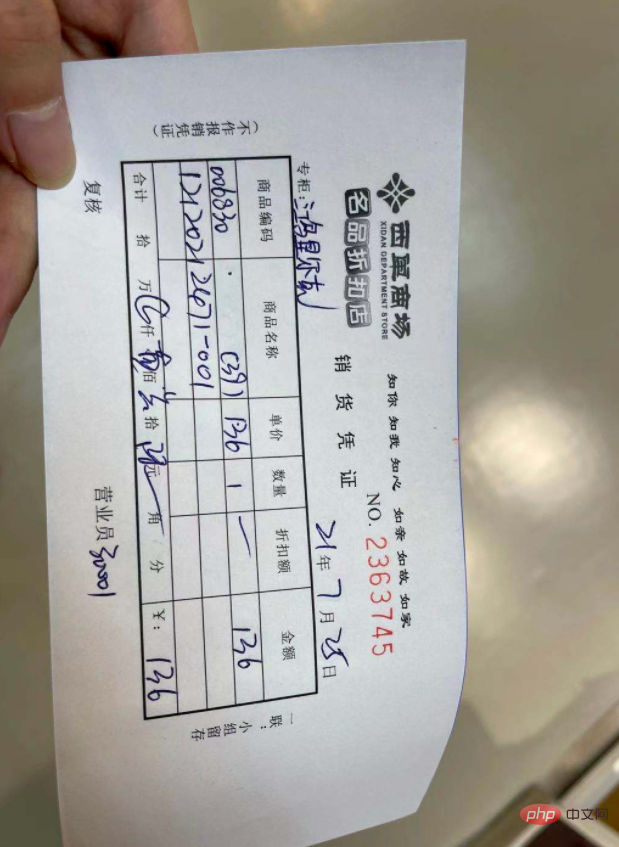
Kebetulan hujung minggu, jadi saya pergi ke yang terdekat dengan saya Hongxing Erke memandangnya. Saya membeli sepasang 136 kasut (ia benar-benar murah, dan yang paling penting adalah ia selesa).


Selepas saya membelinya di rumah, saya terfikir, seperti produk Adidas dan Nike di Poison APP, mereka mempunyai tontonan 360° dalam talian , Saya hanya terfikir Adakah mungkin untuk membuat satu untuk Hongxing Erke Sebagai seorang juruteknik, saya boleh menyumbang sedikit untuknya?
Tindakan
Selepas saya mendapat idea ini, saya segera mula mengambil tindakan. Kemudian saya meringkaskan langkah berikut secara kasar:
1 Pemodelan
2 Gunakan Three.js untuk mencipta pemandangan
3 4. Tambah pengawal Three.js
Memandangkan saya telah mempelajari beberapa pengetahuan tentang Three.js sebelum ini, saya agak biasa dengan paparan selepas mempunyai model, jadi bahagian yang paling menyusahkan ialah pemodelan benda 3 dimensi ke dalam komputer. Untuk objek 2 dimensi, jika anda ingin meletakkannya di komputer, kita semua tahu bahawa ia sangat mudah, hanya menggunakan kamera untuk mengambil gambar, tetapi jika anda ingin melihat objek 3 dimensi di komputer, ia adalah berbeza. Ia mempunyai satu lagi dimensi Peningkatan itu meningkat secara eksponen, jadi saya mula merujuk pelbagai bahan untuk melihat cara membina model objek.
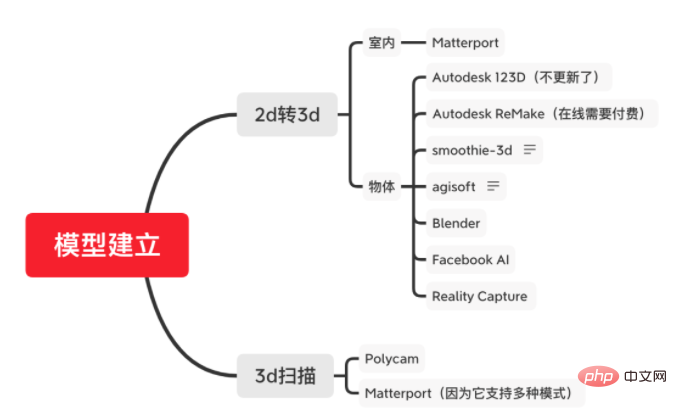
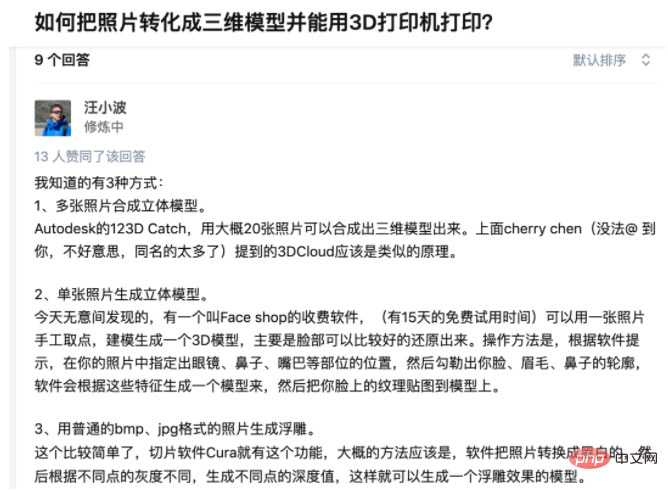
 Saya menyemak banyak maklumat dan ingin membina model kasut Secara ringkasnya, terdapat dua mod.
Saya menyemak banyak maklumat dan ingin membina model kasut Secara ringkasnya, terdapat dua mod.
1. Fotogrametri: Mengambil gambar dan menukarnya kepada model 3D melalui algoritma tulen juga dipanggil pembinaan semula monokular dalam grafik.
2. Lidar scan: Ia mengimbas melalui lidar Kaedah ini juga disebut dalam video terbaru Encik He untuk mengimbas awan titik.
Letakkan garis besar yang saya ringkaskan Kebanyakannya adalah tapak web/alat asing.
 Dalam hasil carian awal, kebanyakan orang menyebut 123D Catch, dan juga menonton banyak video, mengatakan bahawa ia boleh membina model dengan cepat dan realistik, tetapi pergi satu langkah selanjutnya Semasa penerokaan, saya mendapati bahawa perniagaan itu telah digabungkan dan disepadukan pada tahun 2017. ReMake bersepadu memerlukan pembayaran, dan saya tidak meneruskan kerana pertimbangan kos. (Lagipun, ia hanyalah percubaan demo)
Dalam hasil carian awal, kebanyakan orang menyebut 123D Catch, dan juga menonton banyak video, mengatakan bahawa ia boleh membina model dengan cepat dan realistik, tetapi pergi satu langkah selanjutnya Semasa penerokaan, saya mendapati bahawa perniagaan itu telah digabungkan dan disepadukan pada tahun 2017. ReMake bersepadu memerlukan pembayaran, dan saya tidak meneruskan kerana pertimbangan kos. (Lagipun, ia hanyalah percubaan demo)
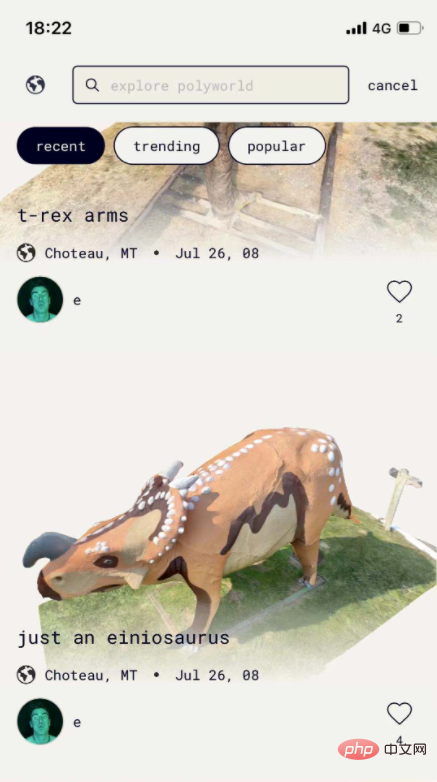
 Kemudian saya menemui perisian yang dipanggil Polycam, dan produk siap ternyata sangat bagus.
Kemudian saya menemui perisian yang dipanggil Polycam, dan produk siap ternyata sangat bagus.
 Tetapi apabila saya memilih untuk menggunakannya, saya mendapati ia memerlukan pengimbas_radar_laser (LiDAR), yang mestilah iPhone 12 pro ke atas untuk digunakan.
Tetapi apabila saya memilih untuk menggunakannya, saya mendapati ia memerlukan pengimbas_radar_laser (LiDAR), yang mestilah iPhone 12 pro ke atas untuk digunakan.
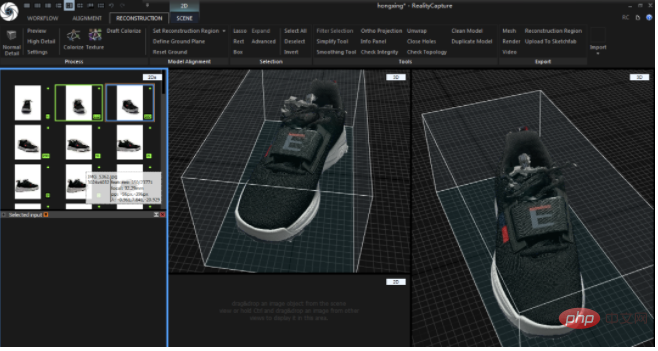
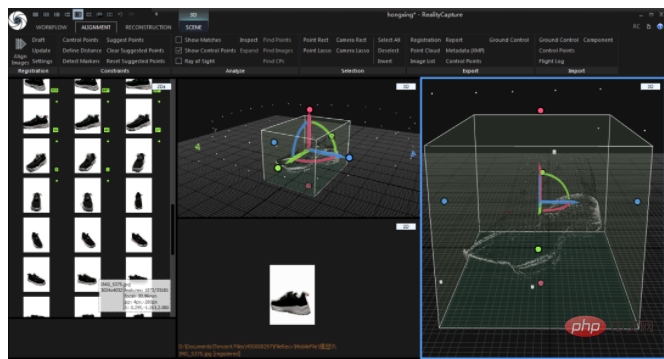
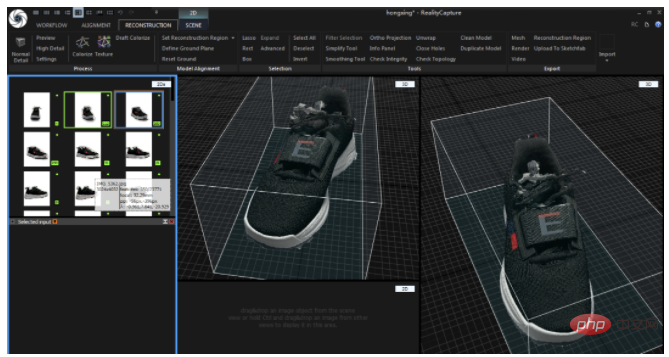
Akhirnya, saya memilih Reality Capture untuk mencipta model Ia boleh mensintesis model daripada berbilang gambar Selepas menonton beberapa video di tapak b, saya merasakan kesan pemaparannya juga bagus, tetapi ia hanya menyokong tingkap memori berjalan memerlukan 8g Pada masa ini, saya mengalihkan komputer Windows saya dari 7 tahun yang lalu... Saya tidak menjangka ia masih dalam perkhidmatan, yang juga merupakan satu kejutan.
Pemodelan
Sekarang kandungan rasmi bermula ialah kasut yang saya beli kali ini (pasangan pada mulanya)

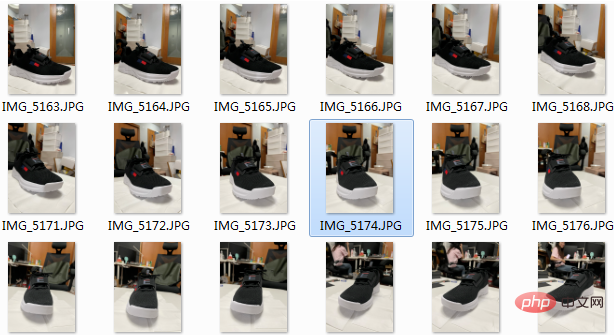
Kemudian kami mula merakam pada mulanya saya mengambil set gambar rawak di sekeliling kasut, tetapi mendapati model ini benar-benar tidak memuaskan...

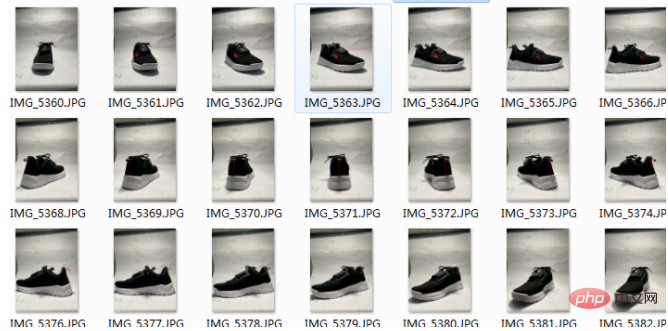
Kembali. Saya juga menggunakan bentuk skrin putih dan menambah lapisan latar belakang, tetapi kemudiannya mendapati ia masih tidak berfungsi.

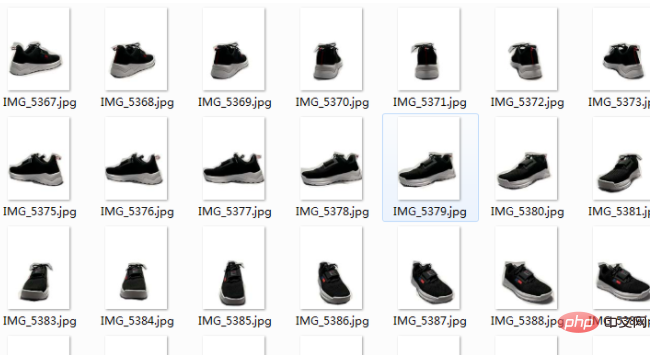
Akhir sekali... dengan bantuan Nan Xi, saya menukar imej latar belakang kepada putih.

Huangtian telah membuahkan hasil, dan kesan terakhirnya cukup bagus Model awan titik asas telah dikeluarkan. (Rasanya agak bagus, rasanya seperti teknologi hitam dalam filem itu)

Berikut ialah rupa model itu yang terbaik yang saya habiskan untuk menjalani latihan sehari . Model (tetapi masih terdapat sedikit kekasaran)

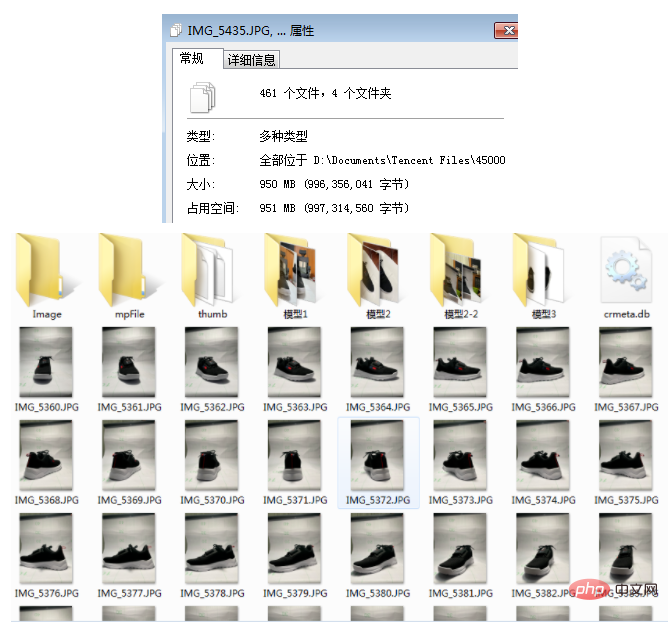
Untuk menjadikan model kelihatan sesempurna mungkin, ia mengambil masa satu hari untuk menguji model kerana penggambaran Sudut memberi impak yang besar kepada penjanaan model Saya mengambil sejumlah kira-kira 1G gambar, kira-kira 500 gambar (kerana saya tidak tahu bagaimana untuk menyesuaikan model pada peringkat awal, jadi saya cuba. banyak kaedah.)

Selepas kami mempunyai model, kami boleh memaparkannya di Internet Three.js digunakan di sini (memandangkan ramai orang tidak berkaitan dengan ini lapangan, kita akan bercakap mengenainya dengan cara yang agak asas, bos) Harap maafkan saya )
Membina aplikasi
terutamanya terdiri daripada tiga bahagian (membina adegan. , memuatkan model dan menambah pengawal)
1 Bina pemandangan 3d
Mula-mula kita memuatkan Three.js
<script type="module"> import * as THREE from 'https://cdn.jsdelivr.net/npm/three@0.129.0/build/three.module.js'; </script>
dan kemudian mencipta pemapar WebGL
const container = document.createElement( 'div' );
document.body.appendChild( container );
let renderer = new THREE.WebGLRenderer( { antialias: true } );
container.appendChild( renderer.domElement ); dan kemudian tambahkan pemandangan dan kamera let scene = new THREE.Scene();Sintaks kamera PerspectiveCamera(fov, aspek, dekat, jauh)

// 设置一个透视摄像机 camera = new THREE.PerspectiveCamera( 45, window.innerWidth / window.innerHeight, 0.25, 1000 ); // 设置相机的位置 camera.position.set( 0, 1.5, -30.0 );Tambahkan pemandangan dan kamera pada pemapar WebGL.
renderer.render( scene, camera );2. Pemuatan modelMemandangkan model kami yang dieksport adalah dalam format OBJ dan sangat besar, saya memampatkannya ke dalam format gltf, glb, Three.js Pemuat GLTF telah ditulis untuk kami, dan kami boleh menggunakannya secara langsung.
// 加载模型
const gltfloader = new GLTFLoader();
const draco = new DRACOLoader();
draco.setDecoderPath('https://www.gstatic.com/draco/v1/decoders/');
gltfloader.setDRACOLoader(draco);
gltfloader.setPath('assets/obj4/');
gltfloader.load('er4-1.glb', function (gltf) {
gltf.scene.scale.set(0.2, 0.2, 0.2); //设置缩放
gltf.scene.rotation.set(-Math.PI / 2, 0, 0) // 设置角度
const Orbit = new THREE.Object3D();
Orbit.add(gltf.scene);
Orbit.rotation.set(0, Math.PI / 2, 0);
scene.add(Orbit);
render();
});Tetapi apabila kami membuka halaman kami melalui kod di atas, ia akan menjadi gelap Ini kerana kami belum menambah pencahayaan. Jadi mari kita pergi ke hadapan dan menambah cahaya untuk menerangi kasut kita. // 设置灯光 const directionalLight = new THREE.AmbientLight(0xffffff, 4); scene.add(directionalLight); directionalLight.position.set(2, 5, 5);

const controls = new OrbitControls( camera, renderer.domElement ); controls.addEventListener('change', render ); controls.minDistance = 2; // 限制缩放 controls.maxDistance = 10; controls.target.set( 0, 0, 0 ); // 旋转中心点 controls.update();Pada masa ini kita boleh melihat kasut kita dari semua sudut.

Perancangan susulan
Disebabkan masa yang terhad (mengambil masa sehari penuh pada hujung minggu), kami masih tidak mendapat model yang sangat sempurna Kami akan terus meneroka pelaksanaan ini pada masa hadapan, dan kemudian kami akan meneroka sama ada kaedah automatik boleh direalisasikan daripada penggambaran Selepas paparan model, dan sebenarnya, selepas kami mempunyai model, kami tidak jauh untuk mencuba kasut AR Jika anda berminat atau mempunyai idea dan cadangan yang lebih baik, sila hubungi saya.
Akhirnya, saya sangat berterima kasih kepada Nan Xi, yang mengetepikan beberapa perkara yang pada asalnya dia rancang untuk membantu penggambaran dan pasca pemprosesan, serta bekerja dengan saya dalam model itu sepanjang hari. (Memang sukar untuk menembak dalam keadaan terhad.)
Saya juga berharap Hongxing Erke boleh menjadi perusahaan jangka panjang, terus berinovasi, membuat lebih banyak pakaian sukan yang lebih baik, dan mengekalkan status semasa yang digemari oleh orang ramai .
Lampiran
Beberapa tips menembak turut disediakan oleh pegawai berkenaan.
1 Jangan hadkan bilangan imej, RealityCapture boleh mengendalikan sebarang imej.
2. Gunakan imej resolusi tinggi.
3. Setiap titik dalam permukaan pemandangan hendaklah kelihatan dengan jelas dalam sekurang-kurangnya dua imej berkualiti tinggi.
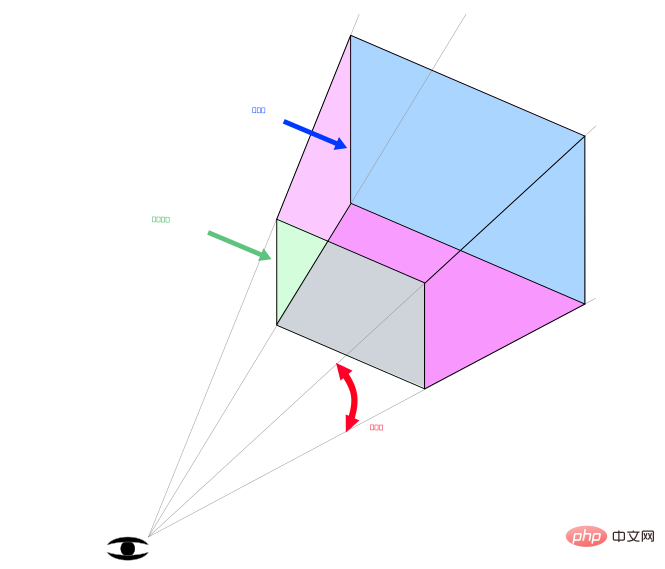
4. Bergerak mengelilingi objek secara membulat semasa mengambil foto.
5. Sudut bergerak tidak boleh melebihi 30 darjah.
6. Mulakan dengan mengambil foto keseluruhan objek, gerakkannya dan kemudian fokus pada butiran, pastikan semuanya bersaiz sama.
7. (Jangan pusing setengah bulatan dan tamatkannya)

