Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menetapkan sudut dalam css
Bagaimana untuk menetapkan sudut dalam css
- 藏色散人asal
- 2021-07-27 11:09:274129semak imbas
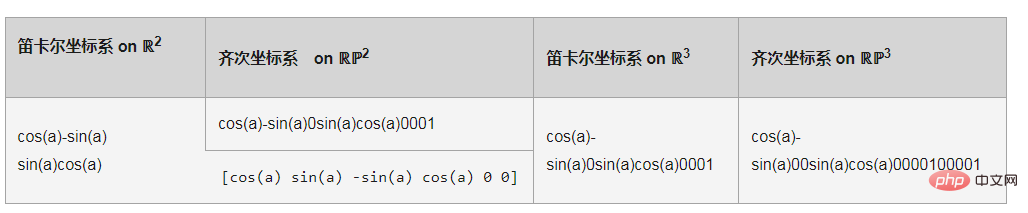
Dalam CSS, anda boleh menetapkan sudut melalui fungsi putar Sintaks ialah "putar(a)", di mana parameter a menentukan tahap putaran() Apabila parameter itu positif berputar mengikut arah jam; parameter Apabila negatif, ia berputar mengikut lawan jam.

Persekitaran pengendalian artikel ini: sistem windows7, versi HTML5&&CSS3, komputer DELL G3
Cara menetapkan sudut css ?
rotate()
Fungsi rotate() CSS mentakrifkan cara untuk memutarkan elemen di sekeliling titik tetap (dinyatakan oleh atribut transform-origin) tanpa Transformasi yang cacat. Sudut yang ditentukan mentakrifkan ukuran putaran. Jika sudut positif, ia berputar mengikut arah jam, jika tidak ia berputar mengikut lawan jam. Putaran 180° juga dikenali sebagai pantulan titik.
Titik tetap putaran unsur - seperti yang dinyatakan di atas - juga dipanggil asalan penjelmaan. Ini lalai kepada bahagian tengah elemen, tetapi anda boleh menetapkan asal ubah tersuai anda sendiri menggunakan sifat asal ubah.
Sintaks
rotate(a)
Nilai a ialah

Contoh
HTML
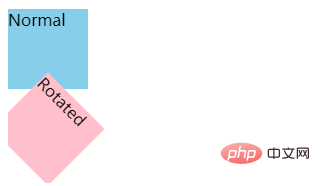
<div>Normal</div> <div class="rotated">Rotated</div>
CSS
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.rotated {
transform: rotate(45deg); /* Equal to rotateZ(45deg) */
background-color: pink;
}Keputusan

[Pembelajaran yang disyorkan: tutorial video css]
Atas ialah kandungan terperinci Bagaimana untuk menetapkan sudut dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah kegunaan :bukan dalam css
- Bagaimana untuk mencapai kesan kaca beku yang serasi sepenuhnya menggunakan CSS? (penjelasan kod terperinci)
- Penjelasan terperinci tentang mekanisme penggunaan kandungan CSS, ternyata ia juga boleh digunakan dengan cara ini!
- Bagaimana untuk memuatkan css dalam html
- Bagaimana untuk menyembunyikan div dalam css

