Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menetapkan kelegapan div dalam css
Bagaimana untuk menetapkan kelegapan div dalam css
- 藏色散人asal
- 2021-07-26 10:59:032937semak imbas
Cara untuk menetapkan kelegapan div dalam css: 1. Gunakan atribut kelegapan elemen untuk menetapkan kesan lapisan topeng 2. Tetapkan induk p menjadi lutsinar dan anak p menjadi legap melalui atribut seperti opcity.

Persekitaran pengendalian artikel ini: sistem windows7, versi HTML5&&CSS3, komputer DELL G3
Cara menetapkan div legap dengan css ?
CSS melaksanakan lapisan topeng gaya utama ialah: warna latar belakang: # ooo; kelegapan:0.3;
<p style="width:500px; height:500px;position:fixed; top :0px;background-color:#000;opacity:0.3;text-align:center">
<p style="float:right; width:100px;height:100%; z-index:10;line-height:500px;background-color:blue;opacity:1;">dfaaf
</p>
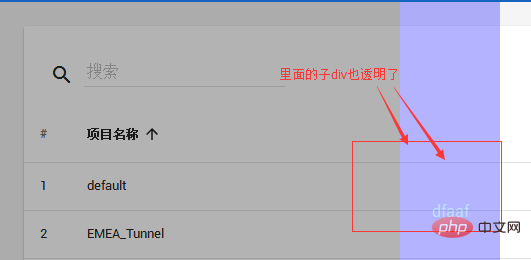
</p> Analisis sebab: Gunakan atribut opcity css untuk menukar ketelusan elemen, tetapi ketelusan sub-elemen di bawahnya juga akan diubah, malah mentakrifkannya semula tidak berguna, tetapi ada cara untuk mencapainya, anda boleh lihat.
Analisis sebab: Gunakan atribut opcity css untuk menukar ketelusan elemen, tetapi ketelusan sub-elemen di bawahnya juga akan diubah, malah mentakrifkannya semula tidak berguna, tetapi ada cara untuk mencapainya, anda boleh lihat.
Anda boleh menggunakan gambar lutsinar sebagai latar belakang untuk mencapai kesan, tetapi adakah cara yang lebih mudah?
Gunakan RGBA.
Penjelasan: Ini ialah kod lutsinar hitam (tetapkan warna latar belakang dan tetapkan kelegapan (transparensi, julat nilai 0-1))<p style="width:500px; height:500px;position:fixed; top :0px;background-color:#000;background: rgba(0, 0, 0, 0.5);text-align:center"> <p style="float:right; width:100px;height:100%; z-index:10;line-height:500px;background-color:blue;opacity:1;">dfaaf </p> </p>
Tiga nilai pertama mewakili nilai merah, hijau dan biru warna
Nilai terakhir mewakili nilai alfa, iaitu nilai ketelusan dan kelegapan ialah 1
(Disokong IE8 dan semua penyemak imbas moden)
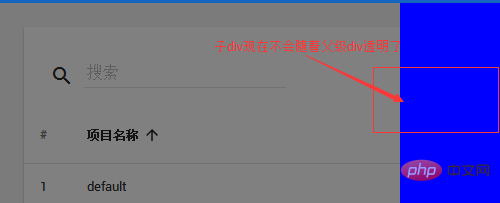
Induk p menggunakan rgba, dan kesannya baik, seperti yang ditunjukkan di bawah; 🎜>
Bagaimana untuk menjadikan ibu bapa p telus dan anak p telus Bagaimana pula dengan kelegapan? Anda juga boleh merujuk kepada coretan kod berikut:
Teks asal: 
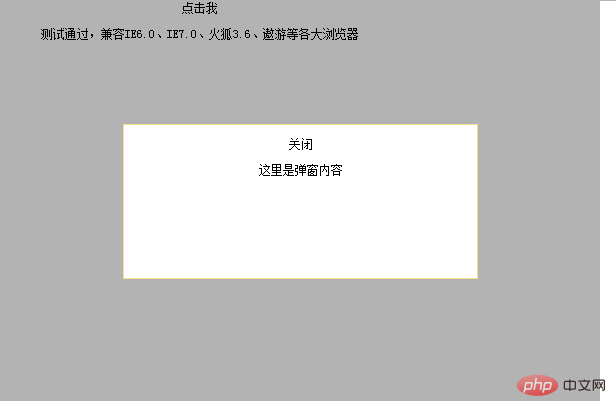
Kesannya adalah seperti berikut:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css外层p半透明内层p不透明-弹出层效果的实现【实例】</title>
<style type="text/css">
<!--
body,td,th {
font-size: 12px; padding:0; margin:0;
}
.tanchuang_wrap{ width:600px; height:400px;position:absolute;left: 0px;top: 0px;z-index:100; display:none;}
.lightbox{width:600px;z-index:101; height:400px;background-color:red;filter:alpha(Opacity=20);-moz-opacity:0.2;opacity: 0.2; position:absolute; top:0px; left:0px;}
.tanchuang_neirong{width:353px;height:153px;border:solid 1px #f7dd8c;background-color:#FFF;position:absolute;z-index:105;left: 123px;top: 123px;}
-->
</style>
<script language="javascript">
function closep(pId){
document.getElementById(pId).style.display = 'none';
}
function displayp(pId){
document.getElementById(pId).style.display = 'block';
}
</script>
</head>
<body>
<p style="width:400px; height:400px; position:relative; text-align:center;">
<p class="tanchuang_wrap" id="aaaa">
<p class="lightbox"></p>
<p class="tanchuang_neirong">
<p><span onClick="closep('aaaa')" style=" cursor:pointer;">关闭</span></p>
这里是弹窗内容
</p>
</p>
<span onclick="displayp('aaaa')" style="cursor:pointer;">点击我</span>
<p>测试通过,兼容IE6.0、IE7.0、火狐3.6、遨游等各大浏览器</p>
</p>
</body>
</html>Disyorkan kajian: "
tutorial video css》
Atas ialah kandungan terperinci Bagaimana untuk menetapkan kelegapan div dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

