Rumah >hujung hadapan web >tutorial js >Bagaimana untuk menukar lebar gaya css dalam jq
Bagaimana untuk menukar lebar gaya css dalam jq
- 醉折花枝作酒筹asal
- 2021-07-26 10:31:512302semak imbas
Dalam jquery, anda boleh menggunakan kaedah css() untuk menukar gaya format sintaks ialah "$("Nama Elemen").css("Nama Atribut", "Nilai Atribut""; () tetapan kaedah Atau kembalikan satu atau lebih sifat gaya bagi elemen yang dipilih, menetapkan sifat CSS yang ditentukan untuk semua elemen yang sepadan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.11.1, komputer Dell G3. Kaedah
css() menetapkan atau mengembalikan satu atau lebih atribut gaya elemen yang dipilih.
Kembalikan sifat CSS
Jika anda perlu mengembalikan nilai sifat CSS yang ditentukan, sila gunakan sintaks berikut:
css("propertyname");Tetapkan sifat CSS
Jika perlu Untuk menetapkan sifat CSS yang ditentukan, sila gunakan sintaks berikut:
css("propertyname","value");Tetapkan berbilang sifat CSS
Untuk menetapkan berbilang sifat CSS, sila gunakan sintaks berikut:
css({"propertyname":"value","propertyname":"value",...}); Contoh
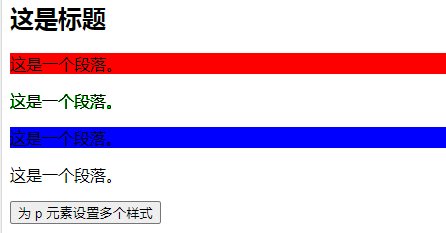
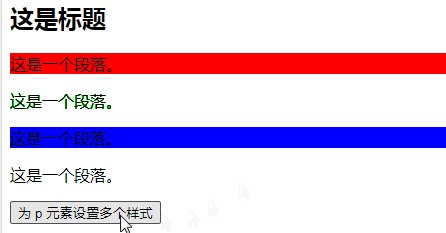
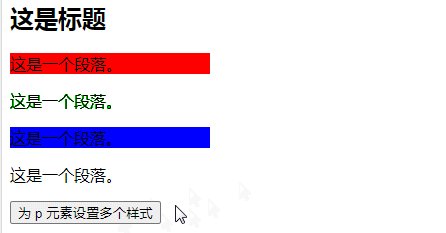
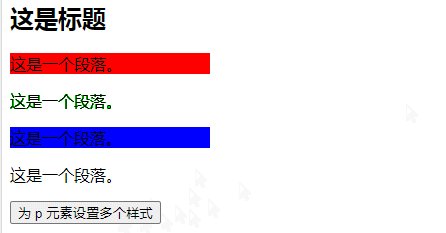
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css({"width":"200px"});
});
});
</script>
</head>
<body>
<h2>这是标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<p>这是一个段落。</p>
<button>为 p 元素设置多个样式</button>
</body>
</html>Kesan:

[Pembelajaran yang disyorkan: tutorial lanjutan javascript]
Atas ialah kandungan terperinci Bagaimana untuk menukar lebar gaya css dalam jq. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

