Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menetapkan warna imej latar belakang css
Bagaimana untuk menetapkan warna imej latar belakang css
- 青灯夜游asal
- 2021-07-22 14:57:1012385semak imbas
Dalam css, anda boleh menggunakan atribut background-blend-mode untuk menetapkan warna imej latar belakang Format sintaks ialah "latar belakang: url (laluan imej latar belakang), nilai warna; background-blend-mode : meringankan;".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Menggunakan background-blend-mode
Kodnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.icon1 {
width: 180px;
height: 180px;
background: url(img/1.jpg);
background-size: cover;
}
.icon2 {
width: 180px;
height: 180px;
background: url(img/1.jpg), linear-gradient(#f00, #c10);
/* background: url(img/1.jpg),red; */
background-blend-mode: lighten;
background-size: cover;
}
</style>
</head>
<body>
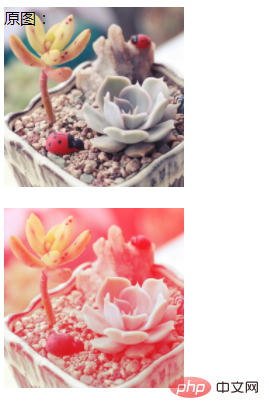
<div>原图:</div><br />
<div></div>
</body>
</html>Rendering:

Penjelasan:
lighten ialah mod adunan: lighten, lighten mode dan darken mod mempunyai kesan sebaliknya Hitam lebih gelap daripada mana-mana warna, jadi hitam akan digantikan dengan mana-mana warna . Sebaliknya, jika warna latar belakang bahan adalah hitam, warna utama adalah putih. Kemudian anda harus menggunakan mod pengadun gelap.
linear-gradient(#f00, #00f )Anda juga boleh mencapai kesan warna kecerunan.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menetapkan warna imej latar belakang css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

