Rumah >hujung hadapan web >tutorial js >Apa yang perlu dilakukan jika URL Cina javascript bercelaru
Apa yang perlu dilakukan jika URL Cina javascript bercelaru
- 醉折花枝作酒筹asal
- 2021-07-22 10:32:054517semak imbas
Untuk menyelesaikan masalah aksara Cina yang kacau-bilau, perkara yang paling penting ialah mengekod dan menyahkod parameter melalui dua kaedah: (encodeURI, decodeURI) dan (encodeURIComponent, decodeURIComponent yang pertama ditujukan kepada keseluruhan url). parameter.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Dalam pembangunan harian, kami mungkin menghadapi keperluan untuk menghantar parameter halaman tertentu ke halaman lain melalui penyambungan pautan url, dan menggunakannya dalam halaman lain Jika penghantaran dalam bahasa Cina, Anda mungkin menghadapi masalah watak Cina yang kacau, jadi bagaimana untuk menyelesaikannya?


<!--test01.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<p id="userName">你好明天</p>
<p οnclick="send();">点击测试</p>
<script>
function send(){
var url = "test02.html";
var userName = $("#userName").html();
// window.open(encodeURI(url + "?userName=" + userName)); //encodeURI针对整个参数进行编码
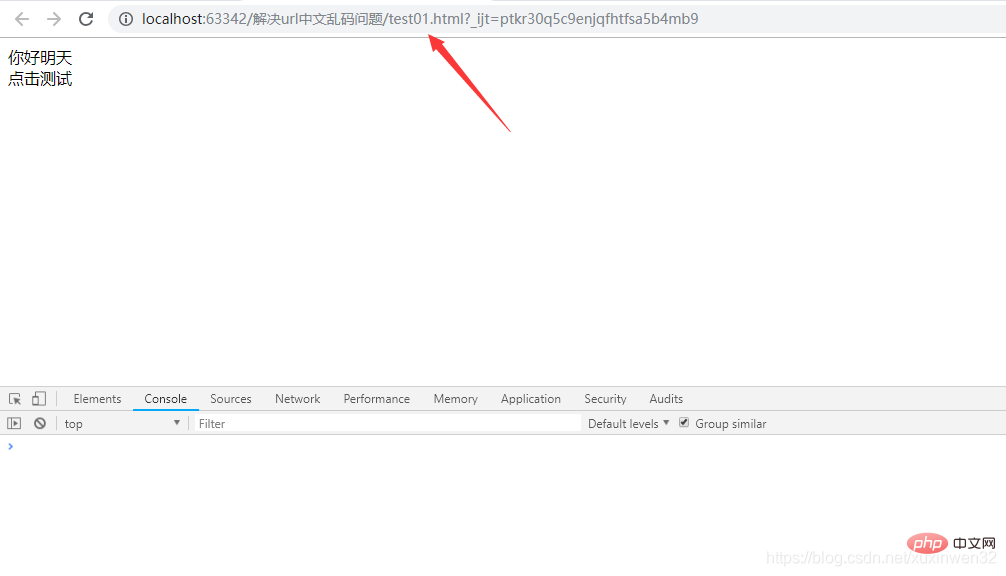
window.open(url + "?userName=" + encodeURIComponent(userName)); //encodeURIComponent针对单个参数进行编码
}
</script>
</body>
</html><!--test02-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<p id="userName"></p>
<script>
var urlinfo = window.location.href;//获取url
var userName = urlinfo.split("?")[1].split("=")[1];//拆分url得到”=”后面的参数
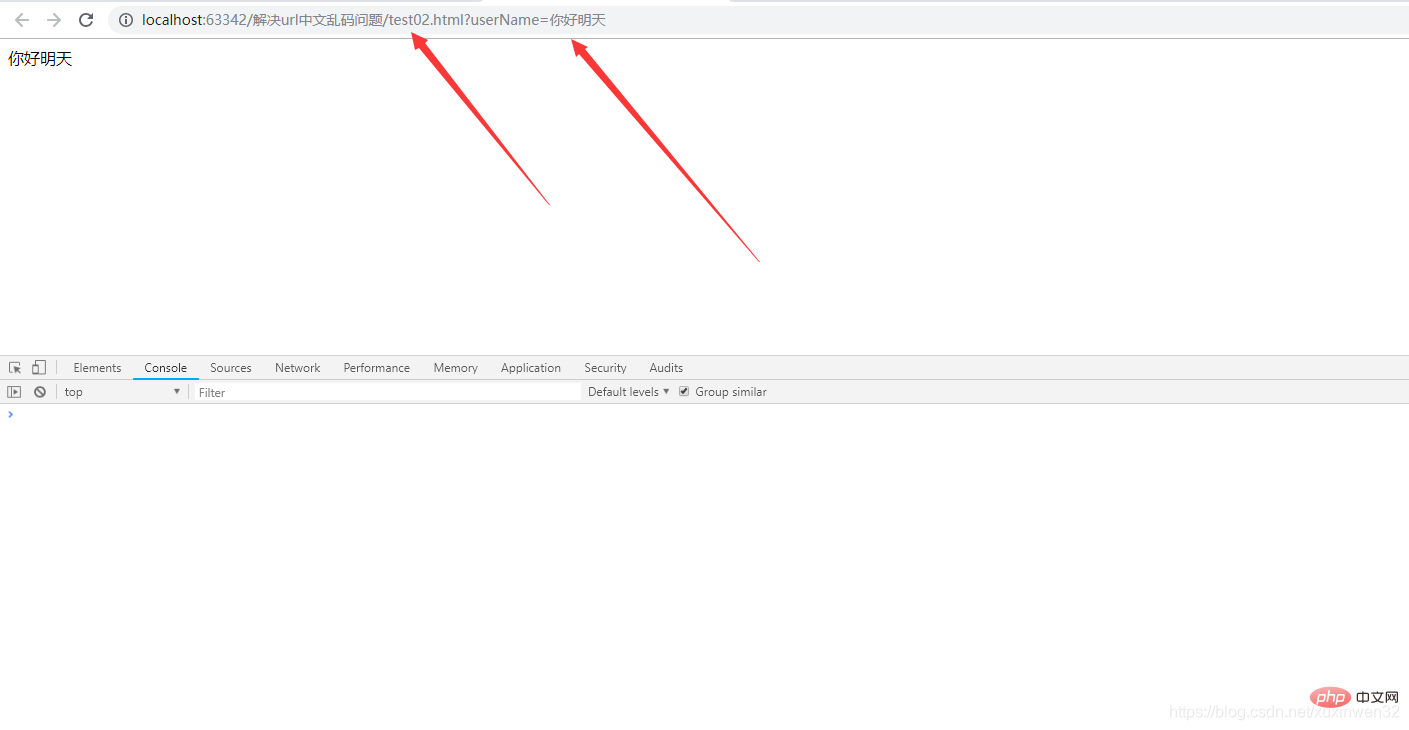
// $("#userName").html(decodeURI(userName)); //decodeURI针对整个参数进行解码
$("#userName").html(decodeURIComponent(userName)); //decodeURIComponent针对单个参数进行解码
// $("#userName").html(userName);
</script>
</body>
</html>Untuk masalah aksara Cina yang kacau, perkara yang paling penting ialah lulus (encodeURI, decodeURI) , (encodeURIComponent, decodeURIComponent) Terdapat dua kaedah untuk parameter pengekodan dan penyahkodan Antaranya, xxxxURI menyasarkan keseluruhan parameter url dan xxxxURIComponent menyasarkan satu parameter url; sebarang pertanyaan, sila tinggalkan mesej~
[Pembelajaran yang disyorkan:
Tutorial JavaScript LanjutanAtas ialah kandungan terperinci Apa yang perlu dilakukan jika URL Cina javascript bercelaru. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

