Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menyediakan hubungan hierarki css
Bagaimana untuk menyediakan hubungan hierarki css
- 青灯夜游asal
- 2021-07-21 18:45:399218semak imbas
Dalam CSS, anda boleh menggunakan atribut z-index untuk menetapkan tahap Atribut ini boleh menetapkan susunan susunan elemen dengan susunan tindanan yang lebih tinggi akan sentiasa berada di hadapan elemen dengan susunan susunan yang lebih rendah ; Format sintaks "z-index:numeric;", nilai negatif dibenarkan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dalam css, anda boleh menggunakan atribut z-index untuk menetapkan tahap.
Atribut indeks-z menetapkan susunan susunan elemen. Elemen dengan susunan tindanan yang lebih tinggi akan sentiasa muncul di hadapan elemen dengan susunan tindanan yang lebih rendah. (Indeks Z hanya berfungsi pada elemen yang diposisikan).
Pelajar yang telah membuat reka letak halaman harus sangat mengenali atribut indeks-z ialah atribut khas untuk paparan halaman web. Oleh kerana corak yang dipaparkan oleh monitor ialah satah dua dimensi, ia mempunyai paksi-x dan paksi-y untuk mewakili atribut kedudukan. Untuk mewakili konsep tiga dimensi seperti susunan superposisi lapisan atas dan bawah elemen paparan, atribut indeks-z diperkenalkan untuk mewakili perbezaan dalam paksi-z. Menunjukkan hubungan tiga dimensi atas dan bawah bagi unsur dalam jujukan superposisi.
Elemen dengan nilai indeks z yang lebih besar akan ditindih pada elemen dengan nilai indeks z yang lebih kecil. Untuk objek diposisikan yang tidak dinyatakan, objek dengan nilai indeks z positif berada di atasnya dan objek dengan nilai indeks z negatif berada di bawahnya.
Demonstrasi mudah
<div style="width:200px;height:200px;"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;"><div>Dua DIV, yang kedua naik 50px, situasi biasa sepatutnya begini

Tidak . Dua div meliputi div pertama Tambahkan atribut z-index
<div></div> <div><div> <p> pada yang kedua dan hasilnya akan kelihatan seperti ini ></p> <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/1d996561d6b4fe03194a5cc37c8b4c04-1.png" class="lazy" title="Bagaimana untuk menyediakan hubungan hierarki css" alt="Bagaimana untuk menyediakan hubungan hierarki css" style="max-width:90%" style="max-width:90%" border="0">Hanya sah untuk elemen diposisikan</p> <h3>Atribut indeks-z boleh digunakan untuk elemen diposisikan (objek yang nilai atribut kedudukannya adalah relatif atau mutlak atau tetap), digunakan untuk menentukan kedudukan daripada elemen yang diposisikan. Susunan susunan dalam arah yang berserenjang dengan paparan (dipanggil paksi Z), iaitu, jika elemen tidak diletakkan, set indeks z untuknya akan menjadi tidak sah. </h3> <p></p>Walaupun indeks-z p pertama lebih besar daripada p kedua, kerana p pertama tidak diposisikan dan atribut indeks-znya tidak berfungsi, ia masih akan dipengaruhi oleh liputan p p kedua. <pre class="brush:html;toolbar:false"><div style="width:200px;height:200px;z-index:30"></div> <div style="position:relative; top:-50px; width:100px;height:100px;z-index:10;"><div>
 Siapa yang naik dan siapa yang turun dengan indeks-z yang sama
Siapa yang naik dan siapa yang turun dengan indeks-z yang sama
Sebenarnya terdapat dua situasi untuk indeks-z yang sama
1. Jika dua Jika kedua-dua elemen tidak diposisikan dan pertindihan berlaku, atau dua elemen diletakkan dan mempunyai indeks-z yang sama dan pertindihan berlaku, maka mengikut susunan aliran dokumen, yang kemudian akan menimpa yang sebelumnya.
<div style="position:relative;width:200px;height:200px;"></div> <div style="position:relative; top:-50px; width:100px;height:100px;"><div>
 2 Jika kedua-dua elemen tidak ditetapkan kepada indeks-z, nilai lalai digunakan, satu diposisikan dan satu lagi tidak diletakkan, maka elemen diposisikan. meliputi elemen tidak berkedudukan
2 Jika kedua-dua elemen tidak ditetapkan kepada indeks-z, nilai lalai digunakan, satu diposisikan dan satu lagi tidak diletakkan, maka elemen diposisikan. meliputi elemen tidak berkedudukan
<div style="position:relative;top:50px;width:200px;height:200px;"></div> <div style=" width:100px;height:100px;"><div>
 Pemprosesan hubungan ibu bapa-anak
Pemprosesan hubungan ibu bapa-anak
Jika indeks-z unsur induk adalah sah, maka elemen anak akan konsisten dengan elemen induk tidak kira sama ada indeks-z ditetapkan, dan akan berada di atas elemen induk
Walaupun elemen anak menetapkan indeks-z lebih kecil daripada elemen induk, elemen anak masih muncul di atas elemen induk<div style="position:relative;width:200px;height:200px;z-index:10;">
<div style="position:relative;width:100px;height:100px;z-index:-5;"><div>
</div>
 Jika elemen induk Jika indeks-z unsur tidak sah (tidak diletakkan atau menggunakan nilai lalai), maka indeks-z tetapan elemen anak diposisikan berkuat kuasa
Jika elemen induk Jika indeks-z unsur tidak sah (tidak diletakkan atau menggunakan nilai lalai), maka indeks-z tetapan elemen anak diposisikan berkuat kuasa
<div>
<div>
<div>
</div> <p></p>
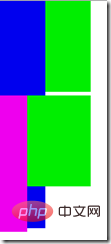
<p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/eb75caa902e9aae6dbbb5eb9ed1d19eb-6.png" class="lazy" title="Bagaimana untuk menyediakan hubungan hierarki css" alt="Bagaimana untuk menyediakan hubungan hierarki css" style="max-width:90%" style="max-width:90%" border="0">Elemen anak antara adik beradik</p>
<h3>Jika indeks-z unsur adik beradik berkuat kuasa, maka hubungan liputan elemen anaknya ditentukan oleh elemen induk</h3>
<p></p>Walaupun z- indeks unsur anak div pertama agak tinggi, kerana unsur induknya mempunyai indeks z yang lebih rendah daripada div kedua, unsur anak div pertama akan diliputi oleh div kedua dan unsur anaknya<pre class="brush:html;toolbar:false;"><div style="position:relative;width:100px;height:100px;z-index:5;">
<div style="position:relative;width:50px;height:250px;z-index:50;"></div>
</div>
<div style="position:relative;width:100px;height:100px;z-index:10;margin-top:4px;">
<div style="position:relative;width:30px;height:150px;z-index:-10;"></div>
</div>
 (Mempelajari perkongsian video:
(Mempelajari perkongsian video:

