Rumah >hujung hadapan web >tutorial css >Bagaimana untuk melukis separuh bulatan dalam css3
Bagaimana untuk melukis separuh bulatan dalam css3
- 青灯夜游asal
- 2021-07-21 17:56:405320semak imbas
Cara melukis separuh bulatan dalam CSS3: 1. Gunakan atribut jejari sempadan untuk mencapai ini Anda hanya perlu menetapkan nilai dua sudut bersebelahan kepada separuh lebar/tinggi, dan tetapkan. dua penjuru lain hingga 0. 2. Gunakan atribut klip dan fungsi rect() CSS3 untuk mencapai ini.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Kaedah 1: Gunakan jejari sempadan untuk melaksanakan separuh bulatan
Atribut jejari sempadan digunakan untuk menetapkan sempadan bulat untuk elemen. Anda boleh menentukan nilai daripada 1-4 untuk mencipta sempadan (1~4) Kesan sudut bulat
Sintaks:
border-radius: 1-4 length|%
Susunan empat nilai bagi setiap jejari ialah : sudut kiri atas, sudut kanan atas, sudut kanan bawah, tanduk sudut kiri bawah. Jika sudut kiri bawah ditinggalkan, sudut kanan atas adalah sama. Jika sudut kanan bawah ditinggalkan, sudut kiri atas adalah sama. Jika penjuru kanan sebelah atas ditinggalkan, sudut kiri atas adalah sama.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
* {
margin: 0;
padding: 0;
}
.clearfix {
zoom: 1;
/*为IE6,7的兼容性设置*/
}
.clearfix:after {
content: '.';
display: block;
height: 0;
clear: both;
visibility: hidden;
}
ul li {
list-style: none;
float: left;
margin: 50px 0 50px 20px;
text-align: center;
}
li {
background: red;
}
h2 {
margin-top: 20px;
}
.circle1 {
width: 100px;
height: 50px;
border-radius: 50px 50px 0 0;
line-height: 50px;
}
.circle2 {
width: 50px;
height: 100px;
border-radius: 0 50px 50px 0;
line-height: 100px;
}
.circle3 {
width: 100px;
height: 50px;
border-radius: 0 0px 50px 50px;
line-height: 50px;
}
.circle4 {
width: 50px;
height: 100px;
border-radius: 50px 0 0 50px;
line-height: 100px;
}
.circle5 {
width: 100px;
height: 100px;
border-radius: 50px;
line-height: 100px;
}
</style>
</head>
<body>
<div>
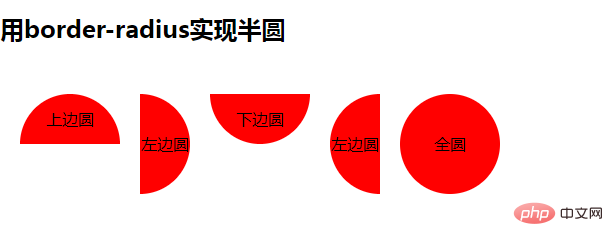
<h2>用border-radius实现半圆</h2>
<ul>
<li>上边圆</li>
<li>左边圆</li>
<li>下边圆</li>
<li>左边圆</li>
<li>全圆</li>
</ul>
</div>
</body>
</html>Rendering:

Kaedah 2: Menggunakan css3 The clip kaedah melaksanakan keratan separuh bulatan
dan klip atribut klip meletakkan elemen kedudukan mutlak. Dalam erti kata lain, ia hanya berkesan apabila position:absolute ditetapkan. Satu-satunya nilai bentuk undang-undang ialah: rect (top, right, bottom, left)
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.clearfix {
zoom: 1;
/*为IE6,7的兼容性设置*/
}
ul li {
list-style: none;
float: left;
margin: 50px 0 50px 20px;
text-align: center;
}
li {
background: red;
}
h2 {
margin-top: 20px;
}
.demo {
/*左半圆*/
position: absolute;
/*clip 属性剪裁绝对定位元素。也就是说,只有 position:absolute 的时候才是生效的。*/
width: 100px;
height: 100px;
border-radius: 50px;
/* line-height: 50px; */
clip: rect(0px 50px 100px 0px);
/*唯一合法的形状值是:rect (top, right, bottom, left)*/
}
.right-circle {
/*右半圆*/
left: 200px;
clip: rect(0px 100px 100px 50px);
/*唯一合法的形状值是:rect (top, right, bottom, left)*/
}
</style>
</head>
<body>
<div>
<h2>css3的clip 方法剪裁实现半圆</h2>
<p style="color: red;"></p>
<ul style="position: relative;">
<li>左半圆</li>
<li class="demo right-circle">右半圆</li>
<li></li>
</ul>
</div>
</body>
</html> Rendering:
( Pelajari Perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk melukis separuh bulatan dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!


