Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menyelaraskan gaya css
Bagaimana untuk menyelaraskan gaya css
- 青灯夜游asal
- 2021-07-21 17:12:598687semak imbas
Kaedah gaya css sebaris: gunakan atribut gaya teg untuk meletakkan terus gaya CSS dalam teg, sintaksnya ialah "
".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Gaya css sebaris, juga dikenali sebagai gaya sebaris, ialah meletakkan gaya CSS terus dalam teg dalam baris kod, biasanya dalam atribut gaya teg Memandangkan gaya sebaris dimasukkan terus ke dalam tag, ia adalah Cara yang paling langsung, tetapi juga gaya yang paling menyusahkan untuk diubah suai.
Contoh:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>行内样式</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 style="background-color: #FF6633">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
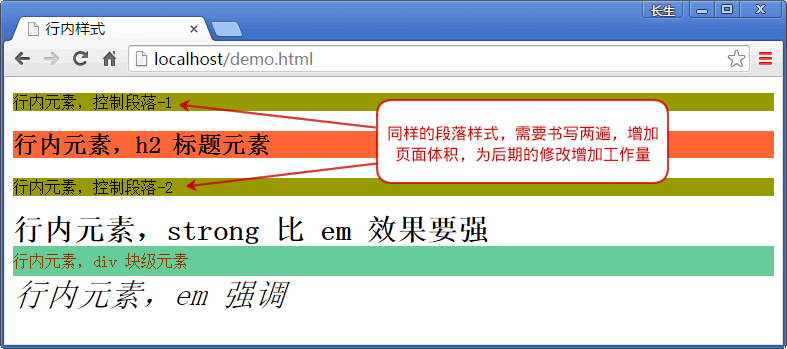
</html>Rendering:

Dalam contoh di atas, gaya sebaris dicipta oleh HTML Untuk atribut gaya elemen, letakkan kod CSS dalam petikan Berbilang nilai atribut CSS dipisahkan dengan koma bertitik Sebagai contoh, dalam contoh
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素 </div>Dalam penulisan, kami meninggalkan cara menulis struktur dan gaya HTML dahulu bersama-sama, iaitu . Teg perenggan
menetapkan warna latar belakang kepada coklat (warna latar belakang: #999900), dan teg tajuk
.
Tetapkan fon teg kepada 30 piksel (saiz fon:30px;), tetapkan ketinggian dan ketinggian garisan tegteg, walaupun kandungannya berbeza, gunakan tetapan warna latar belakang yang sama, tetapi tambah dua kali atribut sebaris CSS untuk menetapkan warna latar belakang warna latar belakang: #999900.
teg,
teg
- Setiap teg perlu digayakan untuk menambah atribut gaya.
- Perbezaannya ialah pada masa lalu, pembuat halaman web mencampurkan teg dan gaya HTML Kini, gaya sebaris ditulis melalui CSS Pada masa lalu, atribut teg HTML digunakan untuk mencapainya kesan ini. Walaupun kaedahnya berbeza, kesan gaya adalah sama: kos penyelenggaraan kemudiannya adalah tinggi, iaitu apabila mengubah suai halaman, anda perlu membuka setiap halaman tapak web satu demi satu dan mengubahnya satu demi satu, dan anda tidak dapat melihat peranan CSS sama sekali.
- Menambahkan begitu banyak gaya sebaris akan menjadikan halaman besar Jika portal ditulis dengan cara ini, ia akan membazirkan lebar jalur dan trafik pelayan.
- Jika pengarang halaman web menulis gaya sebaris sedemikian, gaya semasa boleh ditukar dengan cepat tanpa mengambil kira konflik gaya yang ditulis sebelum ini;
Jika situasi ini wujud dalam halaman web, maka Apabila mengedit di latar belakang, gaya dijana melalui editor, atau latar belakang tidak dibangunkan sepenuhnya Ia adalah perlu untuk membangunkan pilihan untuk editor untuk memilih gaya dan bukannya menukar terus warna, ketebalan, warna latar belakang, kecondongan dan kesan lain melalui editor.
-
(Mempelajari perkongsian video:
tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk menyelaraskan gaya css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

