Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >What is = dalam javascript
What is = dalam javascript
- 青灯夜游asal
- 2021-07-20 17:52:294558semak imbas
"=" ialah operator tugasan dalam JavaScript, digunakan untuk menetapkan nilai ungkapan di sebelah kanan kepada pembolehubah atau atribut di sebelah kiri, seperti "nama = "nch""; "=", "-=", "*=", "/=", "%=", dsb.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
pengendali tugasan javascript "="
Ungkapan tugasan menggunakan operator seperti = untuk menetapkan nilai kepada pembolehubah atau sifat. Dalam ungkapan ini, operan kiri diperlukan untuk menjadi pembolehubah atau atribut, dan operan kanan boleh menjadi sebarang nilai dari sebarang jenis. Nilai keseluruhan ungkapan adalah sama dengan nilai operan kanan. Fungsi operator penugasan adalah untuk menyimpan nilai operan kanan dalam operan kiri. Mengikut sama ada operasi lain perlu dilakukan sebelum tugasan, pengendali tugasan boleh dibahagikan kepada pengendali tugasan mudah dan pengendali tugasan kompaun.
Pengendali tugasan yang biasa digunakan:
| 运算符 | 描述 | 示例 |
|---|---|---|
| = | 将右边表达式的值赋给左边的变量或属性 | name = "nch" |
| = | 将运算符左边的变量或属性的值加上右边表达式的值赋给左边的变量或属性 | a = b //相当于:a = a b |
| -= | 将运算符左边的变量或属性的值减去右边表达式的值赋给左边的变量或属性 | a -= b //相当于:a = a-b |
| *= | 将运算符左边的变量或属性的值乘以右边表达式的值赋给左边的变量或属性 | a *= b //相当于:a = a*b |
| /= | 将运算符左边的变量或属性的值除以右边表达式的值赋给左边的变量或属性 | a /= b //相当于:a = a/b |
| %= | 将运算符左边的变量或属性的值用右边表达式的值取模,并将结果赋给左边的变量或属性 | a %= b //相当于:a = a%b |
Contoh: Penggunaan pengendali tugasan
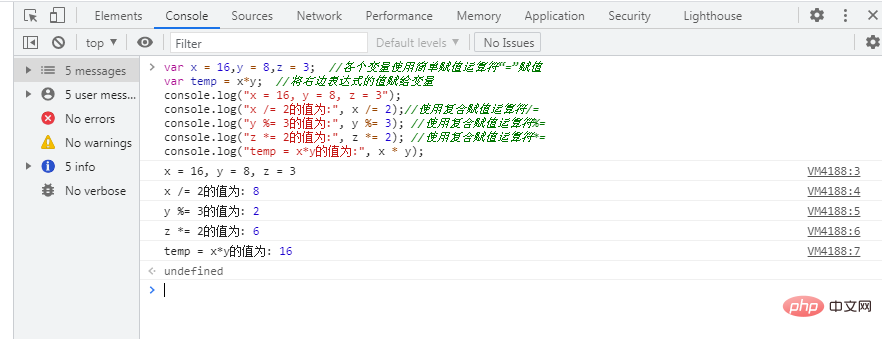
var x = 16,y = 8,z = 3; //各个变量使用简单赋值运算符“=”赋值
var temp = x*y; //将右边表达式的值赋给变量
console.log("x = 16, y = 8, z = 3");
console.log("x /= 2的值为:", x /= 2);//使用复合赋值运算符/=
console.log("y %= 3的值为:", y %= 3); //使用复合赋值运算符%=
console.log("z *= 2的值为:", z *= 2); //使用复合赋值运算符*=
console.log("temp = x*y的值为:", x * y);Hasil Larian:

Maklumat lanjutan:
Pengendali tugasan JavaScript
| 运算符 | 例子 | 等同于 |
|---|---|---|
| = | x = y | x = y |
| = | x = y | x = x y |
| -= | x -= y | x = x - y |
| *= | x *= y | x = x * y |
| /= | x /= y | x = x / y |
| %= | x %= y | x = x % y |
| x | x = x | |
| >>= | x >>= y | x = x >> y |
| >>>= | x >>>= y | x = x >>> y |
| &= | x &= y | x = x & y |
| ^= | x ^= y | x = x ^ y |
| |= | x |= y | x = x | y |
| **= | x **= y | x = x ** y |
[Pembelajaran yang disyorkan: Javascript tutorial lanjutan】
Atas ialah kandungan terperinci What is = dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menentukan sama ada nod wujud dalam JavaScript
- Bagaimana untuk keluar dari gelung dalam javascript
- Bagaimana untuk menetapkan nilai atribut nilai input dalam javascript
- Apakah kaedah untuk memintas rentetan dalam javascript?
- Terdapat beberapa jenis pembolehubah JavaScript
- Apakah hubungan antara java dan javascript?

