Rumah >hujung hadapan web >tutorial js >Bagaimana untuk menukar warna fon dalam JavaScript
Bagaimana untuk menukar warna fon dalam JavaScript
- 青灯夜游asal
- 2021-07-20 16:42:5625449semak imbas
Dalam JavaScript, anda boleh menggunakan atribut warna objek Gaya untuk mengubah suai warna fon Atribut ini digunakan untuk menetapkan warna teks fon (warna latar depan elemen ialah "element object.style.color=" Nilai warna ";".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Dalam JavaScript, anda boleh menggunakan sifat warna objek Gaya untuk mengubah suai warna fon.
Mari kita lihat contoh di bawah:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function setColor() {
document.getElementById("p1").style.color = "#ff0000";
document.getElementById("p2").style.color = "magenta";
}
</script>
</head>
<body>
<p id="p1">这是一个示例段落。</p>
<p id="p2">这也是一个示例段落。</p>
<input type="button" onclick="setColor()" value="改变字体颜色" />
</body>
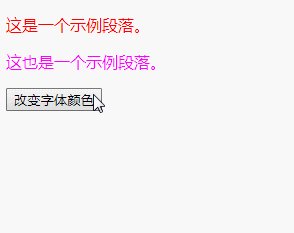
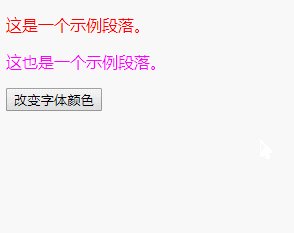
</html>Rendering:

Penerangan:
Atribut warna menetapkan warna teks (warna latar depan elemen).
Sintaks:
Object.style.color=color
Nilai yang mungkin
| Nilai | Penerangan|||||
|---|---|---|---|---|---|
| warna |
|
Cara untuk menetapkan warna latar belakang dalam javascript"
[Pembelajaran yang disyorkan : Tutorial lanjutan JavaScript】Atas ialah kandungan terperinci Bagaimana untuk menukar warna fon dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- javascript怎么定义动态变量
- Bagaimana untuk menentukan tatasusunan objek dalam JavaScript
- Bagaimana untuk memahami rantaian prototaip javascript
- Bagaimana untuk menentukan sama ada nod wujud dalam JavaScript
- Bagaimana untuk keluar dari gelung dalam javascript
- Bagaimana untuk menetapkan nilai atribut nilai input dalam javascript

