Rumah >hujung hadapan web >tutorial js >Bagaimana untuk menetapkan warna latar belakang dalam javascript
Bagaimana untuk menetapkan warna latar belakang dalam javascript
- 青灯夜游asal
- 2021-07-20 14:57:4024925semak imbas
Dalam javascript, anda boleh menggunakan sifat backgroundColor objek Style untuk menetapkan warna latar belakang Sifat ini digunakan untuk menetapkan warna latar belakang elemen Format sintaks ialah "element object.style.backgroundColor= "nilai warna";".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Cara untuk menetapkan warna latar belakang dalam javascript
Dalam javascript, anda boleh menggunakan sifat backgroundColor objek Gaya untuk menetapkan warna latar belakang.
Sintaks:
Object.style.backgroundColor="颜色值"
Contoh:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
body {
background-color: #B8BFD8;
}
</style>
<script type="text/javascript">
function changeStyle() {
document.body.style.backgroundColor = "#FFCC80";
// document.body.style.backgroundColor="red";
}
</script>
</head>
<body>
<input type="button" onclick="changeStyle()" value="改变背景颜色" />
</body>
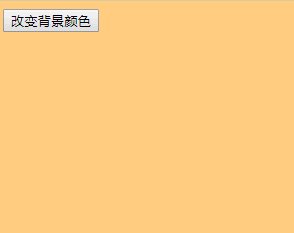
</html>Rendering:

Nota: Cara menulis nilai warna:
1. Gunakan nama warna
seperti yang disyorkan oleh piawaian Nama warna
/*名 称 颜 色 名 称 颜 色 名 称 颜 色 black 纯黑 silver 浅灰 navy 深蓝 blue 浅蓝 green 深绿 lime 浅绿 teal 靛青 aqua 天蓝 maroon 深红 red 大红 purple 深紫 fuchsia 品红 olive 褐黄 yellow 明黄 gray 深灰 white 壳白*/
Tidak disyorkan untuk menggunakan nama warna dalam halaman web, terutamanya penggunaan berskala besar, untuk mengelakkan beberapa nama warna tidak dihuraikan oleh penyemak imbas atau penyemak imbas yang berbeza mentafsir warna berbeza.
2. Warna perenambelasan
Simbol heksadesimal #RRGGBB dan #RGB (seperti #ff0000). "#" diikuti dengan 6 atau 3 aksara heksadesimal (0-9, A-F).
Ini ialah kaedah pemilihan warna yang paling biasa digunakan, contohnya:
#f03 #F03 #ff0033 #FF0033
3 RGB, merah-hijau-biru (RGB)
Menentukan bahawa nilai warna ialah warna kod rgb, format fungsi ialah rgb(R,G,B), dan nilai boleh menjadi integer atau peratusan dari 0-255.
rgb(255,0,51) rgb(255, 0, 51) rgb(100%,0%,20%) rgb(100%, 0%, 20%)
Sambungan: RGBA, Red-Green-Blue-Alpha (RGBa)
RGBA memanjangkan mod warna RGB untuk memasukkan saluran alfa, membenarkan ketelusan warna ditetapkan . a mewakili ketelusan: 0=telus; 1=legap.
rgba(255,0,0,0.1) /* 10% 不透明 */ rgba(255,0,0,0.4) /* 40% 不透明 */ rgba(255,0,0,0.7) /* 70% 不透明 */ rgba(255,0,0, 1) /* 不透明,即红色 */
4. HSL, hue-saturation-lightness (Hue-saturation-lightness)
Hue (Hue) mewakili bulatan warna (iaitu, warna pelangi sudut bulatan).
Ketepuan dan kecerahan dinyatakan sebagai peratusan.
100% ialah ketepuan penuh, manakala 0% ialah skala kelabu.
100% kecerahan adalah putih, 0% kecerahan adalah hitam, dan 50% kecerahan adalah "normal".
hsl(120,100%,25%) /* 深绿色 */ hsl(120,100%,50%) /* 绿色 */ hsl(120,100%,75%) /* 浅绿色 */
Sambungan: HSLA, Hue-Saturation-Lightness-Alpha (HSLa)
HSLa melanjutkan daripada mod warna HSL, termasuk saluran alfa, yang boleh menentukan ketelusan sesuatu warna . a mewakili ketelusan: 0=telus; 1=legap.
hsla(240,100%,50%,0.05) /* 5% 不透明 */ hsla(240,100%,50%, 0.4) /* 40% 不透明 */ hsla(240,100%,50%, 0.7) /* 70% 不透明 */ hsla(240,100%,50%, 1) /* 完全不透明 */
5. lutsinar
Nilai warna istimewa, menunjukkan warna lutsinar. Boleh digunakan terus sebagai warna.
[Pembelajaran yang disyorkan: Tutorial JavaScript Lanjutan]
Atas ialah kandungan terperinci Bagaimana untuk menetapkan warna latar belakang dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

