Rumah >hujung hadapan web >tutorial js >Bagaimana untuk memadam baris dalam javascript
Bagaimana untuk memadam baris dalam javascript
- 醉折花枝作酒筹asal
- 2021-07-20 10:21:567216semak imbas
Dalam JavaScript, anda boleh menggunakan fungsi alih keluar untuk memadamkan baris dan format sintaks ialah "elemen object.remove()". Kaedah remove() mengalih keluar elemen yang dipilih, termasuk semua teks dan nod anak.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
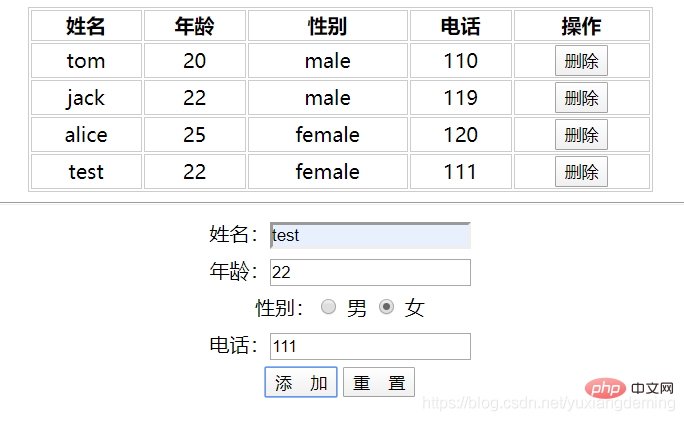
Javascript menambahkan data pada borang dalam borang, dan anda juga boleh memadamkan baris secara individu
Kaedah remove() mengalih keluar elemen yang dipilih, termasuk semua teks dan nod anak.
Kaedah ini tidak mengalih keluar elemen padanan daripada objek jQuery, jadi anda boleh menggunakan semula elemen padanan ini pada masa hadapan.
Tetapi remove() tidak mengekalkan data jQuery elemen, kecuali elemen itu sendiri. Lain-lain seperti peristiwa terikat, data tambahan, dsb. akan dialih keluar. Ini berbeza daripada detach().

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#container {
text-align: center;
}
#mytable {
width: 500px;
text-align: center;
border: 1px solid #ccc;
margin: 0 auto;
}
#mytable td, #mytable th {
border: 1px solid #ccc;
}
#myfrm {
line-height: 30px;
}
</style>
<script>
window.onload = function () {
$("btnAdd").onclick = function(){
//创建tr
let tr = document.createElement('tr');
//创建td
let tdName = document.createElement('td');
let tdAge = document.createElement('td');
let tdSex = document.createElement('td');
let tdPhone = document.createElement('td');
let tdDelete = document.createElement('td');
//td中放数据
tdName.innerText = $('name').value;
tdAge.innerText = $('age').value;
tdSex.innerText = $('m').checked?$('m').value:$('f').value;
tdPhone.innerText = $('phone').value;
//这边如果不添加删除,增加数据之后,会删除不了
let btndelete = document.createElement('input');
btndelete.type='button';
btndelete.value='删除';
btndelete.onclick = function(){
this.parentNode.parentNode.remove();
}
tdDelete.appendChild(btndelete);
//td放入tr;
tr.appendChild(tdName);
tr.appendChild(tdAge);
tr.appendChild(tdSex);
tr.appendChild(tdPhone);
tr.appendChild(tdDelete);
//tr放入表格
$('tb').appendChild(tr);
}
//删除
let btnlist = document.querySelectorAll('.delete');
for(let i = 0;i<btnlist.length;i++){
btnlist[i].onclick = function () {
this.parentNode.parentNode.remove();
}
}
}
function $(id) {
return document.getElementById(id);
}
</script>
</head>
<body>
<p id="container">
<table id="mytable">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>电话</th>
<th>操作</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td>tom</td>
<td>20</td>
<td>male</td>
<td>110</td>
<td>
<input type="button" value="删除" class="delete">
</td>
</tr>
<tr>
<td>jack</td>
<td>22</td>
<td>male</td>
<td>119</td>
<td><input type="button" value="删除" class="delete"></td>
</tr>
<tr>
<td>alice</td>
<td>25</td>
<td>female</td>
<td>120</td>
<td><input type="button" value="删除" class="delete"></td>
</tr>
</tbody>
</table>
<hr>
<form action="" id="myfrm">
姓名:<input type="text" id="name"> <br>
年龄:<input type="text" id="age"> <br>
性别:<input type="radio" name="sex" id="m" value="male" checked> 男
<input type="radio" name="sex" id="f" value="female"> 女 <br>
电话:<input type="text" id="phone"> <br>
<input type="button" value="添 加" id="btnAdd">
<input type="reset" value="重 置">
</form>
</p>
</body>
</html>[Pembelajaran yang disyorkan: tutorial lanjutan javascript]
Atas ialah kandungan terperinci Bagaimana untuk memadam baris dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

