Rumah >alat pembangunan >VSCode >Perkongsian pemalam vscode: lihat cara ia mencapai kesan jitter bunga api
Perkongsian pemalam vscode: lihat cara ia mencapai kesan jitter bunga api
- 青灯夜游ke hadapan
- 2021-07-20 09:59:163724semak imbas
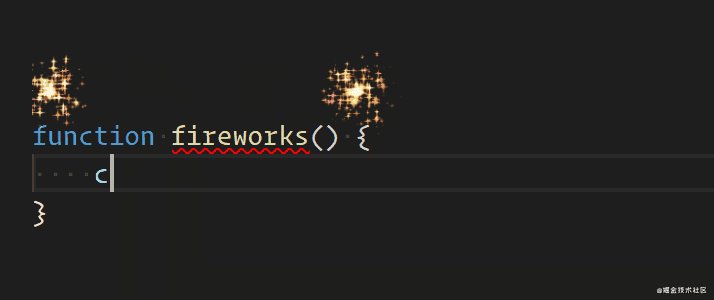
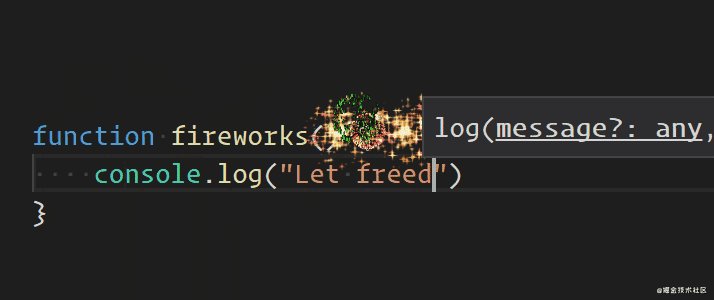
Artikel ini akan berkongsi dengan anda vscode pemalam - mod kuasa Apabila menulis kod, bunga api akan dipadamkan dan editor akan keterlaluan Mari kita kaji prinsip pemalam mod kuasa untuk mencapai kesan kegelisahan bunga api Bangun dan lihat!

Saya telah mengkaji pemalam vscode baru-baru ini, dan hari ini saya akan berkongsi dengan anda pemalam dengan kesan yang sangat hebat, dipanggil mod kuasa.

Bunga api dinyalakan semasa menulis kod, dan editor akan bergegar.
Kesannya sangat sejuk, tetapi kita pasti tidak berpuas hati dengan mengetahui cara menggunakannya.
Idea Pelaksanaan
Anda mungkin tidak mempunyai banyak idea dalam vscode, tetapi jika kesan ini dimasukkan ke dalam halaman web, apabila teks berubah, editor akan goyang, dan kemudian ia akan berada di atas Terdapat beberapa kesan bunga api. Sesetengah pelajar mungkin mempunyai idea tentang perkara ini. [Pembelajaran yang disyorkan: "tutorial vscode"]
抖动编辑器: Bukankah jitter juga merupakan animasi, yang bermaksud anjakan kiri dan kanan, bergerak ke kanan saat ini, dan kembali ke kedudukan asal detik berikutnya.
烟花效果: Tidak kira apa bunga api yang mewah itu, berikan kami gif dan kami boleh melakukannya Hanya tambahkan elemen di atas teks, kemudian letakkan gif padanya, dan padamkan yang terakhir lain kali anda menambah gif.
Dengan cara ini, editor boleh menggoncang dan menyalakan kesan bunga api pada halaman web.
Ia adalah idea yang sama untuk meletakkan kesan ini ke dalam vscode, kerana vscode adalah berdasarkan elektron.
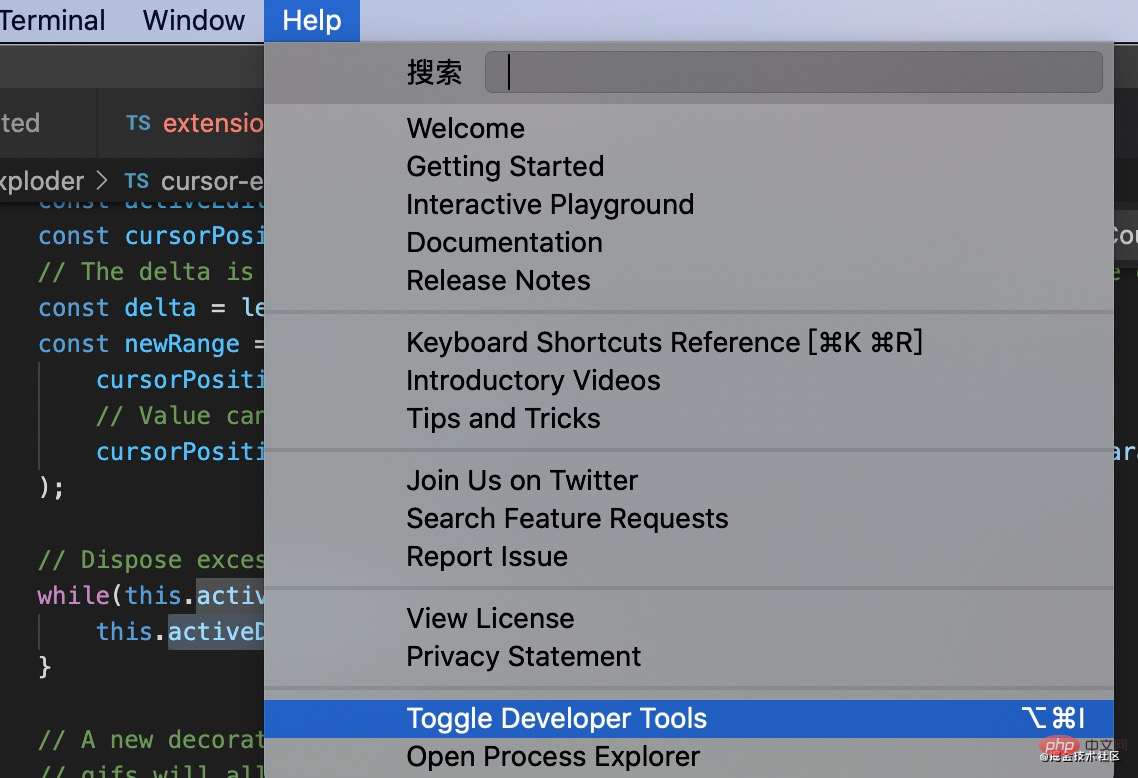
Dan elektron adalah berdasarkan nodej kromium, iaitu, bahagian UI ialah halaman web. Kami boleh membuka alat pembangun dalam bantuan vscode:

Kemudian, anda boleh melihat bahawa bahagian editor ialah div

Jadi kesan yang baru dicapai pada halaman web boleh dilaksanakan dalam vscode dengan idea yang sama.
Ideanya adalah sama, tetapi bagaimana untuk melakukannya secara khusus?
Ini memerlukan pemahaman api sambungan vscode Sebenarnya, ia tidak sukar untuk saya perkenalkan kepada anda api yang digunakan di sini:
Pertama sekali, perkenalkan pakej vscode berada di Dalam beg ini.
import * as vscode from 'vscode';
Kemudian, kita perlu menambah gaya pada teks.
Menambah gaya dalam editor vscode tidak mengendalikan dom secara langsung, ia adalah terhad Anda perlu mengikuti langkah berikut:
- Dapatkan editor semasa melalui vscode.window
const activeEditor = vscode.window.activeTextEditor;
- Dapatkan kedudukan penyuntingan editor semasa
const cursorPosition = activeTextEditor.selection.active;
- Kira julat untuk menambah hiasan berdasarkan kedudukan
const newRange = new vscode.Range(
cursorPosition.with(cursorPosition.line, cursorPosition.character),
cursorPosition.with(cursorPosition.line, Math.max(0, cursorPosition.character + delta))
);- Buat objek hiasan
vscode.window.createTextEditorDecorationType({
before: {
contentText:'',
textDecoration: `none; ${defaultCssString}${backgroundCssString} ${customCssString}`,
},
textDecoration: `none; position: relative;`,
rangeBehavior: vscode.DecorationRangeBehavior.ClosedClosed
});- Kemudian, tambahkan hiasan pada teks julat ini
activeEditor.setDecorations(decoration, [newRange]);
Kini kami berada dalam editor vscode, menambah gaya pada kedudukan yang anda edit.
Objek hiasan boleh ditambah dengan sebelum dan selepas ini. Betul, ia adalah unsur pseudo, dan anda juga boleh menambah satu siri gaya. Anda boleh menambah apa-apa gaya.
Pada ketika ini, adakah anda mempunyai idea tentang cara mencipta kesan tersebut dalam editor?
Seterusnya, mari kita lihat butiran pelaksanaan mod kuasa.
Pelaksanaan Kod
Mari kita mulakan dengan pelaksanaan kesan, terutamanya dithering dan bunga api:
Dithering
Kami telah menganalisis prinsip dithering, iaitu membuat anjakan secara berkala.
Pertama sekali, ia mentakrifkan satu siri objek hiasan anjakan, iaitu API untuk mencipta objek hiasan melalui vscode.window.createTextEditorDecorationType:
public activate = () => {
this.dispose();
this.negativeX = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
textDecoration: `none; margin-left: 0px;`
});
this.positiveX = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
textDecoration: `none; margin-left: ${this.config.shakeIntensity}px;`
});
this.negativeY = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
textDecoration: `none; margin-top: 0px;`
});
this.positiveY = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
textDecoration: `none; margin-top: ${this.config.shakeIntensity}px;`
});
this.shakeDecorations = [
this.negativeX,
this.positiveX,
this.negativeY,
this.positiveY
];
}Kemudian apa? Ia hanya membuatkan editor bergegar pada selang masa yang tetap:
turut mengira julat berdasarkan kedudukan yang diedit, dan kemudian menambah hiasan pada julat ini
private shake = () => {
if (!this.config.enableShake) {
return;
}
// 当前 editor
const activeEditor = vscode.window.activeTextEditor;
// 要抖动的 range,也就是当前行
const xRanges = [];
for (let i = 0; i < activeEditor.document.lineCount; i++) {
xRanges.push(new vscode.Range(new vscode.Position(i, 0), new vscode.Position(i, 1)));
}
// 加装饰
if (Math.random() > 0.5) {
activeEditor.setDecorations(this.negativeX, []);
activeEditor.setDecorations(this.positiveX, xRanges);
} else {
activeEditor.setDecorations(this.positiveX, []);
activeEditor.setDecorations(this.negativeX, xRanges);
}
if (Math.random() > 0.5) {
activeEditor.setDecorations(this.negativeY, []);
activeEditor.setDecorations(this.positiveY, this.fullRange);
} else {
activeEditor.setDecorations(this.positiveY, []);
activeEditor.setDecorations(this.negativeY, this.fullRange);
}
clearTimeout(this.shakeTimeout);
this.shakeTimeout = setTimeout(() => {
this.unshake();
}, 1000);
}Seperti di atas, ini bermakna menambah anjakan berbeza corak pada selang masa yang tetap, atas dan bawah secara rawak.
Nyalakan bunga api
Kemudian mari kita nyalakan bunga api, iaitu untuk menambah gif dalam kedudukan penyuntingan, dan kemudian mengalih keluarnya pada masa akan datang kali.
Mari kita lalui prosesnya:
// 当前编辑器
const activeEditor = vscode.window.activeTextEditor;
// 当前编辑位置
const cursorPosition = vscode.window.activeTextEditor.selection.active;
// 要加装饰的范围
const delta = left ? -2 : 1;
const newRange = new vscode.Range(
cursorPosition.with(cursorPosition.line, cursorPosition.character),
cursorPosition.with(cursorPosition.line, Math.max(0, cursorPosition.character + delta))
);
//创建装饰对象
const decoration = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
before: {
// before 样式
},
textDecoration: `当前元素样式`,
rangeBehavior: vscode.DecorationRangeBehavior.ClosedClosed
});
// 给该范围加装饰
activeEditor.setDecorations(decoration, [newRange]);Kami telah menyelesaikan proses menambah hiasan, tetapi gaya belum diisi. Bagaimana untuk menambahnya?
Mula-mula, elemen semasa hendaklah diposisikan secara relatif, kemudian tambahkan elemen pseudo sebelum, tetapkannya kepada kedudukan mutlak dan tetapkan kiri dan atas kepada nombor negatif.
Langkah seterusnya ialah menetapkan imej latar belakang Mod Kuasa menyediakan begitu banyak pilihan gif.

Jadi, objek hiasan adalah seperti ini:
// 背景图片的样式
const backgroundCss = this.getBackgroundCssSettings(explosionUrl);
//位置的样式
const defaultCss = {
position: 'absolute',
[CSS_LEFT] : `-10px`,
[CSS_TOP]: `-1.2rem`,
width: `${this.config.explosionSize}ch`,
height: `${this.config.explosionSize}rem`,
display: `inline-block`,
['z-index']: 1,
['pointer-events']: 'none',
};
// 样式对象转换为字符串
const backgroundCssString = this.objectToCssString(backgroundCss);
const defaultCssString = this.objectToCssString(defaultCss);
const customCssString = this.objectToCssString(this.config.customCss || {});
// 创建装饰对象
const decoration = vscode.window.createTextEditorDecorationType(<vscode.DecorationRenderOptions>{
before: {
contentText:'',
textDecoration: `none; ${defaultCssString}${backgroundCssString} ${customCssString}`,
},
textDecoration: `none; position: relative;`,
rangeBehavior: vscode.DecorationRangeBehavior.ClosedClosed
});Pengoptimuman prestasi
Setiap suntingan prestasi menambah gif pastinya sangat lemah, jadi ia perlu dioptimumkan anda boleh mempertimbangkannya dari kekerapan pencetus dan bilangan gif yang wujud pada masa yang sama:
- 节流,每1秒只能触发一次

- gif 存在一段时间就删掉

大功告成,这样我们把抖动和放烟花在 vscode 里面实现了一遍。
但是,还得加个触发的入口。
什么时候触发呢?涉及到两个 api:
- 编辑文本的时候,出现效果
vscode.workspace.onDidChangeTextDocument(onDidChangeTextDocument);
- 修改了插件配置的时候,重新设置插件对象
vscode.workspace.onDidChangeConfiguration(onDidChangeConfiguration);
从怎么触发的,到触发后干什么,我们都清楚了,接下来呢,还要会怎么注册这个插件到 vscode 中。
插件注册
注册插件就是在 package.json 里面配置一下,指定触发时机:
"activationEvents": [
"*"
]指定插件入口:
"main": "./out/src/extension",
指定插件的配置:
"contributes": {
"configuration": {
"title": "Power Mode",
"properties": {
"powermode.enabled": {
"default": false, // 默认值
"type": "boolean",// 值类型
"description": "Enable to activate POWER MODE!!!"
}
}
}
}总结
vscode 基于 electron,而 electron 基于 chromium,所以还是用网页来做 ui 的,那么很多网页里面的效果,基本都可以在编辑器实现。
但是是受约束的,要熟悉整个加装饰的流程:
- 拿到当前编辑器 (activeEditor)
- 拿到当前编辑的位置 (position)
- 算出要加装饰的范围 (range)
- 创建装饰对象 (decorationType)
- 给那段范围的文本加装饰 (addDecoration)
抖动和放烟花都是基于这个 api 实现的,不过抖动是做上下左右的随机位移,放烟花是在编辑的位置加动图。
实现思路有了,还得指定触发的入口,也就是文本编辑的时候(onDidChangeTextDocument)。还有配置改变也得做下处理(onDidChangeConfiguration)。
之后,注册到 vscode 就可以了,在 package.json 里面配置入口(main)、生效事件(activeEvent)、配置项(contibutes.configuration)
希望这篇文章能够帮你理清 vscode 里面一些编辑效果的实现思路。
兄弟萌,让我们一起在 vscode 里面放烟花吧!

(插件名叫 vscode-power-mode,感兴趣可以体验一下,或者去看看源码)。
原文地址:https://juejin.cn/post/6982416460723257352
作者:zxg_神说要有光
更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci Perkongsian pemalam vscode: lihat cara ia mencapai kesan jitter bunga api. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

